Topic: Animations not working in latest version of Chrome
Teixeira
priority
asked 5 years ago
Expected behavior
Animations work as expected (like modal animations and transitions)
Actual behavior
Animations not working
Resources (screenshots, code snippets etc.)
I recently upgraded to MDB 7.5.2. My Chrome browser is 74.0.3729.157.
I noticed that many of my animations and transitions no longer work.
They also do not work on your website.
Damian Gemza
staff
answered 5 years ago
Teixeira
priority
answered 5 years ago

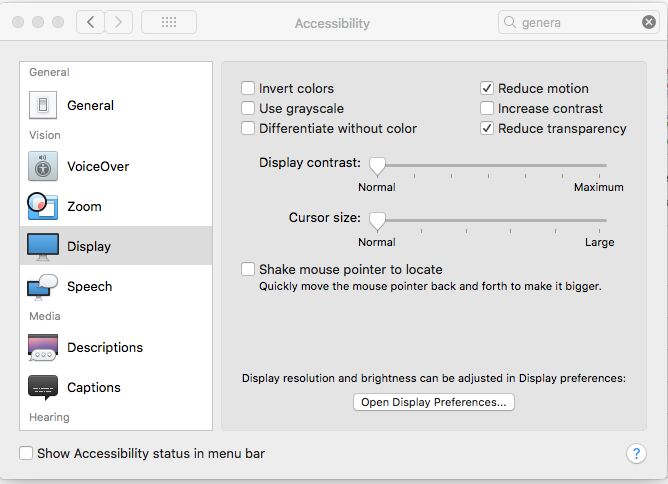
accessibility panel mac os
Teixeira priority commented 5 years ago
and yes - turning the option off will fix the problem :)
animations will work as expected.
I had system update on may 21. this is approximately when this started happening, so maybe the update set this option.
Thanks for isolating this problem.
Mark
Arkadiusz Idzikowski
staff
answered 5 years ago
Can you check those OS settings and confirm that the animations are not turned off?
OSX: Settings > General > Accessibility > Reduce Motion
IOS: System Preferences > Accessibility > Display > Reduce Motion
Windows: Settings > Ease of Access > Show animations in Windows
Teixeira priority commented 5 years ago
I uploaded a pic of my accessibility panel. Don't know if it will appear or not.
At any rate, reduce motion is checked (ON) in the preference panel (OSX)
Mark
ak.leimrey
pro
answered 5 years ago
I can attest to this. On chrome... 74.0.3729.169 With the most recent MDB Angular version, none of the animations are working on my end. However, I believe it to be an issue with Animate.css. Because I tried to check if they work, but they don't do work either.
Teixeira priority commented 5 years ago
thanks ak.leimrey. I'm hoping they can figure this out.
Arkadiusz Idzikowski staff commented 5 years ago
You are right, it looks like there is a problem with Animate.css in new chrome. We will take a closer look at this problem and update the animations code.
Teixeira priority commented 5 years ago
Awesome!
Thanks Arkadiusz for your help.
Mark Teixeira
Damian Gemza
staff
answered 5 years ago
Dear @Teixeira
We'll try to investigate, what's wrong with this, but I'm afraid that I can't do anything, because I have tested the site which you have provided before (modal generator) via Browserstack on MacOS High Sierra with Chrome 74 and 75, but there's no such problem.
Best Regards,
Damian
Teixeira priority commented 5 years ago
Hi Damian. Can you test it yourself, independent of the testing environment?
Thanks
Mark
Damian Gemza staff commented 5 years ago
Mark could you please elaborate your question? I'm not sure if I understand you well.
Best, Damian
Teixeira priority commented 5 years ago
Hi Damian,
Could you test with your own browser (not via browserstack). Also, please see the comment below regarding another customer also having issues with animations not working. Thanks - Mark
Teixeira
priority
answered 5 years ago
Hi Damian,
This is very similar to this bug :
https://mdbootstrap.com/support/jquery/modal-animations-too-fast-in-the-last-version-of-chrome/
Teixeira
priority
answered 5 years ago
Hi Damian,
Here is an example of the animations not working (for me).
Using MacOS (High Sierra, 10.13.6) and Chrome Version 74.0.3729.169 for Mac :
Go to : https://mdbootstrap.com/docs/angular/modals/generator/
Animation Toggle ? : Yes
Click Big Red Button 'Launch Demo Modal'
Expected: Dialog opens with slide-in animation
Actual : Dialog open without animation
Essentially, somewhere along with way, that particular animation stopped working, as well as others.
I have downgraded both MDBootstrap and Angular to previous versions and still same results (bad). I found an older version of Chrome on a local backup and restored it and everything worked as expected (good).
So it looks like it's chrome. Maybe there is a polyfill that needs to be added?
Thanks!
Mark
Damian Gemza
staff
answered 5 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: Mac OS
- Browser: Chrome
- OS: Mac OS
- Provided sample code: No
- Provided link: No