Topic: sticky-bottom / floating-buttons
iparker
free
asked 4 years ago
Hello,
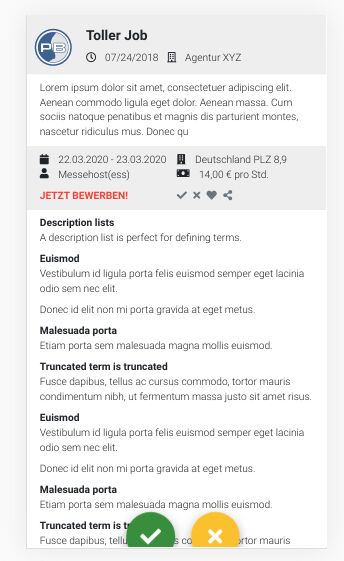
I want to floating buttons centered in a sticky div at the bottom of a page.
I tried following code:
<div class="text-center fixed-bottom">
<mdb-btn tag="a" color="green" floating size="lg" @click.native="accept()" ><mdb-icon icon="check"/></mdb-btn>
<mdb-btn tag="a" color="yellow" floating size="lg" @click.native="cancel()" ><mdb-icon icon="times"/></mdb-btn>
</div>
With this I have the problem that the the buttons are not displayed complete but cut off.
I don't know if its better to use the sticky-directive (https://mdbootstrap.com/docs/vue/advanced/sticky-content/). I tried this but it seems that sticky bottom is not supported?
Can you help me with this? Why are the buttons not displayed completly?
Best regards,
Timo

Mikołaj Smoleński
staff
answered 4 years ago
Hi there,
In such advanced case You will have to style floating buttons manually, by adding some css rules. I suggest to use position absolute and bottom key in this situation.
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.2.0
- Device: x
- Browser: x
- OS: x
- Provided sample code: No
- Provided link: Yes