Topic: MDB Angular - Select List - Updated primary colour doesn't apply to select list border or icon when selected
james4996
priority
asked 1 year ago
Hi Guys,
Hoping you can help with the below, cheers.
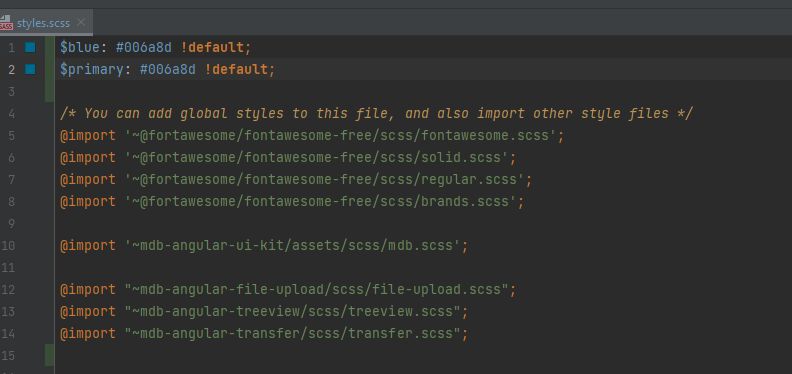
I have updated the primary color variable and also the blue variable to a new colour - this has worked perfectly on the site for every element and control that i'd expect it to work for.
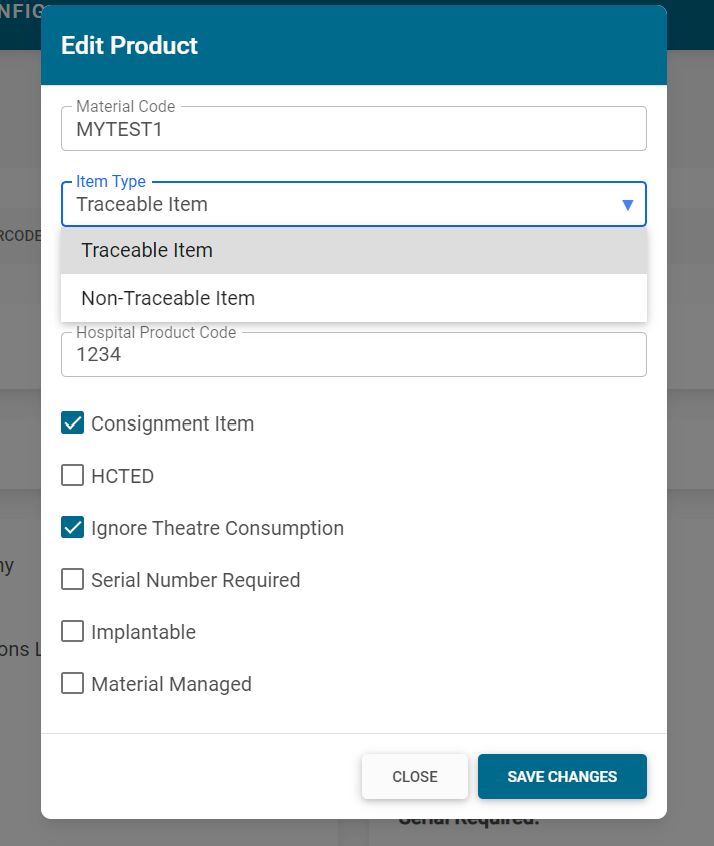
My issue is that this isn't being applied to the select list (mdb-select) - this is the only component I can see where this new style doesn't work. I've tried everything I can think of but just can't seem to get it working so was hoping you'd be able to help me as this seems to be a bug.
Resources (screenshots, code snippets etc.)


As you can see from the screenshots above - the new style is applied as expected but the select list isn't changing.
Please could you help as this component is used a fair bit on this site so would look out of place if the colours didn't line up as expected.
Many thanks.
Arkadiusz Idzikowski
staff
answered 1 year ago
We are already aware of this problem and it should be fixed in the next update (next week).
james4996 priority commented 1 year ago
Ok thanks for letting me know.
james4996 priority commented 1 year ago
Hi, When will this version be available? as I need this fix ASAP.
Thanks
Arkadiusz Idzikowski staff commented 1 year ago
We encountered some problems while preparing the new version and we had to postpone the release. The update will be available next Monday (10.10).
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 2.3.0
- Device: Dell XPS
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No