Topic: It does not work defaultPreview in mdb-file-upload .webp format
Germanj10
priority
asked 1 year ago
In this example:
https://mdbootstrap.com/img/Photos/Others/images/89.webp'"
It does not show the preview and with another .webp image it does the same, it does not load the preview of the image, with another id format it does.
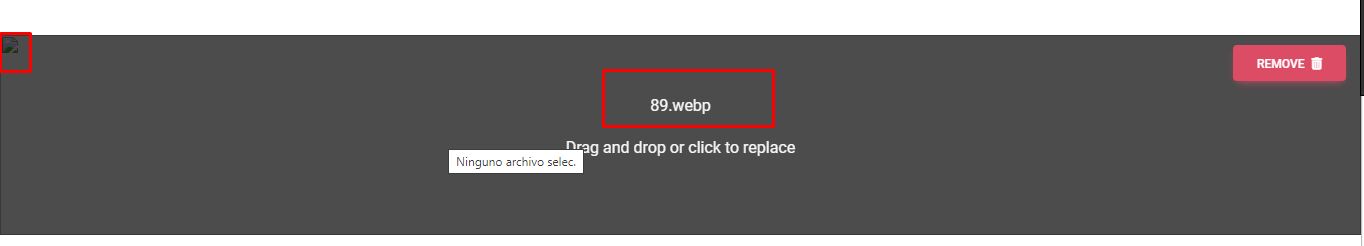
Error:

DEVGASA
priority
answered 1 year ago
Hi Rafał Seifert, our code is simple, is a test as this example :
https://mdbootstrap.com/docs/angular/plugins/file-upload/
<mdb-file-upload #fileUpload
[defaultPreview]="'https://mdbootstrap.com/img/Photos/Others/images/89.webp'"
></mdb-file-upload>
in our companies.componet.ts
import { HttpClient } from '@angular/common/http';
import { Component, ViewChild } from '@angular/core';
import { MdbModalRef, MdbModalService } from 'mdb-angular-ui-kit/modal';
import { ModalCompanyComponent } from 'src/app/components/crud/modal-company/modal-company.component';
import { GenericCrudService } from 'src/app/services/crud/generic-crud.service';
import { Company } from 'src/app/models/companies.model';
import Swal from 'sweetalert2';
import { MdbFileUploadComponent } from 'mdb-angular-file-upload';
@Component({
selector: 'app-companies',
templateUrl: './companies.component.html',
styleUrls: ['./companies.component.css']
})
export class CompaniesComponent {
@ViewChild('fileUpload') fileUpload!: MdbFileUploadComponent;
in our src\app\app.module.ts :
import { MdbFileUploadModule } from 'mdb-angular-file-upload';
. . .
imports: [
MdbFileUploadModule
],
It does not show the preview
Rafał Seifert free commented 1 year ago
We have double checked this issue and it seems that we do not support .webp format indeed. We will look into this as it seems like a bug and we will try to address this problem in the nearest release. For now we support only those formats: ['png', 'jpg', 'jpeg', 'bmp', 'gif']
DEVGASA
priority
answered 1 year ago
we have the same problem . any fix @Rafał Seifert ?
https://mdbootstrap.com/img/Photos/Others/images/89.webp'" [removeBtn] ="'Eliminar'" [defaultMsg]="'Seleccione Logo'" [previewMsg]="'Arrastre o haga click para seleccionar otro archivo'" (fileAdded)="onFileAdded($event)">
but this mdb-file-upload is into a modal
Rafał Seifert free commented 1 year ago
Could you provide code sample how you implement your file upload? And have you checked for any console errors? Do you import MdbFileUploadModule correctly?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 6.0.0
- Device: Dell
- Browser: Chrome
- OS: Window 10
- Provided sample code: No
- Provided link: No
Rafał Seifert free commented 1 year ago
Could you edit you post and provide code how you implement your file upload? I can upload such .webp image, it works with preview. Do you import MdbFileUploadModule correctly? Do you see any errors in console?
Germanj10 priority commented 1 year ago
Good afternoon, couldn't the preview of the .webp image format be fixed in the new version? I see that it remains the same in the new version. Thank you
Rafał Seifert free commented 1 year ago
We have this in our to-do list and we will try to add this in the nearest release.