Topic: Modal-dailog height exceeded screen size
Eden Nahum
free
asked 5 years ago
Expected behavior
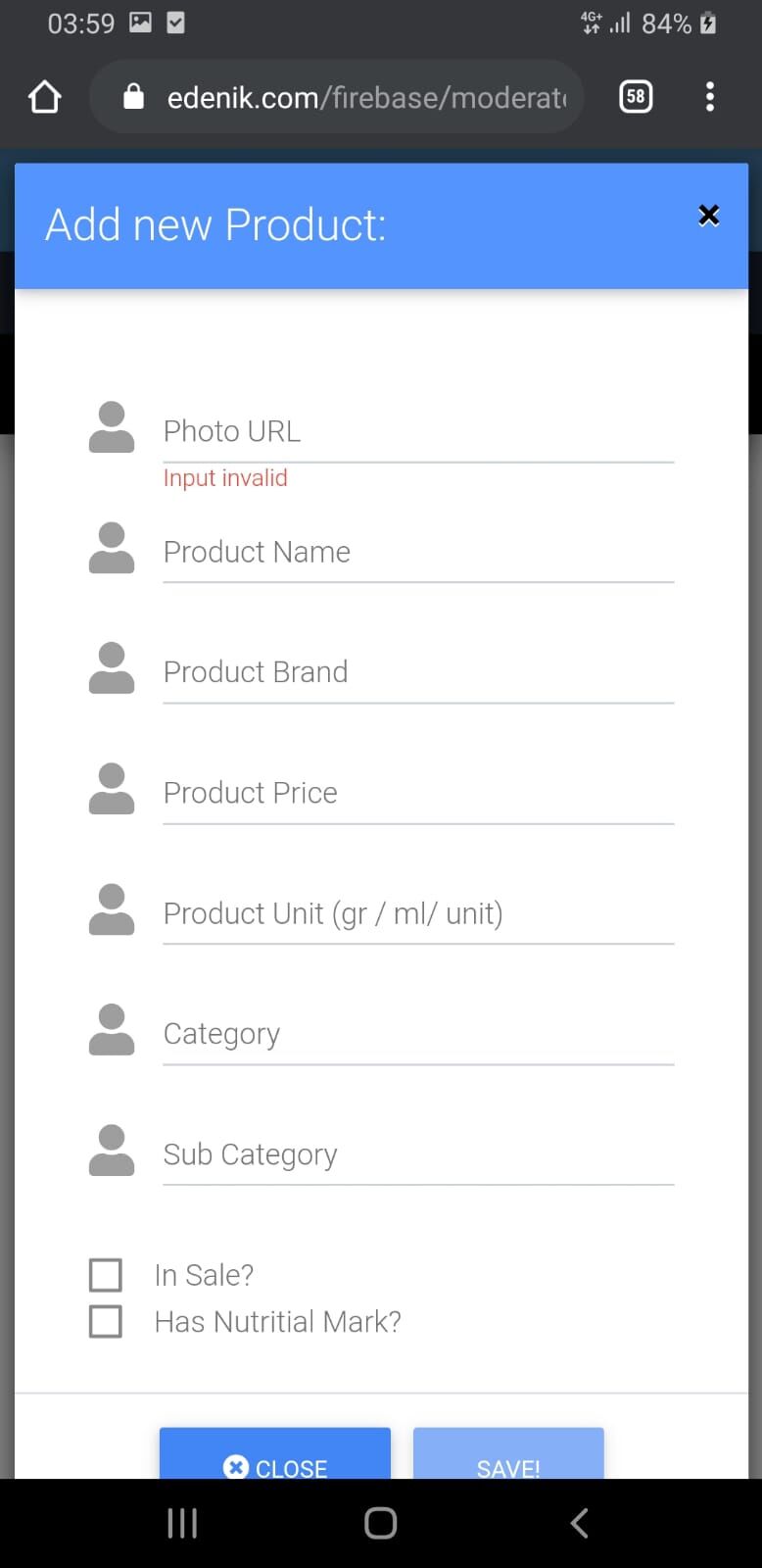
Im using a modal-dialog for a long form to add/edit product, when i load it in my phone, the modal exceeded the height of the screen and the buttons are displayed half.
