Topic: Table component problems using CDN installation
k0m4
free
asked 6 years ago
Hi. I'm trying to add a basic table to a simple demo page, using the CDN installation, but I don't get it to work.
Expected behavior

Actual behavior

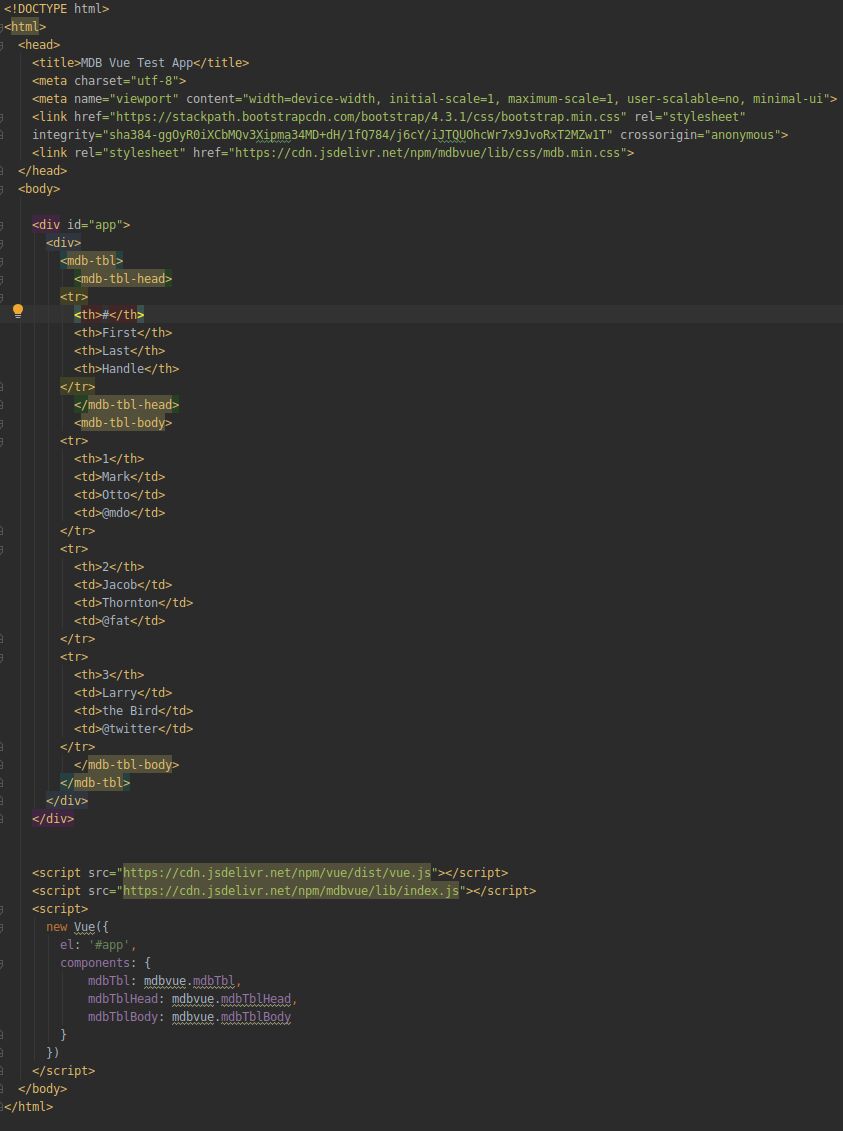
Resources (screenshots, code snippets etc.)
<!DOCTYPE html>
MDB Vue Test App
<div id="app">
<div>
<mdb-tbl>
<mdb-tbl-head>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</mdb-tbl-head>
<mdb-tbl-body>
<tr>
<th>1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th>2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th>3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</mdb-tbl-body>
</mdb-tbl>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mdbvue/lib/index.js"></script>
<script>
new Vue({
el: '#app',
components: {
mdbTbl: mdbvue.mdbTbl,
mdbTblHead: mdbvue.mdbTblHead,
mdbTblBody: mdbvue.mdbTblBody
}
})
</script>
k0m4
free
answered 6 years ago
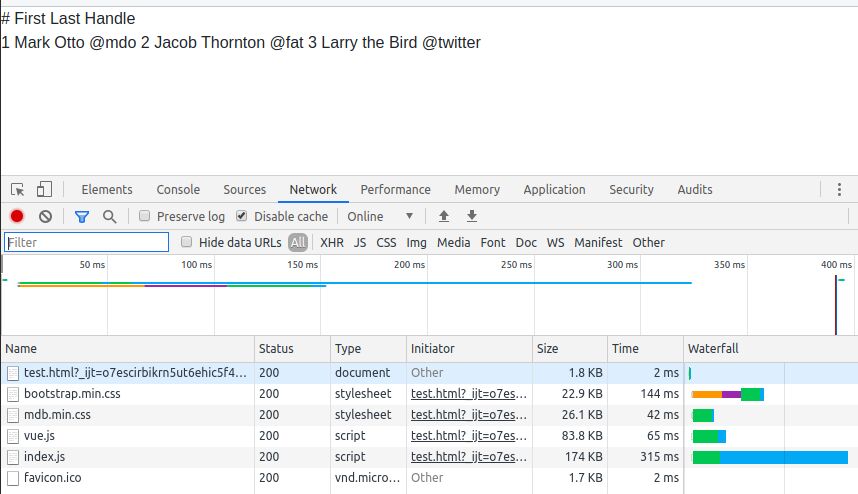
Yes, I import the css file:


