Topic: MDB-CARD-REVEAL
gkondrach
pro
asked 5 years ago
What is the status and ETA for working angular code to provide full features of mdb-card-reveal?
Damian Gemza
staff
answered 5 years ago
Dear @gkondrach
It's hard to debug this problem.
Could you please check, if your browser console throws you any errors?
Also please provide me with the code which you're using.
Or, if it's possible, please send me your application via email. You can find me here: d.gemza@mdbootstrap.com
Best Regards,
Damian
gkondrach
pro
answered 5 years ago
You movie shows correct operation. The add-on feature page for angular flipping cards shows correct operation. The code copied from the add-on feature page for angular flipping cards does not work when I paste it into my app. My app had flipping cards that work, and I replaced on with the card-reveal.
My movie shows the code not working. Why does it not work?
In my movie, when I click the link on the card that is supposed to do the reveal, nothing happens. Why does nothing happen? It's your demo code.
I clicked the read more button too, although that is not yet configured to do anything.
Damian Gemza
staff
answered 5 years ago
Please try this link: https://ufile.io/r9xv3bgv
I don't know what's going on, on your movie. Did you click the card reveal button and the second side didn't reveal? Or you're only having problem with the Read More > button?
gkondrach
pro
answered 5 years ago
Hi Damian,
The link you provided yields this error:
Incorrect linking code. Please try again.
This screen:
Damian Gemza
staff
answered 5 years ago
Dear @gkondrach
You can download a short screen movie here.
Please provide me with similar movie
Best Regards,
Damian
gkondrach
pro
answered 5 years ago
May I ask you for a similar proof that you asked me?
On an MDB Angular project - can you provide me with a screen capture movie showing the card operating as designed.
It was only recently restored to operation here:
https://mdbootstrap.com/plugins/angular/flipping-cards/#card-reveal
gkondrach
pro
answered 5 years ago
resolved errors.
After the update verification of all components, the CARD does not operate at all after two iterations. * Does not operate with copied code from before - same code as when it operated badly. * Does not operate with freshly copied code from now.
gkondrach
pro
answered 5 years ago
I was not. I just update to latest - following your guide. Then I got this ERROR which I've not yet resolved:
「wdm」: Error: ENOENT: no such file or directory, open '///Projects/trl19/node_modules/chart.js/dist/Chart.js'
gkondrach
pro
answered 5 years ago
I was not. I just update to latest - following your guide. Then I got this ERROR which I've not yet resolved:
「wdm」: Error: ENOENT: no such file or directory, open '///Projects/trl19/node_modules/chart.js/dist/Chart.js'
Damian Gemza
staff
answered 5 years ago
Dear @gkondrach
Could you please check, if you're using the 7.5.1 version of MDB Angular?
This problem was resolved with the 7.5.1 version.
If you're using 7.5.1, and the problem is still there, could you please provide me a screen capture movie where this problem will be visible?
Best Regards,
Damian
gkondrach
pro
answered 5 years ago
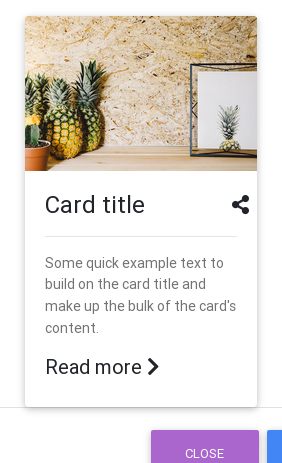
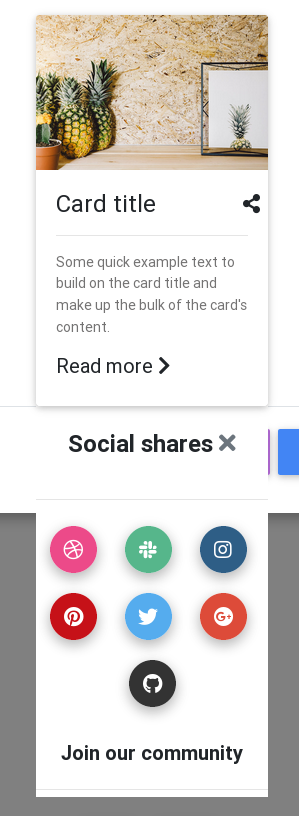
This is the card before and after activation using the code copied from MDB site and inserted into a DIV where a flipping card was working:


Arkadiusz Idzikowski
staff
answered 5 years ago
We will take a closer look at those problems.
gkondrach
pro
answered 5 years ago
The code at that location does not work as expected from previous example and from jquery example. There is no longer a live angular example adjacent to the angular code.
In angular, the back-page materializes below the front-page when activated, it fails to cover the front page. Both front-page and pag-page are visible, and the page-bottom expands to accommodate the larger vertical view (it's tallness).
For comparison, the jquery example and code are present, and they show how the feature is intended to work, and how it worked previously.
Arkadiusz Idzikowski
staff
answered 5 years ago
Card reveal component is already available, please take a look at our documentation:
https://mdbootstrap.com/plugins/angular/flipping-cards/#card-reveal
Could you explain what you mean by 'full features'?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.4.3
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No