Topic: mdb-auto-completer menu covers input field when used as a component
Jared Bratu
pro
asked 7 years ago
I have an mdb-auto-completer control as a child component inside my form.

The parent container looks like:
<div class="row">
<div class="col-sm-2 col-md-2">
<app-color-selector></app-color-selector>
</div>
And the app-color-selector HTML is almost straight from the docs:
<div class="md-form">
<input type="text" class="completer-input form-control mdb-autocomplete"
[(ngModel)]="searchText"
(input)="getFilteredData()" (ngModelChange)="onChange()"
[mdbAutoCompleter]="auto"
placeholder="Choose your color">
<mdb-auto-completer #auto="mdbAutoCompleter" textNoResults="No results.">
<mdb-option *ngFor="let option of results | async" [value]="option.code">
{{option.code}} - {{option.description}}
</mdb-option>
</mdb-auto-completer>
</div>
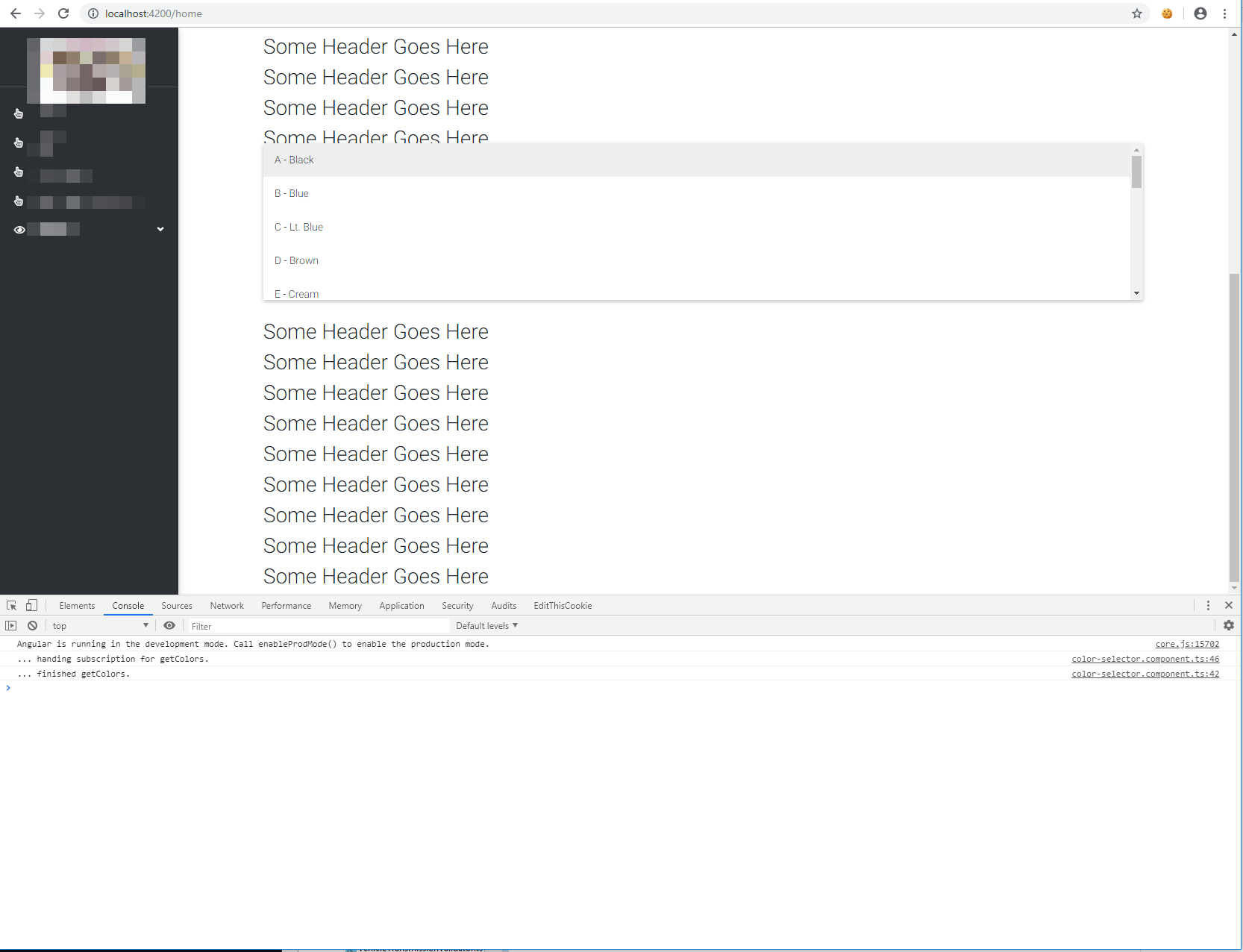
When the control get's focus or the user starts to type the menu opens above the control:

I expect that the menu should go below the field so the user can still see what is being typed.
