Topic: MDB date-picker horizontal alignment
jarenteria
pro
asked 6 years ago
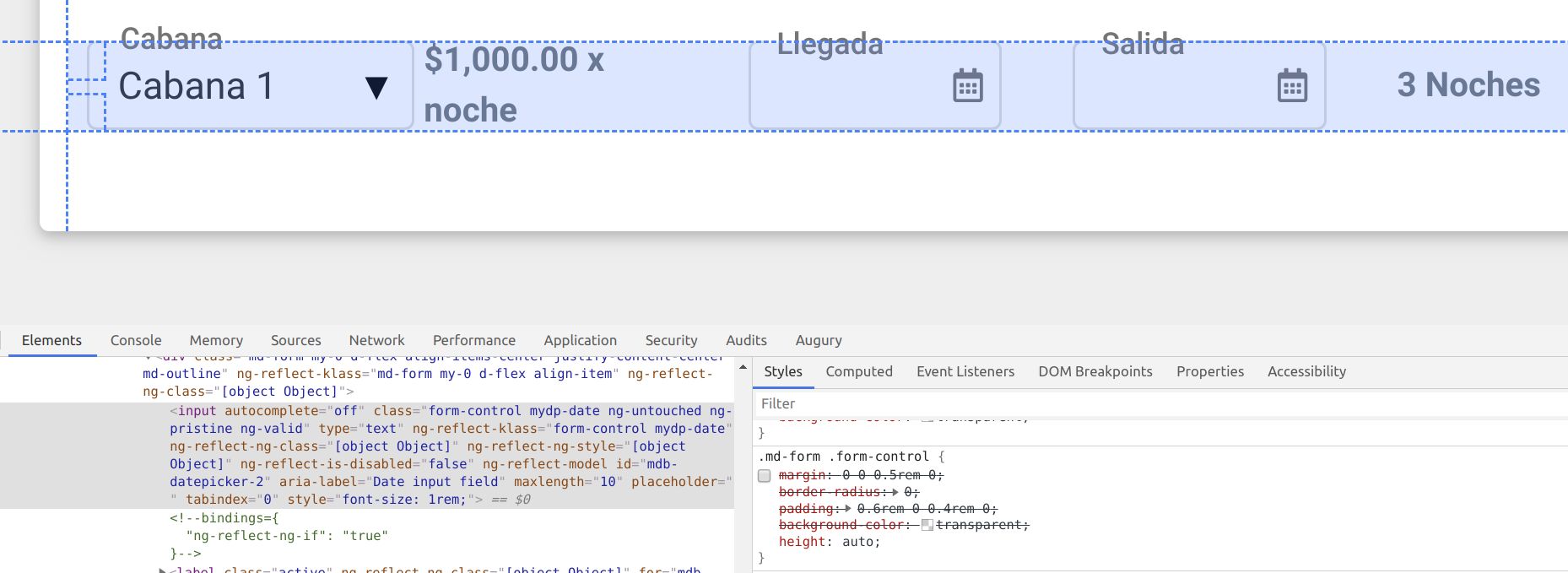
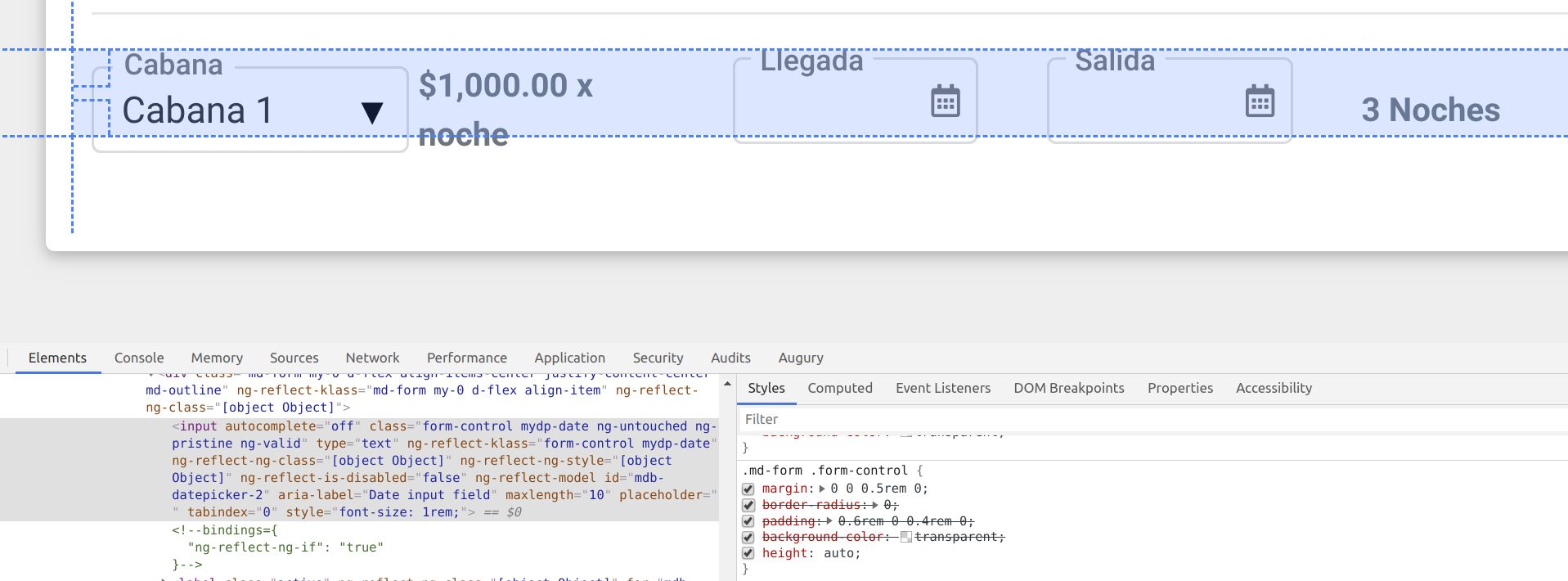
I'm sorry to ask this, It might be a SCSS | CSS question, but how can I remove the margin from .md-form .form-control witihn a mdb-date-picker to components align center horizontally like in the screenshot below:

Currently this is how it looks when the margin is selected:

Regards,
Jose Renteria
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.6.0
- Device: All
- Browser: ALl
- OS: All
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
I'm not sure what is the exact problem here and it's hard to debug that without seeing the code. If you need to change the margin styles of mdb-date-picker control, you can add this styles to your global scss file:
.mydp.picker .md-form { margin: 0; }or to remove margin only from input:
.mydp.picker .md-form .form-control { margin: 0; }