Topic: tooltip alignment issue and customization
tano
pro
asked 5 years ago
Expected behavior The tooltip arrow should be placed under the mouse cursor even if it is not in the middle of the tooltip container.
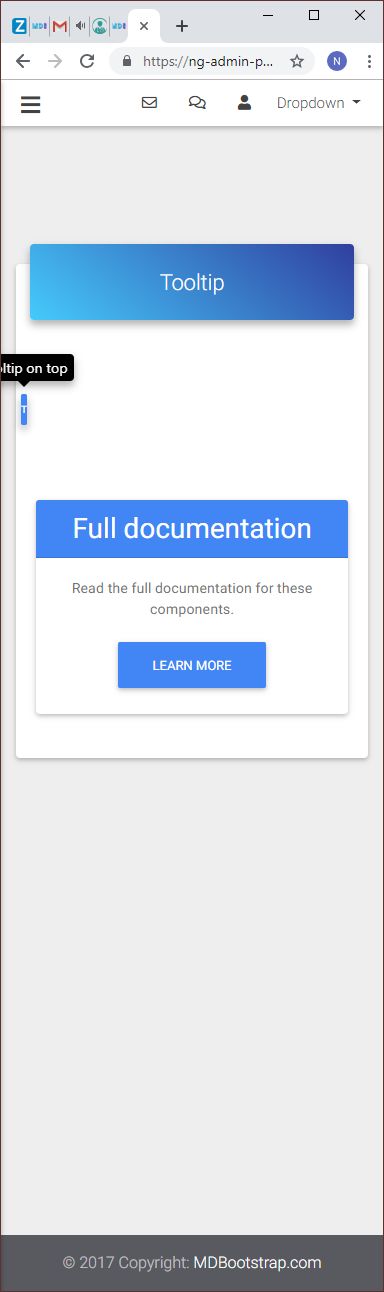
Actual behavior I have a thin div at the left side of the screen. The user wants me to add the tooltip above this box, but the tooltip positioned to -22px. So it is out of the screen. I added to body to work correctly because in its holder the tooltip remained invisible.
So I think only the arrow should be under the cursor and the content should flow. I could use some customization with color classes as well to display a warning or danger tooltip.
Thank you!
Resources (screenshots, code snippets etc.)
tano
pro
answered 5 years ago
With a little manipulation if admin template pro. I moved the button to the left and changed its size. However you can reproduce it with the left side positioned tooltip if you resize the screen to a smaller when the button is at the left side. In case a tooltip is not fit into the screen should be float below or above. To be honest the placement should accept a list to define the order. ['top', 'left', 'right'] and in case it is not fit it should find the one that is good. For bottom and top only the arrow should be fixed. It cannot be in the middle of the TT. At the left side of it is a better option, I think.
Thanks

Arkadiusz Idzikowski
staff
answered 5 years ago
Hello,
Thank you for reporting this problem. Could you provide some screenshots and html/ts code on which I will be able to reproduce it on my end?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.4.4
- Device: PC
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No