Topic: MDBootstrap with ngx-build-plus
andiwiryawan
free
asked 6 years ago
I want to build microfrontend with ngx-build-plus but always error after build, after hours of test, I get conclusion.
if use MDBBootstrapModulesPro.forRoot() core.umd error because of undefined constructor
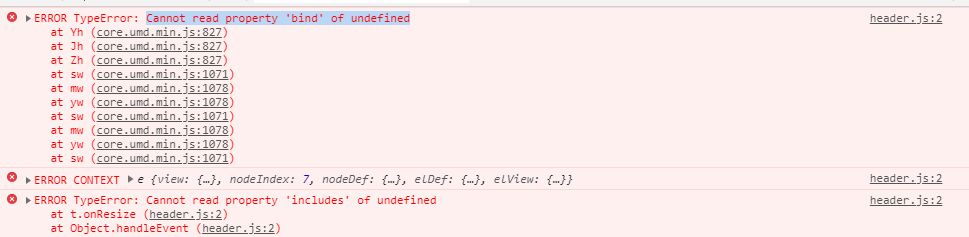
if use forRoot other module, can load but if have animation, Cannot read property 'bind' of undefined
question : can mdboostrap use for ngx-build-plus?
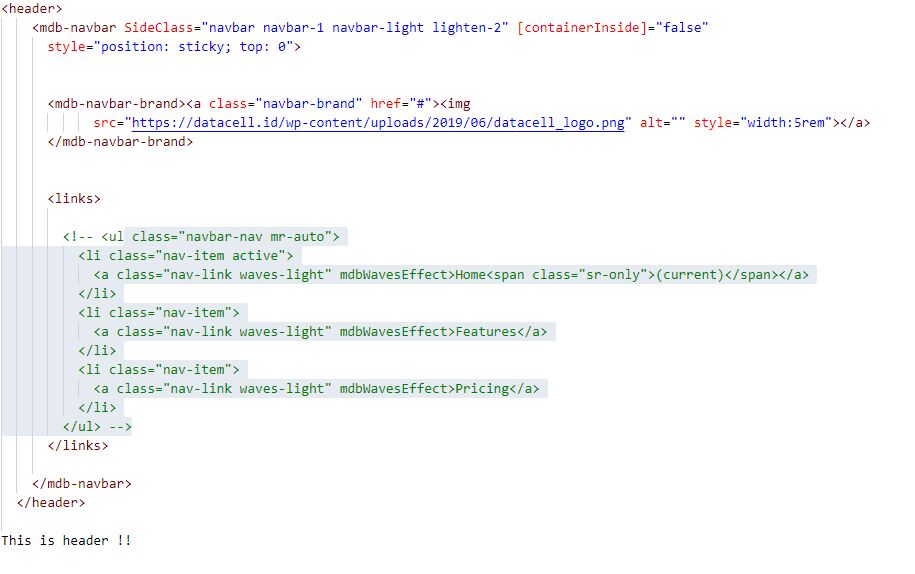
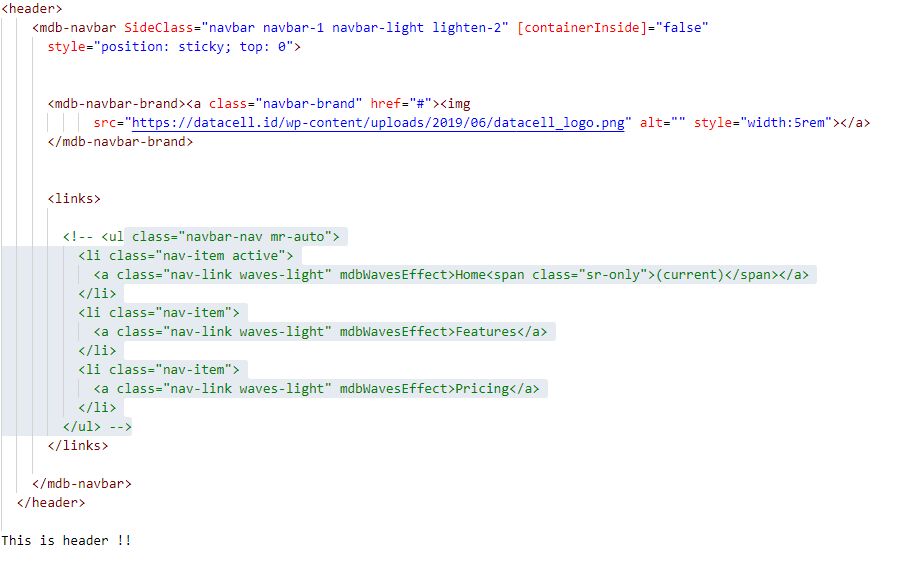
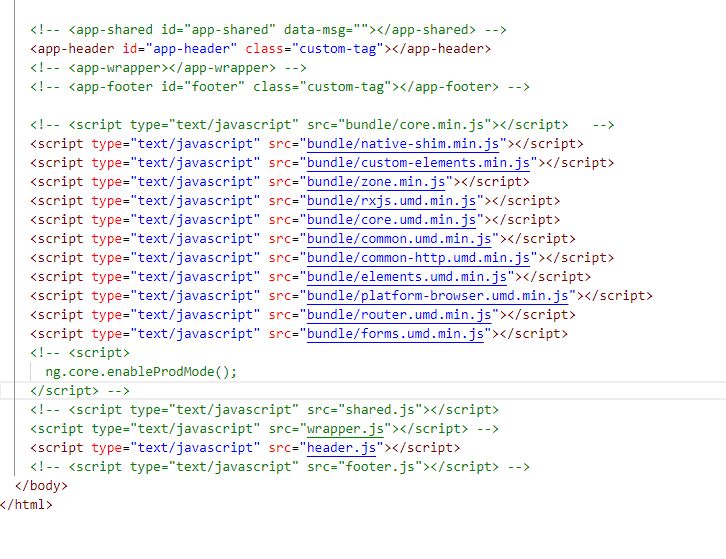
Resources (screenshots, code snippets etc.)




andiwiryawan
free
answered 6 years ago
it is same without carouselmodule I think because I build use --prod and --aot the problem shows up
andiwiryawan
free
answered 6 years ago
sure, I will email now thanks
Arkadiusz Idzikowski staff commented 6 years ago
Thank you, we will take a closer look at it. Could you also provide full error codes (if there are any other than those shown on screenshot).
I see that you incorrectly imported CarouselModule. The import name should be CarouselModule.forRoot() instead of just CarouselModule.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.2.0
- Device: HP
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
We didn't test this library with MDB Angular. Could you send us a simple demo with ngx-build-tools configaration so we can take a closer look at this problem? Here is my email: a.idzikowski@mdbootstrap.com