Topic: Advanced Double Navigation with fixed SideNav under fixed Navbar - Example broken
Mawendel
pro
asked 6 years ago
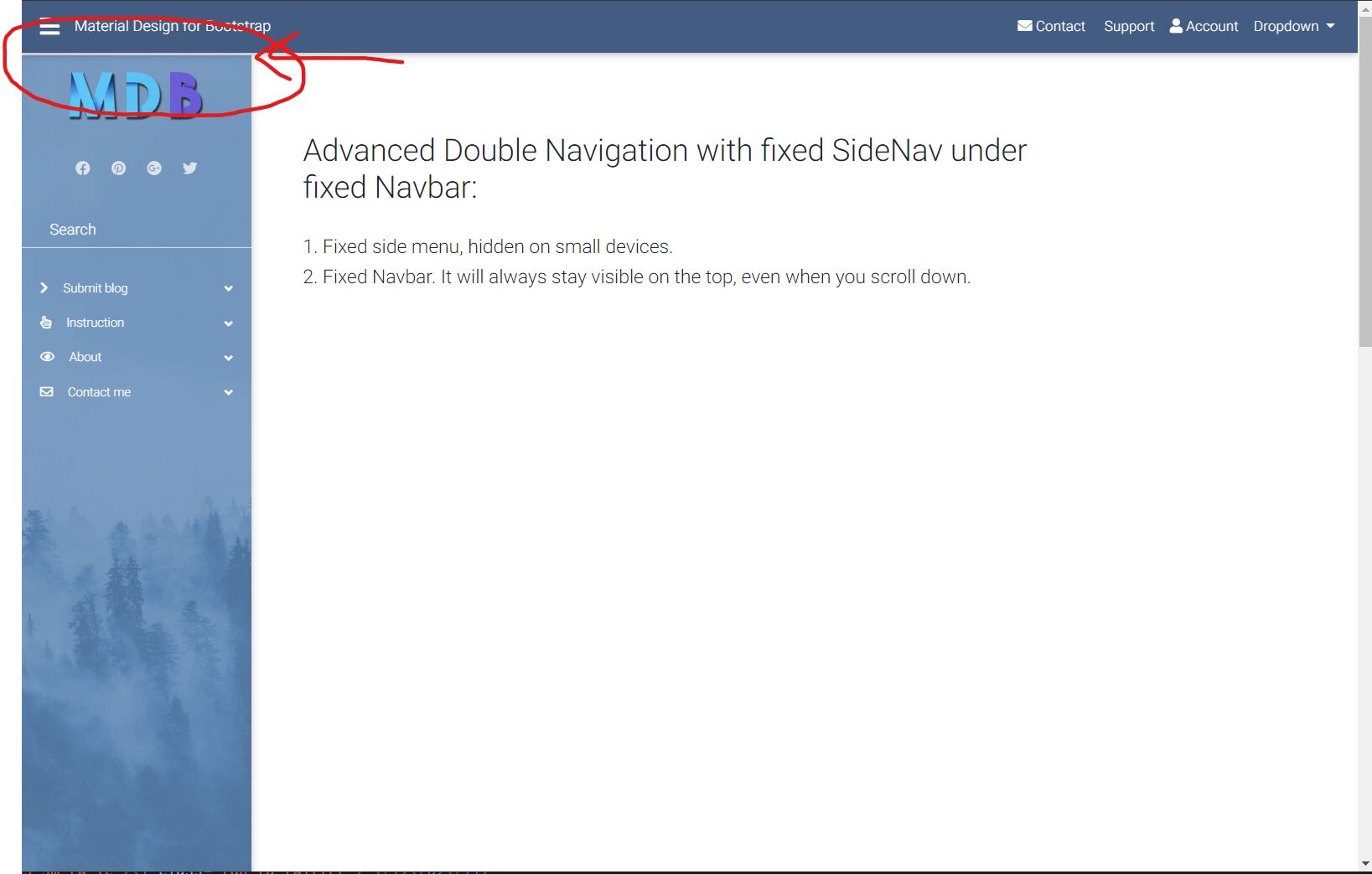
Expected behavior https://mdbootstrap.com/snippets/jquery/mdbootstrap/410516
Actual behavior
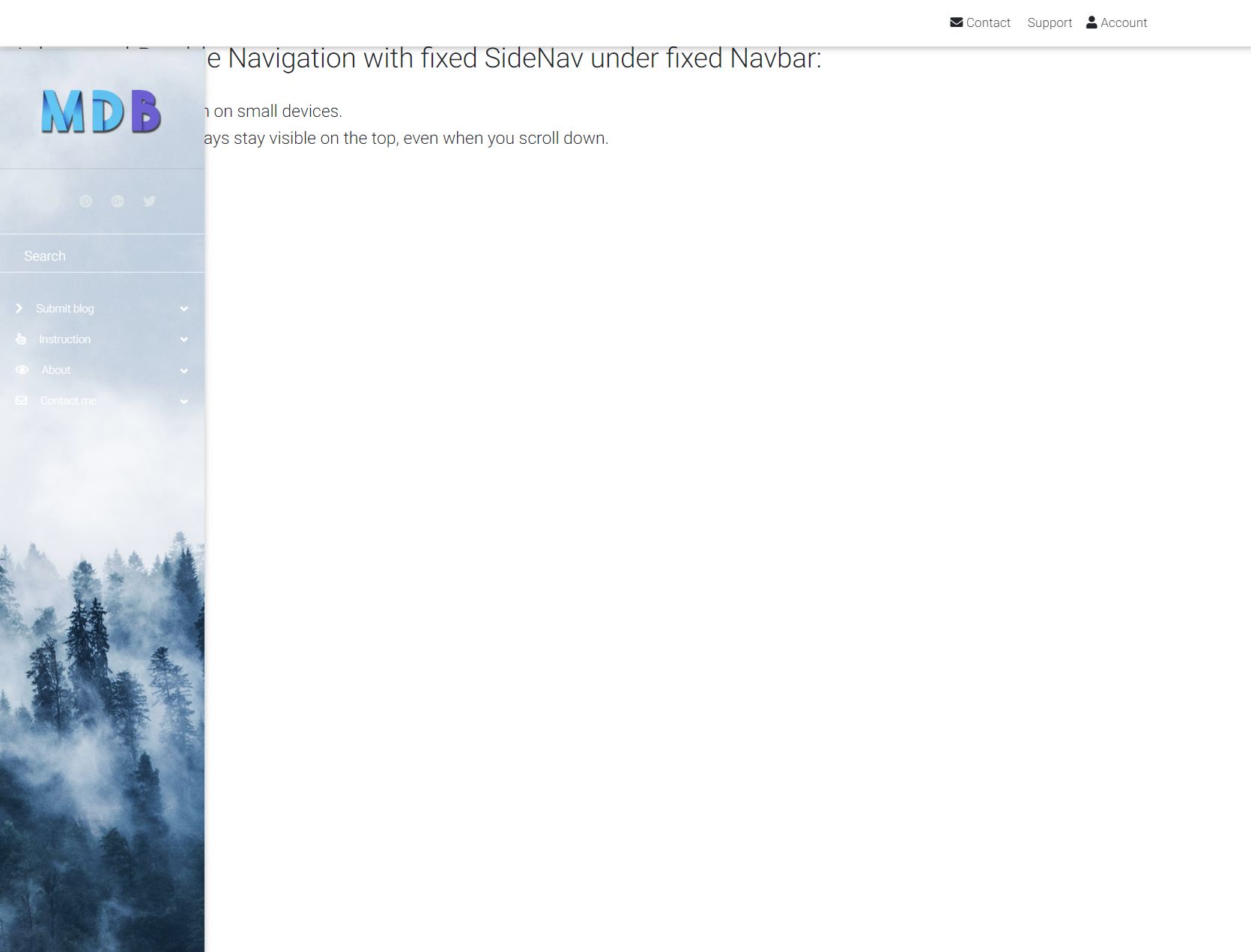
I downloaded the sample and this is what it shows:

The biggest problem is the gab between the SideNav and the top navbar.
Resources (screenshots, code snippets etc.)
Mawendel
pro
answered 6 years ago
I can fix the issue with the background by changing the downloaded snippet index.html so it matches https://mdbootstrap.com/snippets/jquery/mdbootstrap/410516 ..
I change
<body>
to
<body class="fixed-sn light-blue-skin">
However, that still leaves the GAP. Why is the gap on the downloaded example, but not on https://mdbootstrap.com/snippets/jquery/mdbootstrap/410516 ??

Marta Wierzbicka
free
answered 6 years ago
Hi,
are you sure you initialized the side nav like in this snippet: https://mdbootstrap.com/snippets/jquery/mdbootstrap/410516? Please show me your demo, I'll see what is wrong.
Best, Marta
Mawendel pro commented 6 years ago
Hi Marta,
All i did was click on the download button. I unzip the snippet file and click on the index.html. You can simply try and download the example and see for yourself.
I did try to change the body to class="fixed-sn light-blue-skin", which made it look more like your example. But the gap in the screenshot is still there. Just download your snippet example and see for yourself.
Marta Wierzbicka free commented 6 years ago
Hi,
you downloaded a snippet and put code to your package? I'm still not sure where is the problem? Is it a problem that sidenav is not working in your package? I mean specifically in your package, in your project. I'd like to help that sidenav will work in your package.
Best, Marta
Mawendel pro commented 6 years ago
- Go to https://mdbootstrap.com/snippets/jquery/mdbootstrap/410516
- Click download
- Unzip snippet
- Click index.html on your filedrive
- You will now see the screenshot i showed in my first post (does not match https://mdbootstrap.com/snippets/jquery/mdbootstrap/410516!)
Marta Wierzbicka free commented 6 years ago
Hi,
I see the problem. It is because when you download a snippet you don't have a class .light-blue-skin in the body tag.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes