Topic: Highlighted value is getting vanished while navigating through down arrow key in Auto Completer
Revature Pro
priority
asked 4 years ago
Expected behavior The highlighted value should not hide
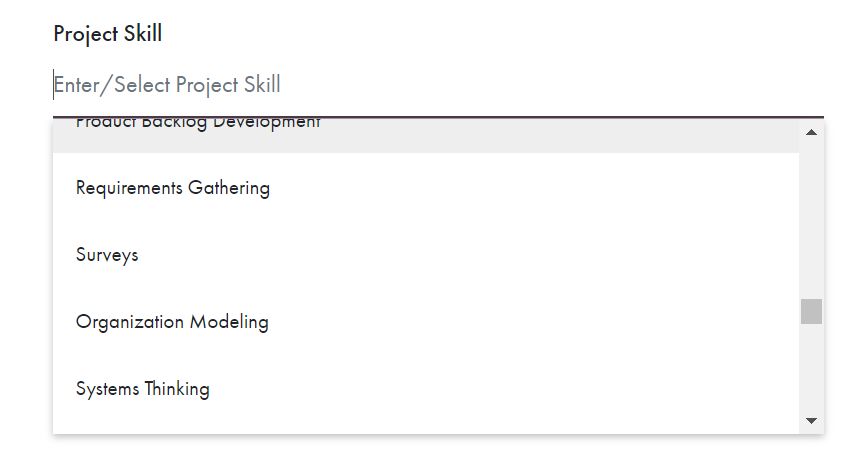
Actual behavior Highlighted value is getting hidden at a particular point while pressing the down key continuously
Note Dropdown values should have more items.
Resources (screenshots, code snippets etc.)

<div class="md-form">
<input
type="text"
class="completer-input form-control mdb-autocomplete"
[ngModel]="searchText | async"
(ngModelChange)="searchText.next($event)"
[mdbAutoCompleter]="auto"
placeholder="Choose your color"
/>
<mdb-auto-completer #auto="mdbAutoCompleter" textNoResults="I have found no results :(">
<mdb-option *ngFor="let option of results | async" [value]="option">
{{ option }}
</mdb-option>
</mdb-auto-completer>
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB4 8.0.0
- Device: Lenovo Think pad
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@Revature Pro Do you use v8.0.0? We added some fixes for this problem in v8.5.0.