Topic: Can't load mdb library inside Generated AJAX DOM Content
Damian Woźniak
free
asked 3 years ago
Expected behavior
Inside loaded HTML DOM i want to use (for example) form-outline .
Actual behavior
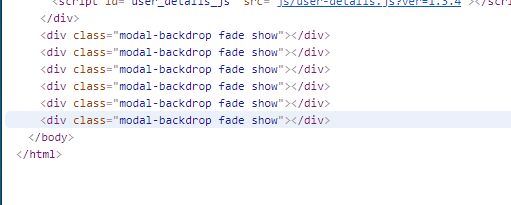
After loading new DOM there is mutliple divs generating with modal-backdrop session. On every next open modal window divs is opening multiply. I try to remove old mdb script before ajax call and after call load new, but there is the same divs is opening multiply.
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.18.0
- Device: every
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 3 years ago
After loading content dynamically you have to initialize components manually via JS.
Here are some tips how to do this:
https://mdbootstrap.com/docs/standard/forms/input-fields/#section-dynamic-input-initialization
https://mdbootstrap.com/docs/standard/components/modal/#docsTabsAPI
Keep coding, Mikołaj from MDB