ts function to open modal:
openEditProductModal(product:Product) {
let modalOptions = {
class: 'modal-dialog modal-notify modal-warning',
data: {
product: product,
formType: 'editProduct'
},
ignoreBackdropClick: true
}
this.modalRef = this.modalService.show(EditProductModalComponent, modalOptions);
this.modalRef.content.action.subscribe((result: Product) => {
this.products = this.products.filter(ele => ele.id != result.id)
this.products.push(result)
this.sort();
});
}
modal html:
<div class="modal-dialog modal-dialog-scrollable" style="margin: 0" >
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close pull-right" aria-label="Close" (click)="closeModal()">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title text-white" id="myModalLabel">
<span *ngIf="formType == 'editProduct'">Edit Product: #{{product.id}} - {{product.productName}}</span>
<span *ngIf="formType == 'addProduct'">Add new Product: </span>
</h4>
</div>
<div class="modal-body mx-3" style="padding-top: 5px; padding-bottom: 5px;">
<div class="text-center" style="margin-bottom: 10px;">
<img src="{{validatingForm.value.editProductPhotoURL}}" (load)="photoLoad()" (error)="photoError()"
alt="" class="rounded-circle img-fluid z-depth-2" style="height: 120px; width: 120px;">
</div>
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form1" class="form-control" [formControl]="editProductPhotoURL" mdbInput
mdbValidate>
<label for="form1">Photo URL</label>
<mdb-error
*ngIf="editProductPhotoURL.invalid && (editProductPhotoURL.dirty || editProductPhotoURL.touched) || photoLoaded==false">
Input invalid
</mdb-error>
<mdb-success *ngIf="photoLoaded == true ">
Input valid
</mdb-success>
</div>
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form2" class="form-control" [formControl]="editProductName" mdbInput mdbValidate>
<label for="form2">Product Name</label>
<mdb-error *ngIf="editProductName.invalid && (editProductName.dirty || editProductName.touched)">
Input invalid
</mdb-error>
<mdb-success
*ngIf="editProductName.valid && (editProductName.dirty || editProductName.touched) || editProductName.value">
Input valid
</mdb-success>
</div>
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form3" class="form-control" [formControl]="editProductBrand" mdbInput mdbValidate>
<label for="form3">Product Brand</label>
<mdb-error *ngIf="editProductBrand.invalid && (editProductBrand.dirty || editProductBrand.touched)">
Input invalid
</mdb-error>
<mdb-success
*ngIf="editProductBrand.valid && (editProductBrand.dirty || editProductBrand.touched) || editProductBrand.value">
Input valid
</mdb-success>
</div>
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form4" class="form-control" [formControl]="editPrice" mdbInput mdbValidate>
<label for="form4">Product Price</label>
<mdb-error *ngIf="editPrice.invalid && (editPrice.dirty || editPrice.touched)">
Input invalid
</mdb-error>
<mdb-success *ngIf="editPrice.valid && (editPrice.dirty || editPrice.touched) || editPrice.value">
Input valid
</mdb-success>
</div>
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form5" class="form-control" [formControl]="editUnit" mdbInput mdbValidate>
<label for="form5">Product Unit (gr / ml/ unit)</label>
<mdb-error *ngIf="editUnit.invalid && (editUnit.dirty || editUnit.touched)">
Input invalid
</mdb-error>
<mdb-success *ngIf="editUnit.valid && (editUnit.dirty || editUnit.touched) || editUnit.value">
Input valid
</mdb-success>
</div>
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form6" class="form-control" [formControl]="editCategory" mdbInput mdbValidate>
<label for="form6">Category</label>
<mdb-error *ngIf="editCategory.invalid && (editCategory.dirty || editCategory.touched)">
Input invalid
</mdb-error>
<mdb-success
*ngIf="editCategory.valid && (editCategory.dirty || editCategory.touched ) || editCategory.value">
Input valid
</mdb-success>
</div>
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form7" class="form-control" [formControl]="editSubCategory" mdbInput mdbValidate>
<label for="form7">Sub Category</label>
<mdb-error *ngIf="editSubCategory.invalid && (editSubCategory.dirty || editSubCategory.touched)">
Input invalid
</mdb-error>
<mdb-success
*ngIf="editSubCategory.valid && (editSubCategory.dirty || editSubCategory.touched) || editSubCategory.value">
Input valid
</mdb-success>
</div>
<form [formGroup]="validatingForm" class="md-form">
<mdb-checkbox formControlName="editInSale" (change)="onChange('editInSale')">In Sale?</mdb-checkbox>
<div *ngIf="inSale">
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form8" class="form-control" [formControl]="editSaleDate" mdbInput
mdbValidate>
<label for="form8">Sale Date</label>
<mdb-error *ngIf="editSaleDate.invalid && (editSaleDate.dirty || editSaleDate.touched)">
Input invalid
</mdb-error>
