Topic: Stepper with custom buttons
ozgehan
premium
asked 4 years ago
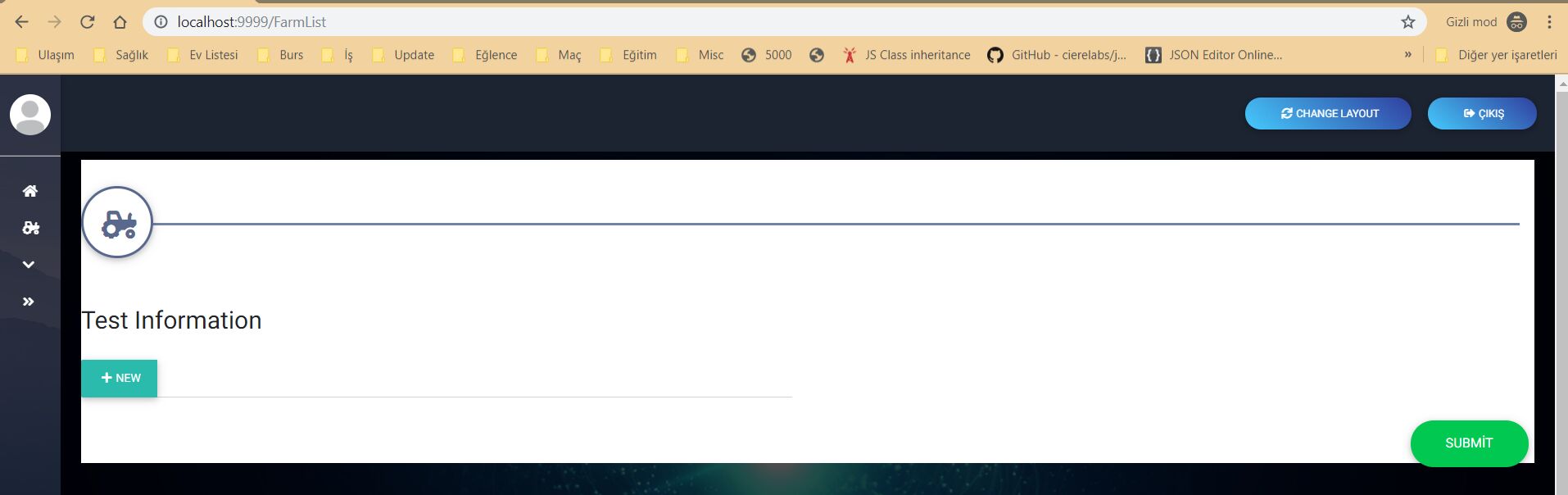
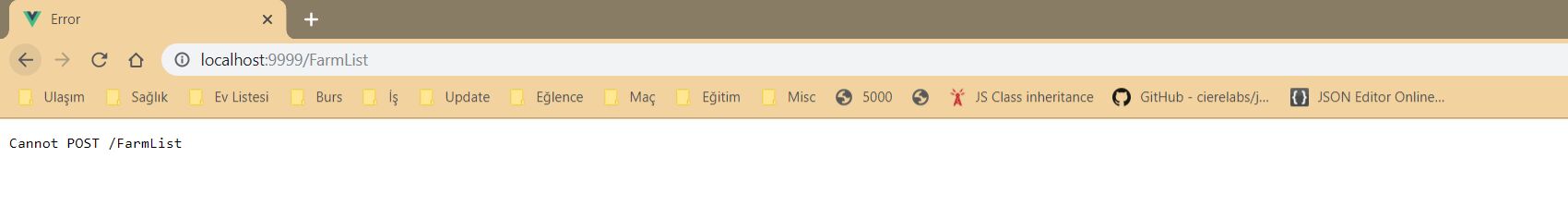
Hi, I am using a stepper to help client to enter some information. I am trying to use input group an input with a button but when button is clicked it always post page to a new link. I cant use any button in a stepper which is weird but I believe it thinks that button is the submit button or smt.
I believe I can use different buttons in a stepper which shouldn't effect stepper at all.


ozgehan
premium
answered 4 years ago
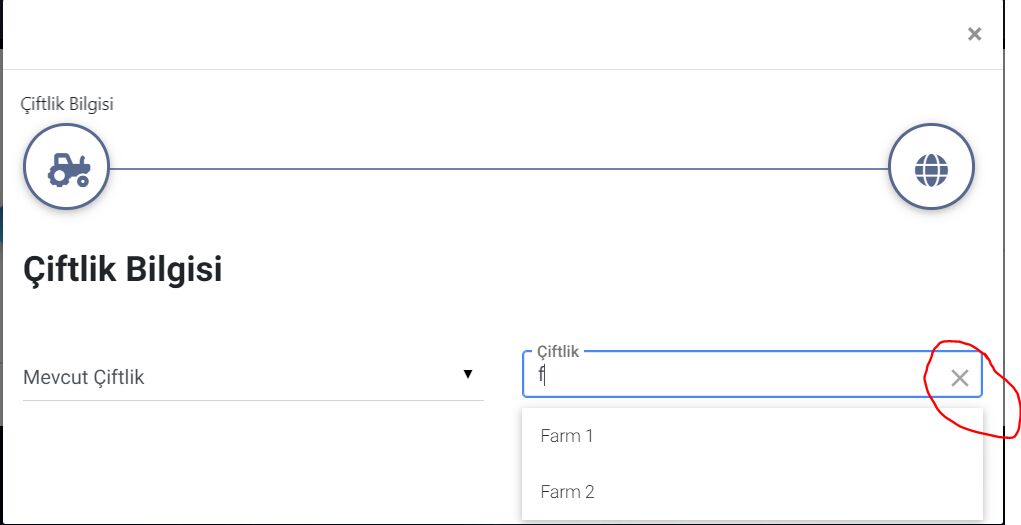
I just tried to do the same thing with mdb-autocomplete (without clicking a button) this time when I want to clear my selection from input space I clicked clear button and it posts the page again.


Magdalena Dembna staff commented 4 years ago
The reason for this is that the content of the stepper is wrapped in the form element. Have you tried adding @click.prevent to your button and @click.native.prevent to mdb-autocomplete element? We are planning complete stepper refactor in the nearest future and we will work on this issue then. Kind regards, Magdalena
ozgehan premium commented 4 years ago
I tried prevent actions but it didn't work, then I tried using normal with it than it worked. but still don't have a solution for mdb-autocomplete. for now I am going with select rather than autocomplete
Magdalena Dembna staff commented 4 years ago
We are currently in the middle of updating stepper to a new version and we have already took care of this issue by changing the internal stepper's structure. Kind regards, Magdalena
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: 5.8.3
- Device: Computer
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: Yes