Topic: tab set - have one tab right-aligned bootstrap 5
Per Jansson
free
asked 4 years ago
*Expected behavior*I have several tabs, all left-aligned, but I want ONE of them to be right-aligned. This issue has been lifted here before, but the solutions in the thread "tab set - have one tab right-aligned?" asked by "cdenby" about a year ago only work on Bootstrap 4, not on Bootstrap 5.
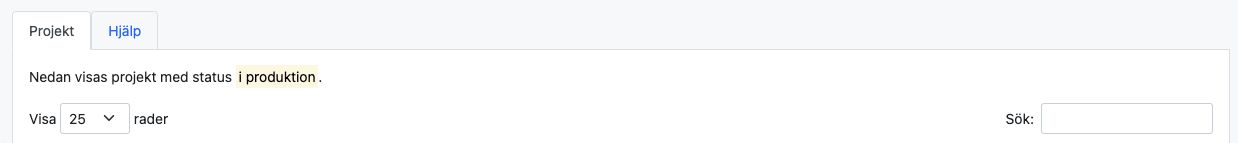
Actual behavior All tabs align to the left. In the screenshot there are only two tabs, but there could be any number. The last tab, the one saying "Hjälp" should always be aligned to the right of the card.!
Resources (screenshots, code snippets etc.)

Marcin Luczak
staff
answered 4 years ago
Hi,
We do not provide any method or component argument for that, as this can be achieved by adding ms-auto class to the .nav-item element you want to push to the right. Nav tabs container is a flex wrapper and you can style every item inside exactly as you would style any other flex item. For more information about flex layout, you can read from our flexbox documentation.
Keep coding, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: MAC
- Browser: Chrome
- OS: OSC
- Provided sample code: No
- Provided link: No