Topic: Is it possible to remove the top navigation buttons of the mdb card carousel?
krakow47
free
asked 4 years ago
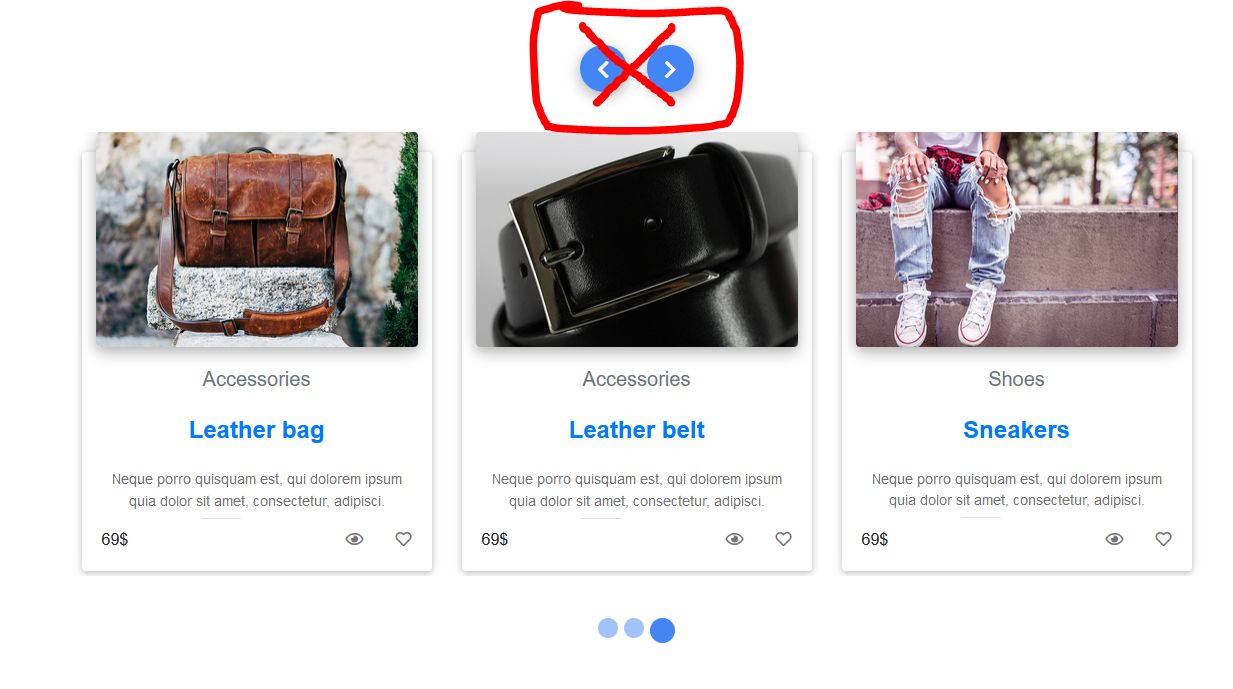
Is it possible to remove the top navigation buttons of the mdb-card carousel in Angular?

One other thing that I would like to know, how can I programmatically trigger the carousel to go to the next "slide"? With something like a custom button.
Konrad Stępień
staff
answered 4 years ago
Hi @krakow47,
If you want to hide controls of a top carousel, please provide these styles for your styles.scss file in your project.
.controls-top {
display: none;
}
Also, you can add a custom class for your only one carousel and then provide for styles like this:
.my-carousel .controls-top { display: none; }
And if you want to change slide with custom button, you can set #carousel property for component and then sets (click)="carousel.nextSlide()" property for your button.
Like this:
<mdb-carousel #carousel [isControls]="true" class="carousel-multi-item multi-animation" [type]="'carousel-multi-item'"
[animation]="'slide'">
<mdb-carousel-item *ngFor="let item of slides; let i = index">
<div class="col-md-4" *ngFor="let card of item; let cardIndex = index">
<mdb-card class="my-1">
<mdb-card-img [src]="card.img" alt="Card image cap"></mdb-card-img>
<mdb-card-body>
<mdb-card-title>
<h4>{{card.title}}</h4>
</mdb-card-title>
<p>{{card.description}}</p>
<a href="#" mdbBtn color="primary" class="waves-light" mdbWavesEffect>{{card.buttonText}}</a>
</mdb-card-body>
</mdb-card>
</div>
</mdb-carousel-item>
</mdb-carousel>
<button (click)="carousel.nextSlide()">Next slide</button>
<button (click)="carousel.previousSlide()">Prev slide</button>
Or use @ViewChild in ts file.
@ViewChild('carousel', {static: true}) carousel: CarouselComponent
And then you can make function for change slide:
nextSlide() {
this.carousel.nextSlide()
console.log('next')
}
Best, Konrad.
krakow47 free commented 4 years ago
Fantastic answer as always, thanks Konrad!
krakow47 free commented 4 years ago
Is there a reference where I can find method names like these: "carousel.nextSlide()" that are bound to components?
I might be coding many functions that require such operations and asking everytime would be a bit inefficient for us both rather than just having a component method reference that I can refer to.
krakow47 free commented 4 years ago
Okay so removing the top nav buttons didn't go away with the supplied solution. However I did manage to remove them with this Angular specific code:
.my-carousel { ::ng-deep { div .controls-top{ display: none; } } }
Thanks for the help though :)
Konrad Stępień staff commented 4 years ago
Hi @krakow47,
Did you include styles.scss in angular.json file on the styles line?
If yes this seems like you provide my code in component styles. Like app.component.scss file. That why you need to use ::ng-deep, but remember this selector is deprecated, more information you can find here.
Is there a reference where I can find method names like these: "carousel.nextSlide()" that are bound to components?
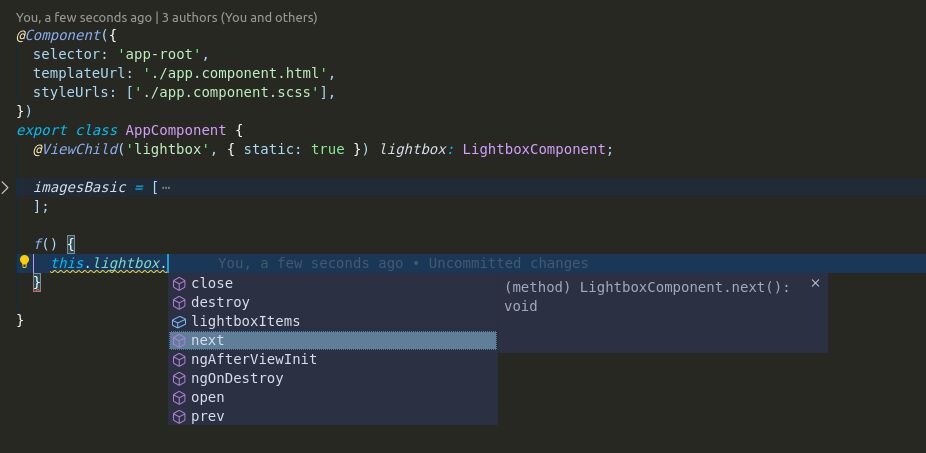
We work about complete our documentation about these functions. But when I use Visual Studio Code the program helps me and show pops about what function I can use.

Best, Konrad.
krakow47 free commented 4 years ago
Your assumption is correct. I just tried ".my-carousel .controls-top { display: none; }" in my styles.scss file and it did work :) .
Thank you for the stellar support.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.2
- Device: Desktop
- Browser: Mozilla Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No