Topic: Error in dynamic modal
architech
priority
asked 6 years ago
Expected behavior
Click on link opens a dynamic modal
Actual behavior
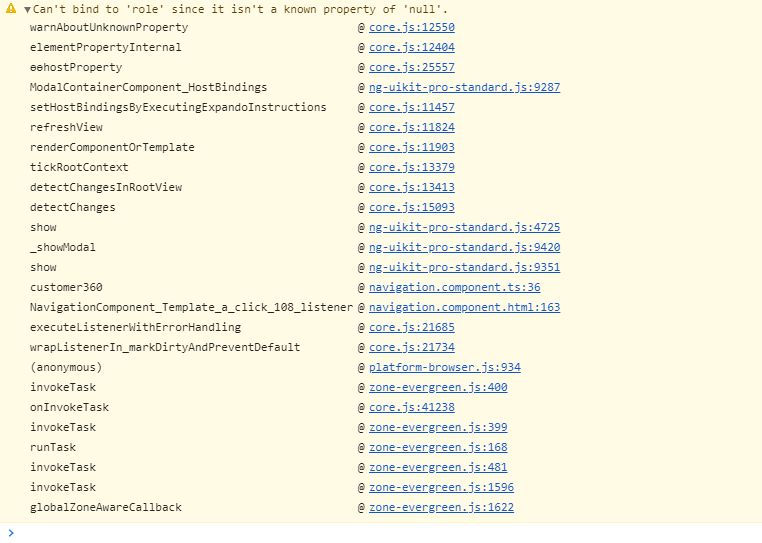
When modal has defined class and container class, modal is not shown and console displays an error.
Resources (screenshots, code snippets etc.)
Modal Options:
const modalOptions = {
backdrop: true,
keyboard: true,
focus: true,
show: false,
ignoreBackdropClick: false,
class: 'fade right',
containerClass: 'modal-lg modal-full-height modal-right',
animated: true,
role: 'document'
}
this.modalRef = this.modalService.show(CustomerModalComponent, modalOptions);
this.modalRef.content.action.subscribe( (result: any) => {
console.log(result);
this.modalService.close;
});
Modal component html
<div class="modal-content" role="document">
<div class="modal-header">
...
</div>
</div>
*error is showing even if I remove role="document" from modal-content

Konrad Stępień
staff
answered 6 years ago
Could you give me more information on how I can reproduce the problem? In my case, everything works as it should.
app.componennt.html
<button mdbBtn color="primary" (click)="openModal()">Open modal</button>
app.component.ts
import { Component } from '@angular/core';
import { ModalDynamicComponent } from './components/modal-dynamic/modal-dynamic.component';
import { MDBModalRef, MDBModalService } from 'ng-uikit-pro-standard';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
modalRef: MDBModalRef;
modalOptions = {
backdrop: true,
keyboard: true,
focus: true,
show: false,
ignoreBackdropClick: false,
class: 'right',
containerClass: 'modal-lg modal-full-height modal-right',
animated: true,
};
constructor(private modalService: MDBModalService) {}
openModal() {
this.modalRef = this.modalService.show(ModalDynamicComponent, this.modalOptions);
}
}
./components/modal-dynamic-component.html
<div role="document">
<div class="modal-header">
<button
type="button"
class="close pull-right"
aria-label="Close"
(click)="modalRef.hide()"
>
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title w-100" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<p>
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus
ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur
ac, vestibulum at eros.
</p>
</div>
<div class="modal-footer">
<button type="button" mdbBtn color="secondary" class="waves-light" aria-label="Close" (click)="modalRef.hide()" mdbWavesEffect>
Close
</button>
<button type="button" mdbBtn color="primary" class="relative waves-light" mdbWavesEffect>
Save!
</button>
</div>
</div>
./components/modal-dynamic-component.ts
import { Component, OnInit } from '@angular/core';
import { MDBModalRef } from 'ng-uikit-pro-standard';
@Component({
selector: 'app-modal-dynamic',
templateUrl: './modal-dynamic.component.html',
styleUrls: ['./modal-dynamic.component.scss']
})
export class ModalDynamicComponent implements OnInit {
constructor(public modalRef: MDBModalRef) {}
ngOnInit() {}
}
And app.module.ts
import { MDBBootstrapModulesPro } from 'ng-uikit-pro-standard';
import { MDBSpinningPreloader } from 'ng-uikit-pro-standard';
import { ModalDynamicComponent } from './components/modal-dynamic/modal-dynamic.component';
import { NgModule } from '@angular/core';
...
imports: [
...
MDBBootstrapModulesPro.forRoot(),
...
],
entryComponents: [ ModalDynamicComponent ]
providers: [
...
MDBSpinningPreloader,
...
]
Also, you can't pass role: 'document' property in your object. If you want to pass this property you should add data property and then in this object add your role.
Like in this example: https://mdbootstrap.com/docs/angular/modals/basic/#inject-data
Best, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.10.1
- Device: desktop
- Browser: Chrome
- OS: win
- Provided sample code: No
- Provided link: No