<mdb-success
*ngIf="editSaleDate.valid && (editSaleDate.dirty || editSaleDate.touched) || editSaleDate.value">
Input valid
</mdb-success>
</div>
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form9" class="form-control" [formControl]="editSalePrice" mdbInput
mdbValidate>
<label for="form9">Sale Price</label>
<mdb-error *ngIf="editSalePrice.invalid && (editSalePrice.dirty || editSalePrice.touched)">
Input invalid
</mdb-error>
<mdb-success
*ngIf="editSalePrice.valid && (editSalePrice.dirty || editSalePrice.touched) || editSalePrice.value">
Input valid
</mdb-success>
</div>
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form10" class="form-control" [formControl]="editSaleDescription" mdbInput
mdbValidate>
<label for="form10">Sale Description</label>
<mdb-error
*ngIf="editSaleDescription.invalid && (editSaleDescription.dirty || editSaleDescription.touched)">
Input invalid
</mdb-error>
<mdb-success
*ngIf="editSaleDescription.valid && (editSaleDescription.dirty || editSaleDescription.touched) || editSaleDescription.value">
Input valid
</mdb-success>
</div>
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form11" class="form-control" [formControl]="editSaleQuantity" mdbInput
mdbValidate>
<label for="form11">Sale Quantity</label>
<mdb-error
*ngIf="editSaleQuantity.invalid && (editSaleQuantity.dirty || editSaleQuantity.touched)">
Input invalid
</mdb-error>
<mdb-success
*ngIf="editSaleQuantity.valid && (editSaleQuantity.dirty || editSaleQuantity.touched) || editSaleQuantity.value">
Input valid
</mdb-success>
</div>
<div class="md-form mb-2">
<mdb-icon fas icon="user" class="prefix grey-text"></mdb-icon>
<input type="text" id="form12" class="form-control" [formControl]="editSaleLimit" mdbInput
mdbValidate>
<label for="form10">Sale Limit</label>
<mdb-error *ngIf="editSaleLimit.invalid && (editSaleLimit.dirty || editSaleLimit.touched)">
Input invalid
</mdb-error>
<mdb-success
*ngIf="editSaleLimit.valid && (editSaleLimit.dirty || editSaleLimit.touched) || editSaleLimit.value">
Input valid
</mdb-success>
</div>
</div>
<mdb-checkbox formControlName="editHasNutritialMark" (change)="onChange('editHasNutritialMark')">Has
Nutritial
Mark?</mdb-checkbox>
<p *ngIf="hasNutritialMark">
<mdb-checkbox formControlName="editNutritialFat">High Fat?</mdb-checkbox>
<mdb-checkbox formControlName="editNutritialSodium">High Sodium?</mdb-checkbox>
<mdb-checkbox formControlName="editNutritialSugar">High Sugar?</mdb-checkbox>
</p>
</form>
<!-- {{validatingForm.value|json}} -->
</div>
<!-- <div class="text-center" style="margin-bottom: 10px;">
{{product | json}}}}
</div>
</div> -->
<div class="modal-footer text-center " style="display: inline;">
<button type="button" mdbBtn color="primary" class="waves-light" aria-label="Close" (click)="closeModal()"
mdbWavesEffect><i class="fas fa-times-circle"></i> Close</button>
<button type="button" mdbBtn color="primary" class="relative waves-light" mdbWavesEffect
[disabled]="!validatingForm.valid" (click)="save()">Save!</button>
</div>
</div>
style.scss it tried with no good affect:
@media (max-width: 767px) { .modal-content.modal-dynamic { height: 80% !important;}}
Actual behavior
Resources (screenshots, code snippets etc.)
Arkadiusz Idzikowski
staff
answered 5 years ago
Please make sure to adjust your modal HTML template to the guide we added in the documentation: https://mdbootstrap.com/docs/angular/modals/basic/#dynamic
The HTML structure of dynamic modal should look like this:
<div class="modal-header">
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title w-100" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" mdbBtn color="secondary" class="waves-light" aria-label="Close" (click)="modalRef.hide()" mdbWavesEffect>Close</button>
<button type="button" mdbBtn color="primary" class="relative waves-light" mdbWavesEffect>Save!</button>
</div>
You should not add 2 divs with modal-dialog and modal-content classes because they will be created dynamically by the component.
There are 2 things you can do if setting fixed height doesn't work.
Add
modal-dialog-scrollableclass to theclassoption inModalServiceopen method. Then add amax-heightstyle to your globalstyles.scssfile:.modal-dialog-scrollable { max-height: 500px; }
It will create smaller modal with vertical scroll.
- Reduce the size of the modal content.
Use small inputs by adding form-control-sm class and reduce empty space between header and first input and between checkboxes and inputs containers.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: Galaxy s9+
- Browser: chrome
- OS: android
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
Please try to modify the height using the
.modal-contentclass:.modal-content { height: x }Eden Nahum free commented 5 years ago
I've tried it and i got the same result ..