Topic: Vue Time Picker Customization
GuillaumeDgr
premium
asked 5 years ago
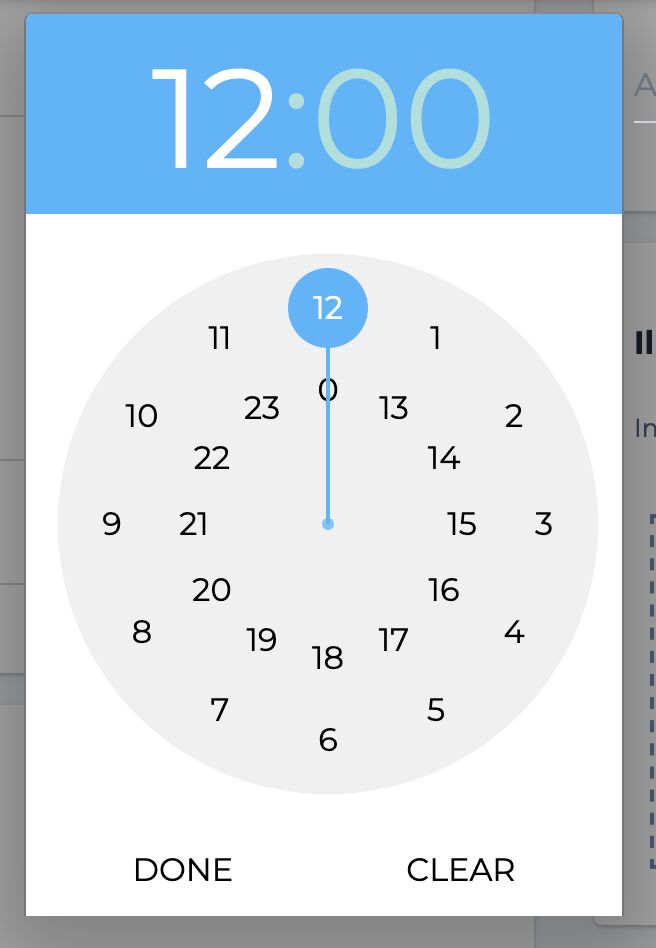
Expected behavior I'm want to customize buttons texts (change language of "Done"/"Clear" buttons), change order of these buttons ("Done" to right / "Clear" to left) and solve default value problem (when v-model is null, text is in selected mode (cf: screenshot)). Thanks
Resources (screenshots, code snippets etc.)
evenement: {
hour: null,
}
<mdb-time-picker
required
:option="optionsTimePicker"
v-model.trim="evenement.hour"
:hours-format="24"
disabledPast
label="Heure"
size="sm"
/>


Mikołaj Smoleński
staff
answered 5 years ago
In the latest version of TimePicker it is very easy to customize. Here's the documentation (section options): https://mdbootstrap.com/docs/vue/forms/time-picker/#docsTabsAPI
To change language please use the following code:
<mdb-time-picker-2 done-label="..." />
<mdb-time-picker-2 clear-label="..." />
The order can't be changed.
The default value is not null. It should be an empty string:
<mdb-time-picker-2 v-model="pickerValue" />
where pickerValue is '' as default.
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: 6.7.1
- Device: Mac book pro
- Browser: Firefox developers
- OS: MacOs
- Provided sample code: No
- Provided link: No