Topic: mdb-select css
Maycon
free
asked 4 years ago
Hello,
mdb-select did not apply the colors of my template defined in the body
index.html global
<body class="black-skin">
form.html

i need to show green instead of blue

Thanks.
Maycon
free
answered 4 years ago
Hi,
Thanks it worked, i have a style.css file:
.black-skin mdb-select>div>div.single.focused {
border-bottom: 1px solid #20c997 !important;
box-shadow: 0 1px 0 0 #20c997 !important;
}
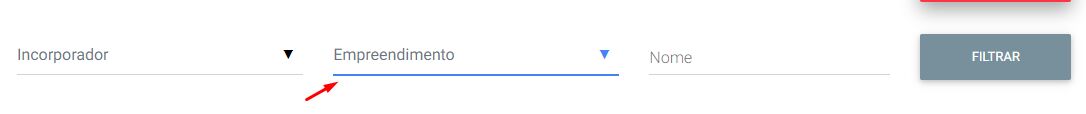
When I define type = "tel" in input it shows blue:

It worked:
.black-skin .md-form input:focus:not([readonly]) + label {
color: #20c997 !important;
}
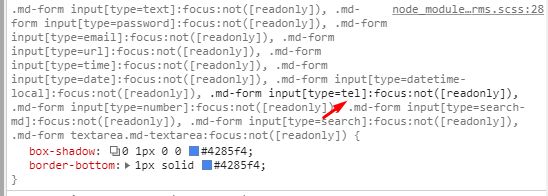
.black-skin .md-form input[type=tel] {
border-bottom: 1px solid #20c997 !important;
box-shadow: 0 1px 0 0 #20c997 !important;
}
Thanks.
Konrad Stępień
staff
answered 4 years ago
Hi @Maycon,
There is a similar problem: https://mdbootstrap.com/support/angular/changing-the-background-color-and-removing-image-from-sidenav/
You can set it manually. In styles.scss you can set global styles for select like this:
@import '~ng-uikit-pro-standard/assets/scss/core/mixins';
@import '~ng-uikit-pro-standard/assets/scss/core/colors';
@import '~ng-uikit-pro-standard/assets/scss/core/variables';
@import '~ng-uikit-pro-standard/assets/scss/core/variables-pro';
@import '~ng-uikit-pro-standard/assets/scss/core/msc/skins-pro';
@each $skin, $data in $skins {
.#{$skin}-skin {
mdb-select>div>div.single.focused {
border-bottom: 1px solid map-get($data, skin-primary-color) !important;
box-shadow: 0 1px 0 0 map-get($data, skin-primary-color) !important;;
}
}
}
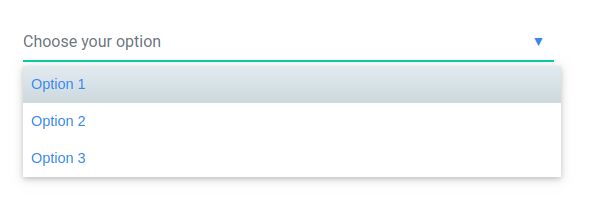
Result:

Best, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.10.0
- Device: any
- Browser: any
- OS: any
- Provided sample code: No
- Provided link: No