Topic: Can't change mega menu drop down item's "on click" border color
TheJakeFromSF
free
asked 6 years ago
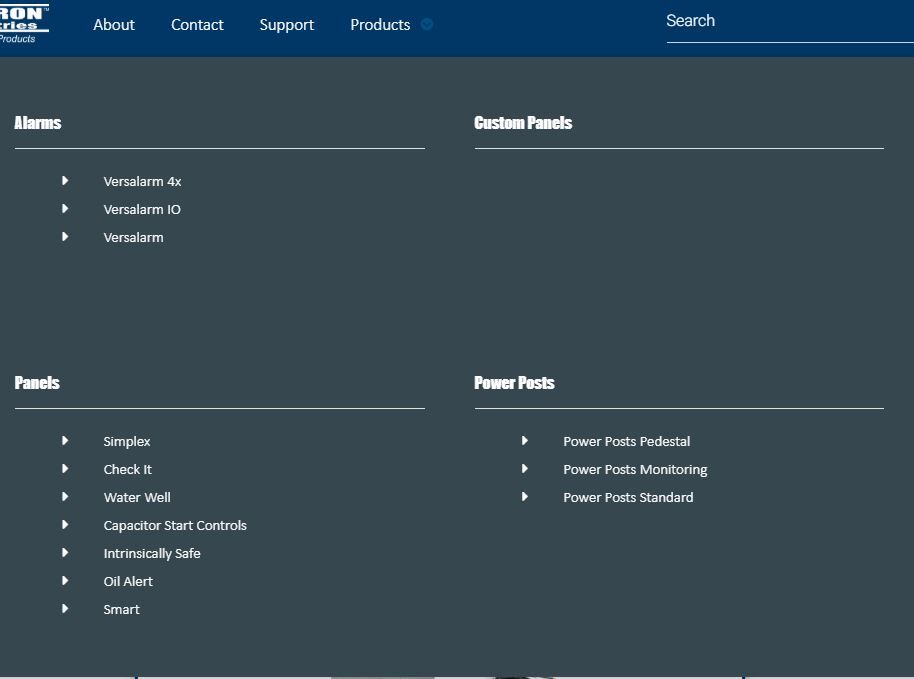
I have a mega menu that appears when I toggle the dropdown icon like so:
The dropdown item colors come from the _custom-skin.scss:
$skins: () !default;
$skins: map-merge((
"Alderon": (
"skin-primary-color": #003767,
"skin-navbar": #003767,
"skin-footer-color": #003767,
"skin-flat": #ffffff,
"skin-accent": #003767,
"skin-sidenav-item": #ffffff,
"skin-sidenav-item-hover": #ffffff,
"skin-gradient-start": #003767,
"skin-gradient-end": #ffffff,
"skin-mask-slight": #ffffff,
"skin-mask-light": #ffffff,
"skin-mask-strong": #ffffff,
"skin-sn-child": #003767,
"skin-btn-primary": #ffffff,
"skin-btn-secondary": #003767,
"skin-btn-default": #ffffff,
"skin-text": #ffffff,
)
), $skins);
Except for this blue border color that appears when I click the dropdown item?
I can't find where this color is coming from so how do I remove it or change it?