Is there any way to control this to improve the user experience?
Jared Bratu
pro
answered 6 years ago
I can confirm the behavior of the selection list placement is as expected in the new release. Thank you!
Damian Gemza
staff
answered 6 years ago
Dear @Jared Bratu
This problem will be resolved with the next release of MDB Angular - next monday.
Best Regards,
Damian
Jared Bratu
pro
answered 6 years ago
The problem is still present at version 7.5.1. Knowing that it's less of an issue with the chrome dev tools panel is closed helps but if there is anything else I can do to ensure proper placement please let me know. Thanks for the help.
Damian Gemza
staff
answered 6 years ago
Dear @Jared Bratu
The mdb-auto-completer will change the position if the dropdown won't fit into remaining space.
So if you'll place it at the bottom of your page, it will render above the input field (and it will overlap the input field).
On your screenshots I see, that completer should fit into remaining bottom space (he shouldn't render above the input).
I have tried to reproduce it both on Firefox and Chrome. On Firefox, there's no such problem, but on Chrome it is.
Could you please try to update your project to the latest version of MDB Angular (7.5.1) and check, if something changed? I'll debug this problem on my end, and We'll try to provide a fix with the next release.
Best Regards,
Damian
Jared Bratu
pro
answered 6 years ago
Thanks for the response and please accept my apologies for the delay as it's taken me a while to try and isolate. The issue appears to be how far down the page the mdb-auto-completer appears and whether the chrome dev tools window is open. The farther down the page and the selection box will cover the input. It does not appear to be related to it being a component as I first reported.
For example, here is an exaggerated example of what my component looks like:
<div class="container" style="">
<div class="row">
<div class="col">
<h3>Some Header Goes Here</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>Some Header Goes Here</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>Some Header Goes Here</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>Some Header Goes Here</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>Some Header Goes Here</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>Some Header Goes Here</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>Some Header Goes Here</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<!-- Does not work here -->
<div class="md-form">
<input type="text" class="completer-input form-control mdb-autocomplete"
[(ngModel)]="searchText"
(input)="getFilteredData()" (ngModelChange)="onChange()"
[mdbAutoCompleter]="auto"
placeholder="Choose your color">
<mdb-auto-completer #auto="mdbAutoCompleter" textNoResults="No results.">
<mdb-option *ngFor="let option of results" [value]="option.code">
{{option.code}} - {{option.description}}
</mdb-option>
</mdb-auto-completer>
</div>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
</div>
The problem will occur. But if I take out some of the rows like such:
<div class="container" style="">
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<!-- Does not work here -->
<div class="md-form">
<input type="text" class="completer-input form-control mdb-autocomplete"
[(ngModel)]="searchText"
(input)="getFilteredData()" (ngModelChange)="onChange()"
[mdbAutoCompleter]="auto"
placeholder="Choose your color">
<mdb-auto-completer #auto="mdbAutoCompleter" textNoResults="No results.">
<mdb-option *ngFor="let option of results" [value]="option.code">
{{option.code}} - {{option.description}}
</mdb-option>
</mdb-auto-completer>
</div>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
<div class="row">
<div class="col">
<h3>
Some Header Goes Here
</h3>
</div>
</div>
</div>
Then the control acts normally.
Please excuse the odd example but the control was in the center of a larger container of rows with components and text but I found reducing it to this sample reproduce the same results.
This shows the problem when chrome dev tools is open, there is plenty of room towards the bottom of the screen but the selection appears over the control.

