Topic: mdb-image-modal: images can not zoom bigger
cjj2009
free
asked 4 years ago
Expected behavior
Image can zoom bigger
Actual behavior
Image can not zoom bigger
Resources (screenshots, code snippets etc.)

cjj2009
free
answered 4 years ago
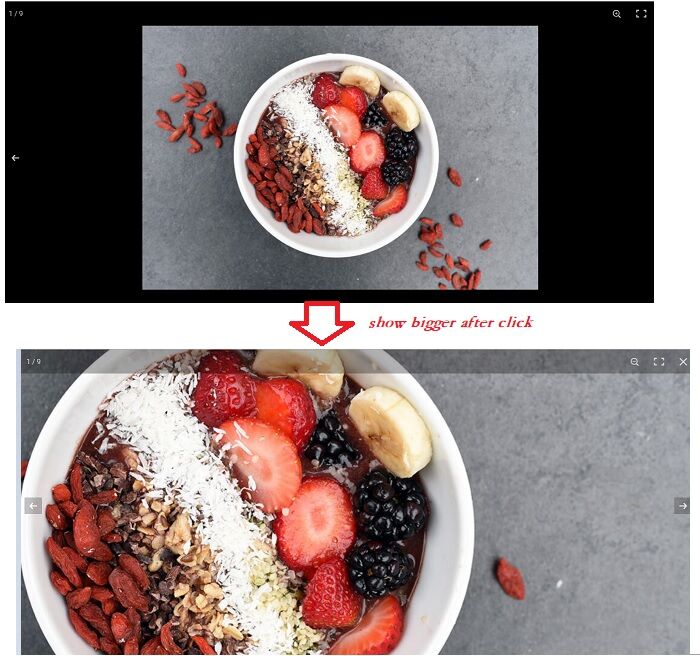
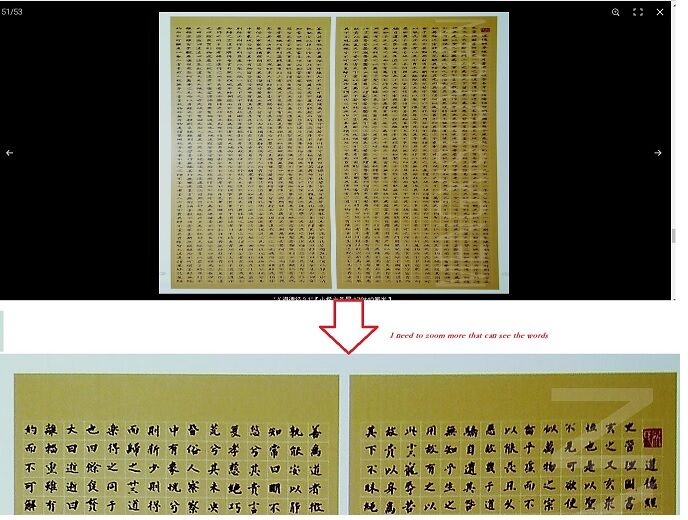
 Please see the picture that why I need to zoom bigger for the image because the words can not see clear from the original image.
Please see the picture that why I need to zoom bigger for the image because the words can not see clear from the original image.
Arkadiusz Idzikowski staff commented 4 years ago
We are currently working on fixing some issues in lightbox component. The size of the image on zoom will be slightly bigger than in current version.
cjj2009 free commented 4 years ago
OK, let me wait for your good news! :) Thanks!
cjj2009 free commented 4 years ago
Hi ,
Do you have any updated about this feature of zoom?
Thanks, James
Arkadiusz Idzikowski staff commented 4 years ago
We are still working on fixing few problem in the lightbox component (not only the issue with zoom). Unfortunately we cannot provide an ETA for this changes yet.
cjj2009 free commented 4 years ago
Hi,
Do you have any latest updated on this case?
Thanks, James
Arkadiusz Idzikowski staff commented 4 years ago
Hello,
We will let you know when the update for lightbox will be available. Unfortunately we didn't manage to add those changes to the version that was released today, we will probably do that in the next update.
cjj2009
free
answered 4 years ago
Please see the picture that why I need to zoom bigger for the image because the words can not see clear from the original image.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.3.1
- Device: laptop
- Browser: Chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No
Bartosz Termena staff commented 4 years ago
Hi!
To be sure - have you installed
screenful? Using lightbox requires you to have installed the Screenfull library. Install it using the following command, and then add it to your imports in angular.json. This process is described in Quickstart Guide: https://mdbootstrap.com/docs/angular/getting-started/quick-start/#npm-installationBest, Bartosz.
cjj2009 free commented 4 years ago
Hi Bartosz,
Thanks for you reply!
I still have this issue after I installed this library. Below is the installation information:
C:\dev\UI\shuyuanUI3>npm install --save screenfull@3.3.0 npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules\webpack-dev-server\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules\watchpack\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules\karma\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules\@angular\compiler-cli\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.0.7 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.0.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm audit fixto fix them, ornpm auditfor details* I need the image from bigger to the biggest. Not from smaller to bigger.
Thanks, James
Arkadiusz Idzikowski staff commented 4 years ago
Are there any errors in the console when you try to use fullscreen mode?
cjj2009 free commented 4 years ago
HI Arkadiusz,
I did not find any errors in the console when I see the full screen mode currently. As my requirement, I need to process the images as same as below sample:
https://www.w3schools.com/howto/howto_js_image_zoom.asp
It will very appreciate if you can provide any support in this function from MDB.
Thanks, James
Bartosz Termena staff commented 4 years ago
Hi!
We do not have such functionality added for now, but we will definitely think about it. We will try to do our best.
Regards, Bartosz.