Topic: Select with additional information only visible on opened select
dtrunk90
free
asked 5 years ago
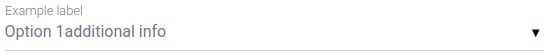
Given the following example: How can I avoid appending the "additional info" text to the selected option (closed selectbox):
<div class="md-form">
<mdb-select-2 placeholder="Choose your option" label="Example label">
<mdb-select-option *ngFor="let option of options" [value]="option.value">{{ option.label }}
<small class="text-muted">additional info</small></mdb-select-option>
</mdb-select-2>
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.4.0
- Device: Desktop
- Browser: Firefox
- OS: Linux Ubuntu
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
It looks like a bug and I'm afraid there is no easy workaround for now, but we will take a closer look at that and let you know what we found.
dtrunk90 free commented 5 years ago
Looking at the changelog for v10 it seems to be fixed now:
I will test it asap after upgrading to v10. Thx!
Arkadiusz Idzikowski staff commented 5 years ago
In v10 you can use the
labelinput to specify a value that will be displayed in the select input. In this case, the value from the input will be used instead of option text content.dtrunk90 free commented 5 years ago
Yes, just tested and it works now. Thx again!