Topic: Calendar Event is not displayed correctly if the length of the event is not a full hour
ammi
pro
asked 2 years ago
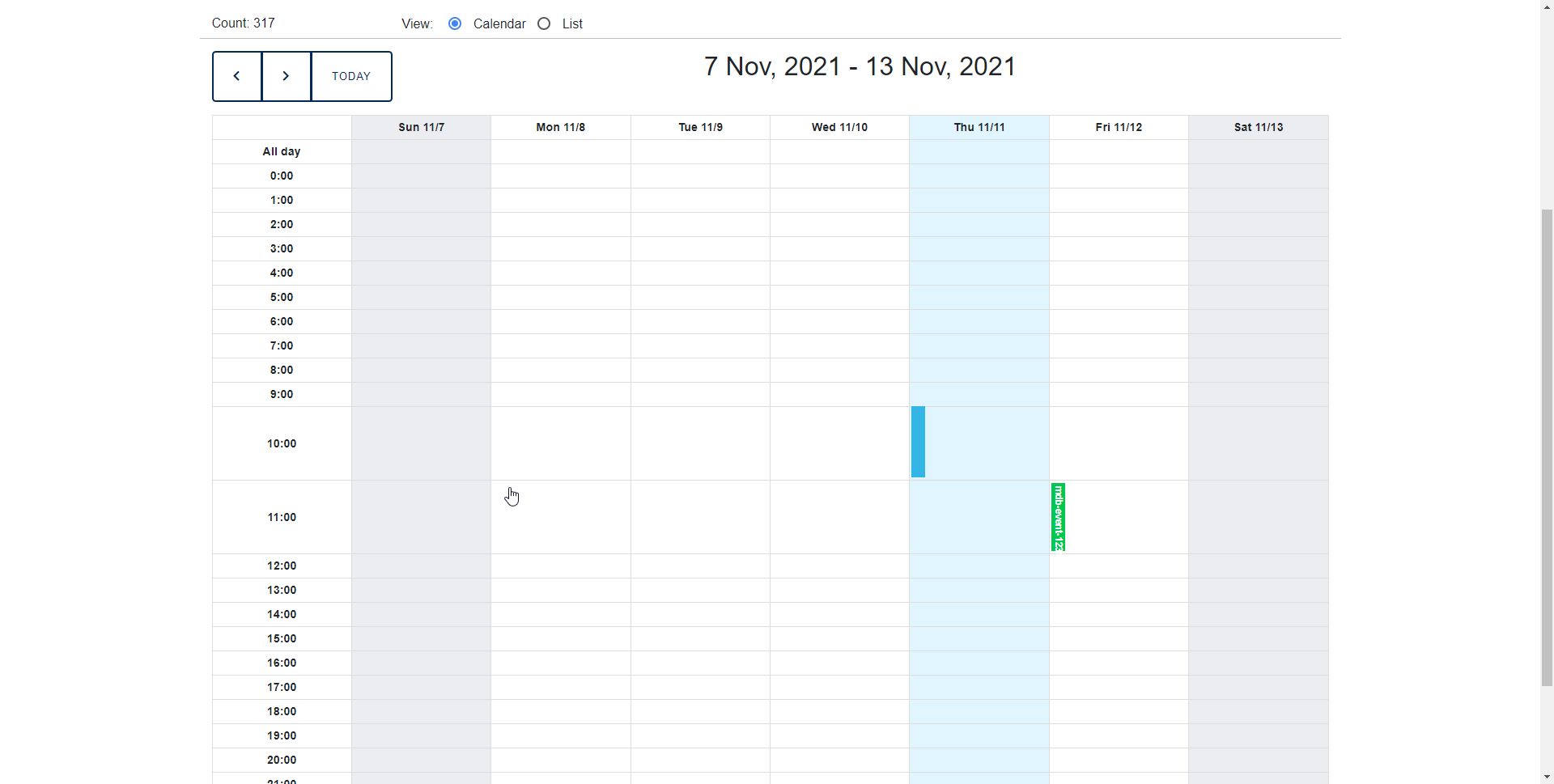
In a weekly view, blue event starts 9:30 and ends 10:30. Event name is not displayed, bar is not displayed at the beginning half hour and goes beyond end time. Green event starts 10:30 and ends at 11:00, but it shows that event duration is 11:00 to 12:00

TS: ngOnInit(): void {
this.calendarEvents.push({id: 'mdb-event-12345', name: 'mdb-event-12345',
startDate: new Date('2021-11-11 09:30:00'), endDate: new Date('2021-11-11 10:30:00'), color: 'info'});
this.calendarEvents.push({id: 'mdb-event-12346', name: 'mdb-event-12346',
startDate: new Date('2021-11-12 10:30:00'), endDate: new Date('2021-11-12 11:00:00'), color: 'success'});}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 11.1.0
- Device: HP
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No