Topic: issue with dropdown
estalis
free
asked 2 years ago
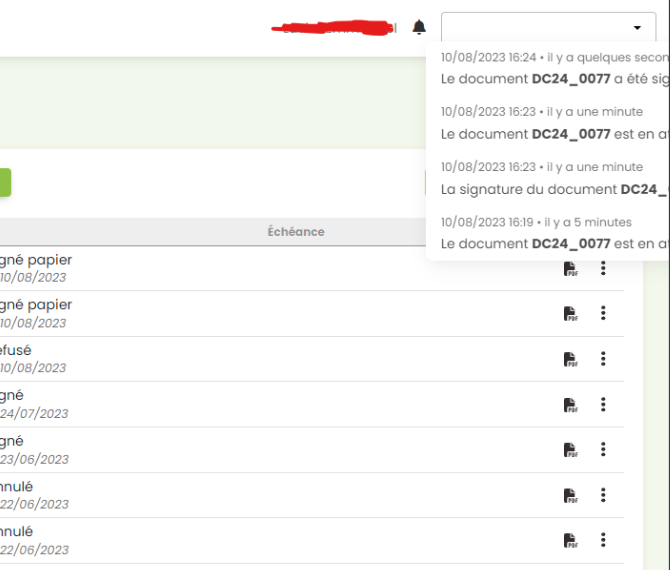
Expected behavior the dropdown menu doesn't have the same behavior as in v4.01. it's going outside of the screen (the button is the bell icon)
Actual behavior
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
Arkadiusz Idzikowski
staff
answered 2 years ago
We are already aware of this problem and it should be fixed in the next update. As a workaround for now, please try to use this code:
Add this rule to the global styles in styles.scss file:
.dropdown-menu {
position: inherit;
}
Add dropdown-menu-end class to the element with .dropdown-menu class:
<ul
mdbDropdownMenu
class="dropdown-menu dropdown-menu-end"
aria-labelledby="navbarDropdownMenuLink"
>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: -
- Browser: chrome
- OS: -
- Provided sample code: No
- Provided link: No