Topic: Align radio button to center
salmanfazal01
pro
asked 5 years ago
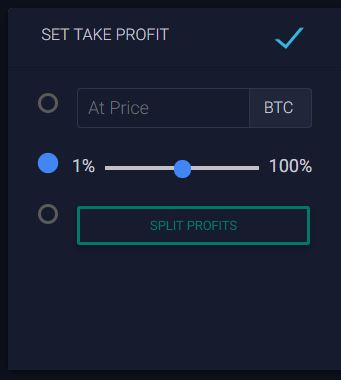
I want to align the radio buttons to the center of the row. This is what I have on my code:
<!-- ROW 3 -->
<div class="form-check px-0 mx-0 pr-3">
<div class="row">
<div class="col-sm-2 h-100">
<input type="radio" class="form-check-input" id="materialGroupExample3" name="groupOfMaterialRadios">
<label class="form-check-label" for="materialGroupExample3"></label>
</div>
<div class="col-sm-10 pl-1">
<button type="button" class="btn btn-sm btn-outline-teal waves-effect w-100">Split Profits</button>
</div>
</div>
</div>
Firstly, Is this the right way to implement what I am trying to do? If it is then how do I center the radio button? (Picture)

Marta Wierzbicka
staff
answered 5 years ago
Hi,
would you create a snippet showing the problem here: https://mdbootstrap.com/snippets/? I'll try to help you.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: Chrome
- Browser: Chrome
- OS: Chrome
- Provided sample code: No
- Provided link: No