Topic: Stepper displaying title underneath
wuohyeah
free
asked 1 year ago
Expected behavior
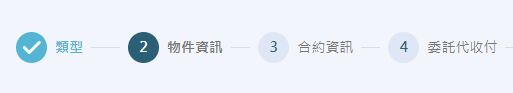
Due to my form consisting of 8 steps, current layout of stepper is too long for me. How can I set stepper text displayed underneath the number like the attached image?

Actual behavior

Resources (screenshots, code snippets etc.)

Bartosz Cylwik
staff
answered 1 year ago
We do not have an option that would change the position of those elements. You can try to edit the css yourself and see whether that works.
For example:
- Try changing the
flex-directiontocolumnfor thestepper-headelement 0 !importantto themargin-rightproperty of thestepper-head-iconelement
The only problematic things here are the :after and :before elements (lines). You would have to play around with their styling.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 5.0.0
- Device: Desktop
- Browser: Chrome
- OS: Linux
- Provided sample code: No
- Provided link: No