Navbar Component:
<mdb-navbar class="Alderon-skin" SideClass="navbar navbar-2 navbar-expand-lg fixed-top">
<!-- Navbar brand Mobile-->
<mdb-navbar-brand class="d-block d-md-none d-lg-none">
<a class="navbar-brand" [routerLink]="['home']">
<img src="/assets/img/Logos/Alderon Logo_White.png" style="height:4rem;">
</a>
</mdb-navbar-brand>
<!-- Navbar brand Medium -->
<mdb-navbar-brand class="d-none d-md-block d-lg-none">
<a class="navbar-brand" [routerLink]="['home']">
<img src="/assets/img/Logos/Alderon Logo_White.png" style="height:3rem;">
</a>
</mdb-navbar-brand>
<!-- Navbar brand Large-->
<mdb-navbar-brand class="d-none d-md-none d-lg-block">
<a class="navbar-brand" [routerLink]="['home']">
<img src="/assets/img/Logos/Alderon Logo_White.png" style="height:40px;">
</a>
</mdb-navbar-brand>
<mdb-navbar-brand class="d-block d-md-block d-lg-none">
<!-- Search form -->
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form my-3">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
</div>
</form>
</mdb-navbar-brand>
<!-- Collapsible content -->
<links>
<!-- Links -->
<ul class="navbar-nav mr-auto custom-nav">
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect [routerLink]="['about']">About<span
class="sr-only">(current)</span></a>
</li>
<li class="nav-item page-scroll">
<a class="nav-link waves-light" mdbWavesEffect [routerLink]="['contact']">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect [routerLink]="['support']">Support</a>
</li>
<!-- <li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect [routerLink]="['/', 'products']">Products</a>
</li>-->
<li class="dropdown mega-dropdown active row" mdbDropdown *ngIf="category">
<a class="nav-link waves-light" mdbWavesEffect [routerLink]="['/', 'products']">Products</a>
<a mdbDropdownToggle class="nav-link dropdown no-caret d-none d-sm-none d-md-none d-lg-block"
aria-haspopup="true"
aria-expanded="false" style="font-size: small; margin-top: 3px; margin-left: -6px;">
<mdb-icon fas icon="chevron-circle-down"></mdb-icon>
</a>
<div class="dropdown-menu mega-menu v-2 row z-depth-1 special-color">
<div class="row mx-md-4 mx-1">
<div *ngFor="let c of category.subcategories" class="col-md-8 col-xl-3 sub-menu my-xl-5 mt-5 mb-4">
<li>
<h6 class="sub-title white-text" [routerLink]="['/', 'products', c.slug]"> {{c.name}}</h6>
</li>
<ul>
<li class="custom-nav" *ngFor="let subCat of c.subcategories">
<a class="menu-item custom-nav pl-0" [routerLink]="['/', 'products', subCat.slug]">
<mdb-icon fas icon="caret-right" class="pl-1 pr-3"></mdb-icon>
{{subCat.name}}
</a>
</li>
</ul>
</div>
</div>
</div>
</li>
</ul>
<!-- Links -->
<!-- Search form -->
<form class="form-inline waves-light d-none d-md-none d-lg-block" mdbWavesEffect>
<div class="md-form my-3">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
</div>
</form>
</links>
<!-- Collapsible content -->
</mdb-navbar>
_custom-styles.scss:
html {
font-family: "Open Sans", sans-serif;
background: #454545;
}
h6:active{
mask-border: none;
}
// Navbar CSS
.custom-nav{
color: #ffffff;
font-size: larger;
font-family: Impact;
a {
color: white;
font-family: Calibri;
font-size: 17px;
}
li {
margin-left: 20px;
list-style: none;
}
}
/* The subnavigation menu */
.subnav {
float: left;
overflow: hidden;
}
sub-title :hover{
background-color: #003767;
}
.custom-nav :hover {
/* background-color: #002c52;*/
border-radius: 3px;
color: #37474f;
}
@media (min-width: 576px){
.form-inline .form-control {
display: inline-block;
width: 320px;
vertical-align: middle;
}}
// Hamburger CSS
.navbar.navbar-2 .navbar-toggler-icon {
background-image: url('https://mdbootstrap.com/img/svg/hamburger2.svg?color=fff');
}
// Family Carousel
.carousel-thumbnails .carousel-indicators
{
height: 10%;
margin-bottom: -30px;
padding-bottom: 10px;
}
.carousel-img{
border-width: 10px;
margin-bottom: 20px;
margin-top: 5px;
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
min-width: fit-content;
min-height: fit-content;
}
// Custom Tabs
.classic-tabs{
background-color: #003767;
color: #003767;
li{
a{
color: black;
&.active{
color: #003767;
}
}
}
}
// Support Desktop Tabs
.md-tabs{
background-color: #003767;
}
// Home
.carousel-control-prev-icon{
background-color: #003767;
border-radius: 15px 15px 15px 15px;
}
.carousel-control-next-icon{
background-color: #003767;
border-radius: 15px 15px 15px 15px;
}
app.component.ts
import { Component, OnInit } from '@angular/core';
import {ProductCategoryService} from './services/product-category.service';
import {ActivatedRoute} from '@angular/router';
import {IProductCategory, IProductFamily} from './models/models';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
public category: IProductCategory;
public families: IProductFamily[];
public isRootView: boolean = false;
title = 'Alderon-Industries-Web';
constructor(private prodCatSvc: ProductCategoryService, private route: ActivatedRoute) { }
ngOnInit() {
