Topic: basic autocomplete example not working
iqitlab
free
asked 2 years ago
autocomplete should work
https://mdbootstrap.com/docs/angular/forms/autocomplete/
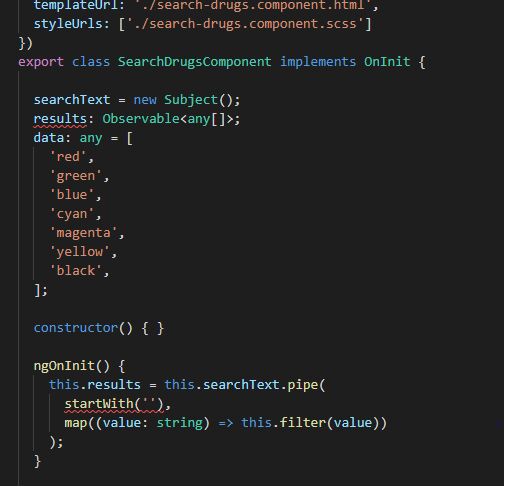
compile time error

Arkadiusz Idzikowski
staff
answered 2 years ago
@iqitlab You probably use strict type checking in the tsconfig, which requires all types to be defined and all variables initialized. Please try to update the TS code to:
searchText = new Subject<string>();
results: Observable<string[]>;
data: any = [
'red',
'green',
'blue',
'cyan',
'magenta',
'yellow',
'black',
];
constructor() {
this.results = this.searchText.pipe(
startWith(''),
map((value: string) => this.filter(value))
);
}
filter(value: string): string[] {
const filterValue = value.toLowerCase();
return this.data.filter((item: string) => item.toLowerCase().includes(filterValue));
}
iqitlab free commented 2 years ago
thanks, it is working,
I am new to angular, and I have not done any setting in tsconfig,
may be these are default settings
Arkadiusz Idzikowski staff commented 2 years ago
@iqitlab It looks like this is caused by the new settings added by default in Angular v12. We will need to check the examples code in the documentation and adjust it accordingly, please let us know if you encounter any further problems with types.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 12.0.0
- Device: computer
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes
iqitlab free commented 2 years ago
Error: src/app/pharmacy-modules/drugs/search-drugs/search-drugs.component.ts:14:3 - error TS2564: Property 'results' has no initializer and is not definitely assigned in the constructor.
14 results: Observable; ~~~~~~~
Error: src/app/pharmacy-modules/drugs/search-drugs/search-drugs.component.ts:29:7 - error TS2345: Argument of type 'OperatorFunction' is not assignable to parameter of type 'OperatorFunction'. Type 'unknown' is not assignable to type 'string'.
29 startWith(''), ~~~~~~~~~~~~~