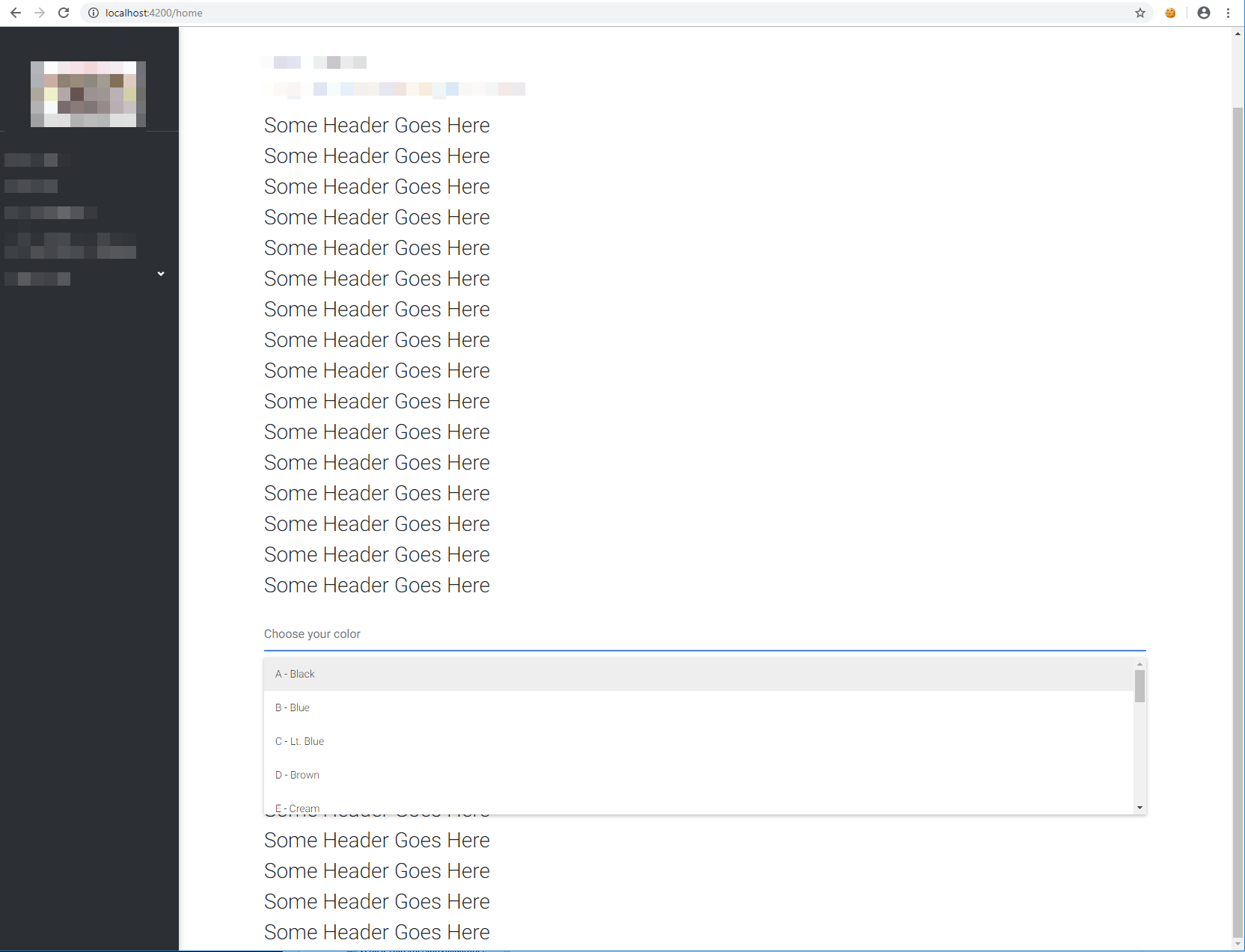
When I close DEV tools (without resizing the window) and scroll down then the selection appears in the correct position.

So clearly the combination of the window size and the placement of the control are impacting whether the selection list appears above or below the control but from the example shown the calculation needs a little work because the placement is appearing over the control when it should appear under.
Thanks for your help, do you have any suggestions on how I can ensure the proper placement of the selection list?
Damian Gemza
staff
answered 7 years ago
Dear Jared,
Could you please provide me the full code of parent and child components? I'm not able to reproduce this problem.
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.4.2
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No