this.route.paramMap.subscribe(
x => this.load(
x.get("id")));
}
public load(slug: string) {
if(slug) {
this.prodCatSvc.getCategoryBySlug(slug, {include: "subcategories,subcategories.thumbnail,subcategories.families,subcategories.families.thumbnail,content,families,families.thumbnail"})
.subscribe(cat => {
this.category = cat;
console.log(cat);
});
}
else {
this.isRootView = true;
this.prodCatSvc.getCategories({IsRoot: true , include:"subcategories,subcategories.thumbnail,subcategories.families,subcategories.families.thumbnail,content,thumbnail,families,families.thumbnail"})
.subscribe(cats => {
this.category = {subcategories: cats.items};
console.log(cats);
});
}
}
}
models.ts
export interface INameValue {
name: string;
value: any;
}
export interface IContentItem {
id: string;
type: string;
caption: string;
tags: string[];
path: string;
}
export interface IProductLine {
id: string;
name: string;
slug: string;
description: string;
specs: INameValue[];
imageIds: string;
lineImage: IContentItem;
lineImageId: string;
}
export interface IAbout {
id: string;
name: string;
slug: string;
type: string;
tags: string[];
path: string;
caption: string;
description: string;
}
export interface IDatabase {
contentItems: IContentItem[];
productLines: IProductLine[];
product: IProduct[];
contentAbout: IAbout[];
category: IProductCategory[];
}
export interface IPumpCategory {
id: string;
all: string;
name: string;
slug: string;
description: string;
specs: INameValue[];
imageIds: string;
lineImage: IContentItem;
lineImageId: string;
}
export interface IProductCategory {
id?: string;
isRoot?: string;
slug?: string;
name?: string;
description?: string;
subCategoryIds?: string[];
contentIds?: string[];
subcategories?: IProductCategory[];
content?: IContentItem[];
thumbnail?: IContentItem;
families?: IProductFamily;
}
export interface IProductFamily {
id?: string;
slug?: string;
name?: string;
description: string;
categoryIds: string[];
contentIds: string[];
content?: IContentItem[];
thumbnail?: IContentItem;
products?: IProduct;
attributes?: INameValue[];
families?: IProductFamily[];
images: IContent[];
documents: IContent[];
}
export interface IProduct {
id: string;
familyId: string;
partNumber: string;
description: string;
price: string;
contentIds: string[];
thumbnail?: IContentItem;
content?: IContentItem[];
}
export interface IContent {
id: string;
name: string;
fileName: string;
extension: string;
uri: string;
order: string;
group: string;
}
export interface IPagedList<T> {
items: T[];
page: number;
pageSize: number;
hasNext: number;
hasPrevious: number;
}
product-category.service.ts
import { Injectable } from '@angular/core';
import {HttpClient, HttpParams} from '@angular/common/http';
import {IBaseFilterDto} from '../models/IBaseFilterDto';
import {Observable} from 'rxjs';
import {IPagedList, IProductCategory} from '../models/models';
export interface FilterProductsCategoryDto extends IBaseFilterDto {
search?: string;
name?: string;
IsRoot?: boolean;
}
export interface FilterProductCategoryDto {
include: string;
}
@Injectable({
providedIn: 'root'
})
export class ProductCategoryService {
private baseUrl = 'http://localhost:51768/api';
constructor(private http: HttpClient) { }
public getCategories(filter?: FilterProductsCategoryDto): Observable<IPagedList<IProductCategory>> {
var params = filter ? new HttpParams({fromObject: filter as any}) : null;
return this.http.get<IPagedList<IProductCategory>>( this.baseUrl + '/ProductCategory', { params });
}
public getCategoryBySlug(slug: string, filter?: FilterProductCategoryDto): Observable<IProductCategory> {
var params = filter ? new HttpParams({fromObject: filter as any}) : null;
return this.http.get<IProductCategory>(this.baseUrl + '/ProductCategory/slug/' + slug, {
params
});
}
}
IBaseFilterDto.ts
export interface IBaseFilterDto {
sort?: string;
include?: string;
page?: number;
pageSize?: number;
}
Damian Gemza
staff
answered 6 years ago
Dear Jake,
Without the fully working example with items and proper markup I won't be able to help you with your problem.
Please provide me with a fully working reproduction app via email. You can find me here: d.gemza@mdbootstrap.com
I don't need your backend - just mock for me some data so I can debug your problem.
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: Dell Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Damian Gemza staff commented 6 years ago
Dear @TheJakeFromSF
Could you please provide me also with the .ts code? I would like to debug this problem on your example but without the .ts it's difficult to reproduce your example.
Best Regards,
Damian
TheJakeFromSF free commented 6 years ago
Dear @Damian Gemza
I have added everything I can think of that might help you to reproduce a similar example but you won't be able to reproduce it without the backend api I created. Please let me know if you come up with anything!
Thanks,
Jake