Topic: Registration form not working:
Име Презиме
free
asked 8 months ago
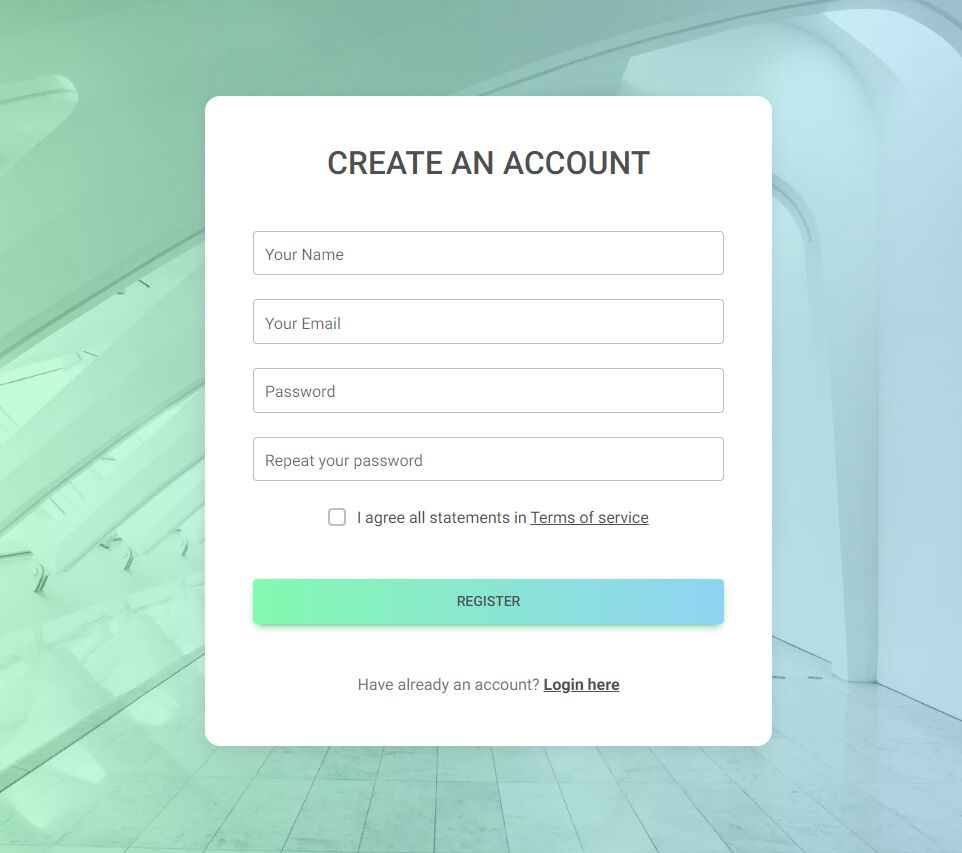
Hello, I'm trying to use this Registration Modal: https://mdbootstrap.com/docs/standard/extended/registration/#section-7
And I expect it to look like this:

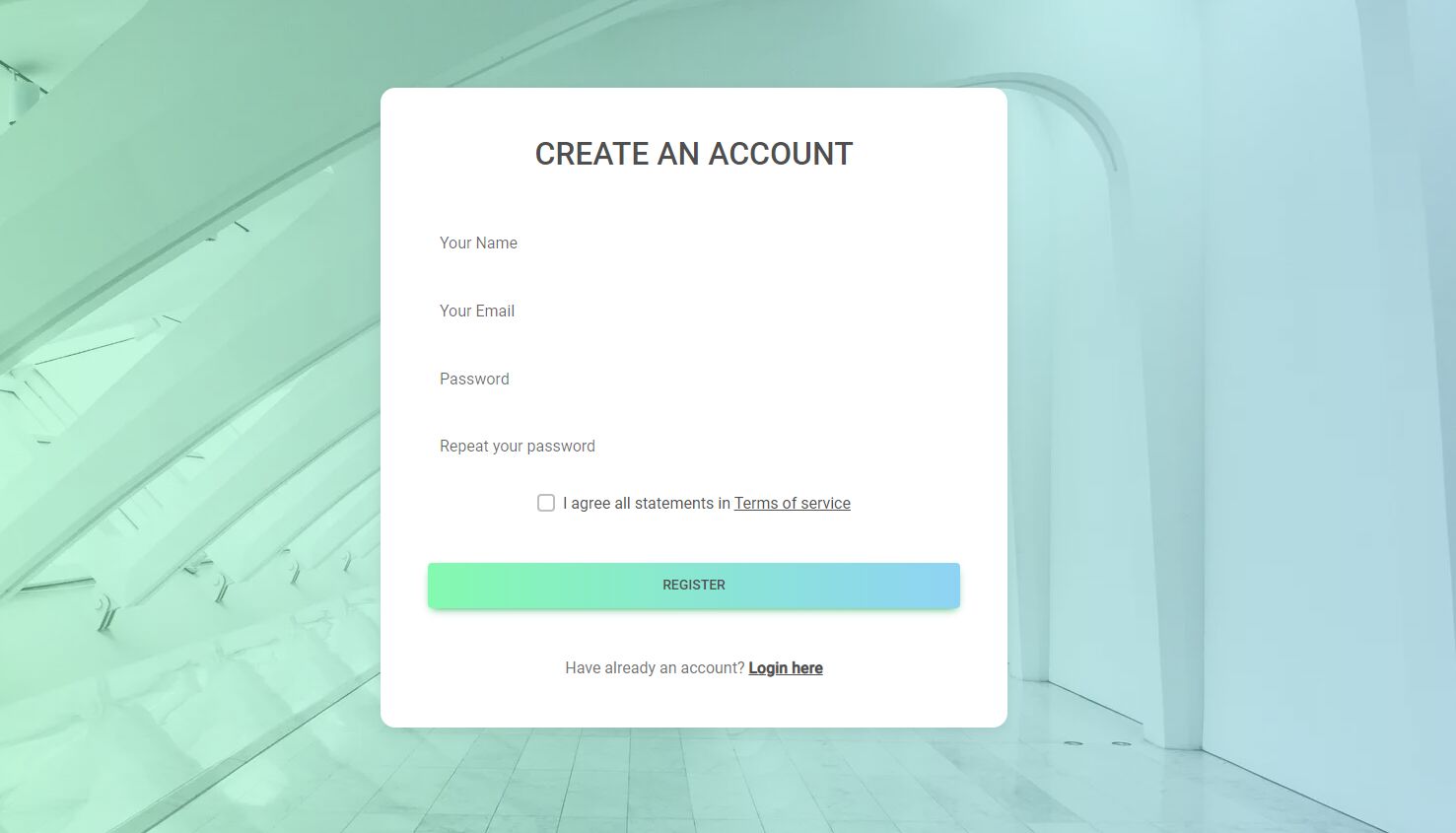
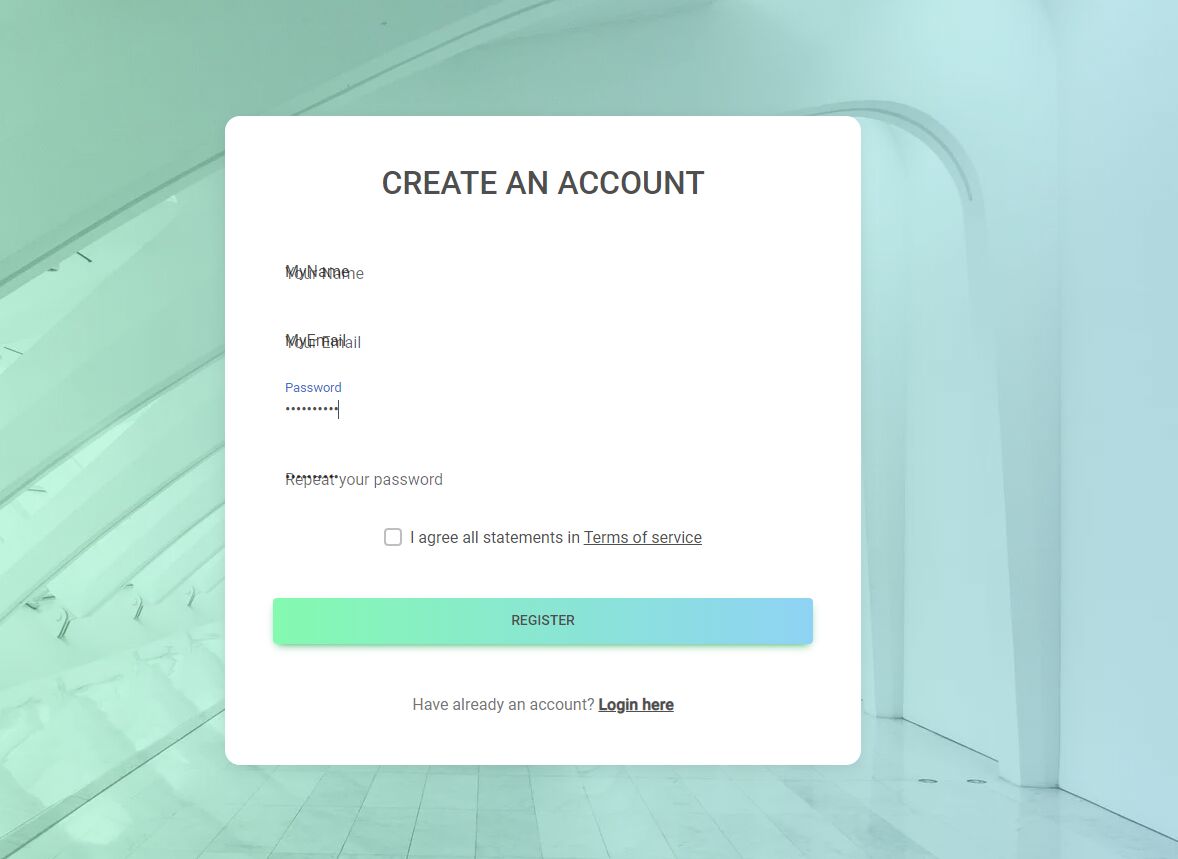
But it actually looks like this:


These are my dependencies ( new project )
"dependencies": {
"@angular/animations": "^16.2.0",
"@angular/cdk": "^16.0.0",
"@angular/common": "^16.2.0",
"@angular/compiler": "^16.2.0",
"@angular/core": "^16.2.0",
"@angular/forms": "^16.2.0",
"@angular/platform-browser": "^16.2.0",
"@angular/platform-browser-dynamic": "^16.2.0",
"@angular/router": "^16.2.0",
"@fortawesome/fontawesome-free": "^6.0.0",
"chart.js": "^3.1.1",
"mdb-angular-ui-kit": "^5.1.0",
"rxjs": "~7.8.0",
"tslib": "^2.3.0",
"zone.js": "~0.13.0"
},
You'll notice that the modal lacks borders around the input fields. Moreover, when I input text, the placeholder doesn't remain at the top; instead, it drops down, obscuring the text I've typed in.
Rafał Seifert
staff
answered 8 months ago
It's code from Standard library. In Angular we have special wrapper for input fields. Please check our official forms docs.
Angular inputs should be wrapped like that:
<mdb-form-control>
<input mdbInput type="text" id="form1" class="form-control" />
<label mdbLabel class="form-label" for="form1">Example label</label>
</mdb-form-control>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 5.1.0
- Device: Laptop
- Browser: Chrome / EDGE / Other
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes