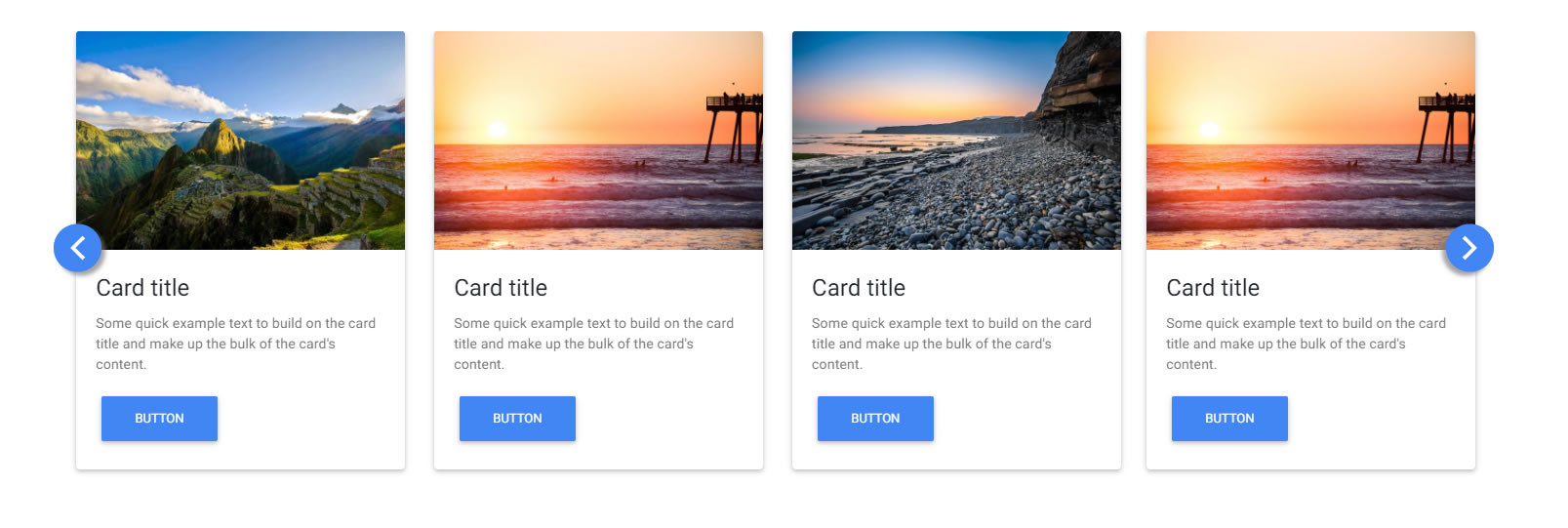
Topic: 4 column carousel-multi-item for bootsrap 4
karolla86
free
asked 7 years ago
 I need "touchable carousel"
I need "touchable carousel"
karolla86
free
answered 7 years ago
Good but i need to move "left and right button" too :(
Bartłomiej Malanowski
staff
answered 7 years ago
Daniel Pereira do Nascimento free commented 5 years ago
Vlw Cara, estava procurando esse code para compreender essa lógica que foge do padrão e converter para o modo individual com efeitos, e apresentando mais de um card acima de >=sm e deixa no modo individual de cada card abaixo do <=sm. TKS funcionou com os controles e indicadores na v5.0 do Bootstrap!!!
Marcin Luczak staff commented 5 years ago
I'm happy that it works for you @Daniel Pereira do Nascimento. In the future please use English in our support forum.
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: web and mobile
- Browser: All
- OS: Windows
- Provided sample code: No
- Provided link: No