Topic: Error on compiling sass
letoti
priority
asked 8 years ago
andras.ori
pro
answered 6 years ago
The error is the same after a year.
Marta Wierzbicka free commented 6 years ago
Hi,
we fixed a lot of compiling errors and we will inform you in the changelog in the next week.
Best, Marta
Marta Wierzbicka
free
answered 7 years ago
Marta Wierzbicka
free
answered 7 years ago
.waves-ripple {
position: absolute;
border-radius: 50%;
width: 100px;
height: 100px;
margin-top:-50px;
margin-left:-50px;
opacity: 0;
background: rgba(0,0,0,0.2);
$gradient: rgba(0,0,0,0.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,rgba(255,255,255,0) 70%;
background: -webkit-radial-gradient($gradient);
background: -o-radial-gradient($gradient);
background: -moz-radial-gradient($gradient);
background: radial-gradient($gradient);
@include waves-transition(all 0.5s ease-out);
-webkit-transition-property: -webkit-transform, opacity;
-moz-transition-property: -moz-transform, opacity;
-o-transition-property: -o-transform, opacity;
transition-property: transform, opacity;
@include waves-transform(scale(0) translate(0,0));
pointer-events: none;
}
&.waves-light .waves-ripple {
background: rgba(255,255,255,0.4);
$gradient: rgba(255,255,255,0.2) 0,rgba(255,255,255,.3) 40%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.5) 60%,rgba(255,255,255,0) 70%;
background: -webkit-radial-gradient($gradient);
background: -o-radial-gradient($gradient);
background: -moz-radial-gradient($gradient);
background: radial-gradient($gradient);
}
.waves-button,
.waves-circle {
@include waves-transform(translateZ(0));
-webkit-mask-image: -webkit-radial-gradient(circle, white 100%, black 100%);
}
And it works fine. Please provide more information about your code if you need more help from me.
Best,
Marta
kylebehse pro commented 7 years ago
I'm having the same issue using MDB 4.5.10 Pro. I'm using Compass 1.0.3 (Polaris). Their seems to be a bunch of issues due to the fact that these files are getting compiled using PrePros and not being test with different common compilers. Can you please suggest a solution so I can continue to use compass watch. Thanks!
andras.ori
pro
answered 7 years ago
Bartłomiej Malanowski
staff
answered 8 years ago
andras.ori pro commented 7 years ago
The problem is stil exists in mdb pro 4.5.7, have you got any solution?andras.ori pro commented 7 years ago
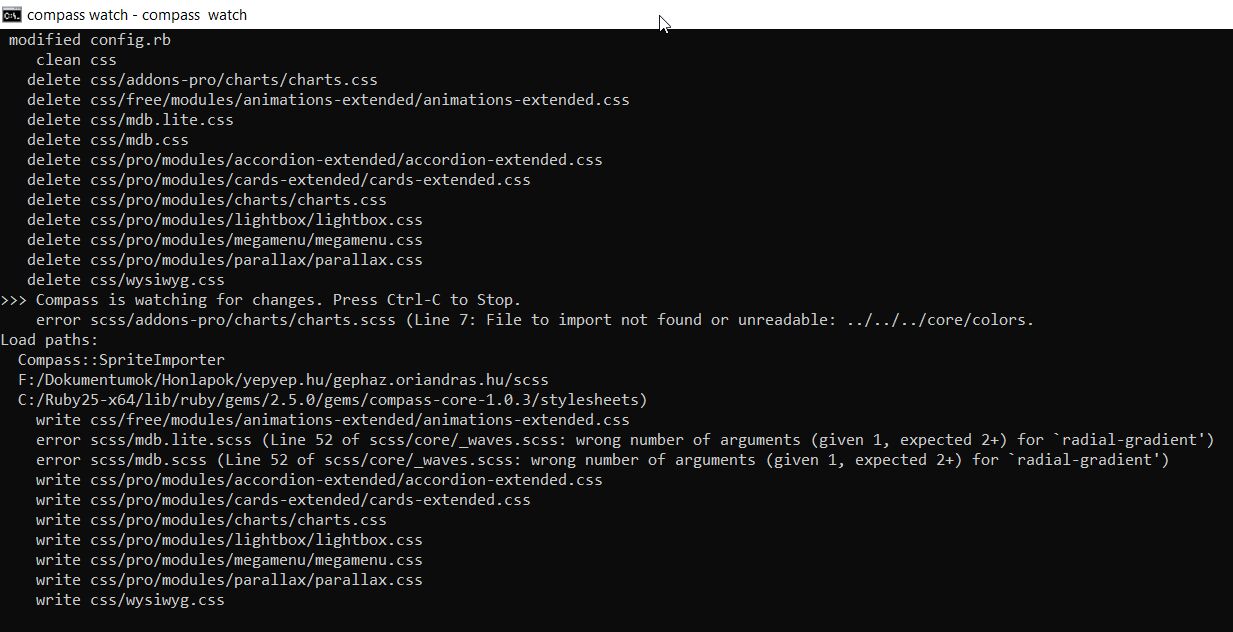
Error log: Error: wrong number of arguments (given 1, expected 2+) for `radial-gradient' on line 52 of[mypath*/scss/core/_waves.scss from line 44 of mypath/scss/mdb.scss *mypath is not the original path :)FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: General Bootstrap questions
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No