Topic: Outlined input's label covers input text when in accordion
Giovanni De Stefano
priority
asked 3 years ago
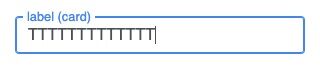
*Expected behavior*Given a form (in a card) with an outlined input field
<mdb-card>
<mdb-card-body>
<form autocomplete="off" [formGroup]="form">
<div class="md-form md-outline">
<input mdbInput type="text" class="form-control" id="foo1" formControlName="foo1">
<label for="foo1" class="mb-0">label (card)</label>
</div>
</form>
</mdb-card-body>
</mdb-card>
I expect

And I would expect the same result when the same form is in an accordion but instead the input label covers part of the text in the input field
<mdb-accordion [multiple]="true">
<mdb-accordion-item [collapsed]="false">
<mdb-accordion-item-body>
<form autocomplete="off" [formGroup]="form">
<div class="md-form md-outline">
<input mdbInput type="text" class="form-control" id="foo2" formControlName="foo2">
<label for="foo2" class="mb-0">label (accordion)</label>
</div>
</form>
</mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
 Actual behavior
Actual behavior
Is it a bug? How can I fix it or when can you fix it?
Thanks
Resources (screenshots, code snippets etc.)
Arkadiusz Idzikowski
staff
answered 3 years ago
It looks like the accordion has some line-height styles that were inherited by the form in this case. As a workaround please try to add this rule to the global styles in styles.scss:
.md-accordion .card .card-body form { line-height: 1.5; }
We will take a closer look at that and add a fix in the next update.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No