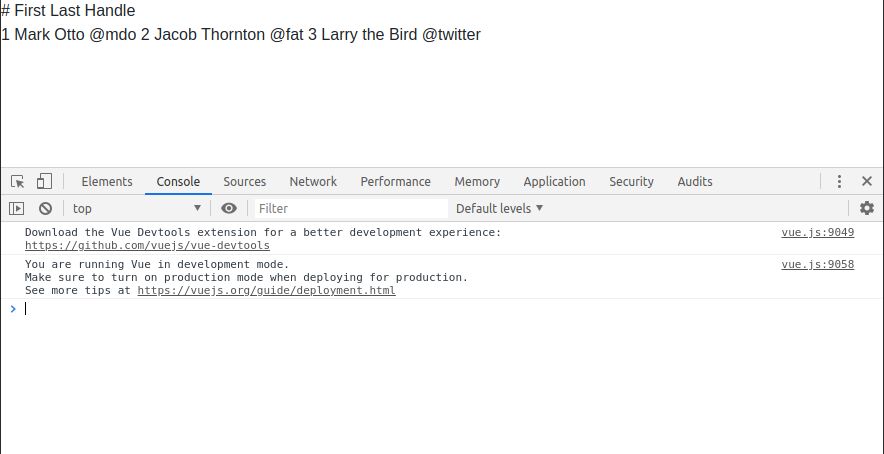
And there are no errors in the console:

Magdalena Dembna staff commented 6 years ago
It appears to be a bug. We will try to fix it as soon as possible.
Magdalena Dembna
staff
answered 6 years ago
I was reading into this case and I found a solution for CDN by using is (https://vuejs.org/v2/guide/components.html#DOM-Template-Parsing-Caveats)
<!DOCTYPE html>
<html>
<head>
<title>MDB Vue Test App</title>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"
/>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous"
/>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/mdbvue/lib/css/mdb.min.css"
/>
</head>
<body>
<div id="app">
<div>
<table is="mdb-tbl" responsive>
<thead is="mdb-tbl-head" color="primary-color" class="white-text">
<tr>
<th>#</th>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
</tr>
</thead>
<tbody is="mdb-tbl-body">
<tr scope="row">
<th scope="row">1</th>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
</tr>
<tr scope="row">
<th scope="row">2</th>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
</tr>
<tr scope="row">
<th scope="row">3</th>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
<script src="https://cdn.jsdelivr.net/npm/mdbvue/lib/index.js"></script>
<script>
new Vue({
el: "#app",
components: {
mdbTbl: mdbvue.mdbTbl,
mdbTblHead: mdbvue.mdbTblHead,
mdbTblBody: mdbvue.mdbTblBody
}
});
</script>
</body>
</html>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.0.0
- Device: Any
- Browser: Chrome, Firefox
- OS: Ubuntu
- Provided sample code: No
- Provided link: No
Magdalena Dembna staff commented 6 years ago
Have you imported css in the head?(
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/mdbvue/lib/css/mdb.min.css">) Do you get any errors in the console? Can you provide screenshots?