Topic: Drop down menu with sub-menu columns
xpoint
free
asked 5 years ago
Hi all,
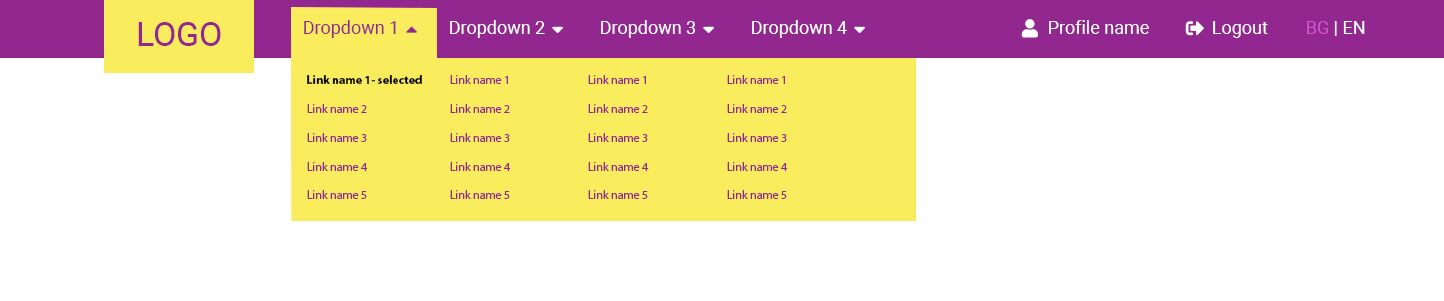
Expected behavior I need to create a menu with drop downs where the drop down content (the sub-menus) are separated in columns when on PC or tablet. - exactly like shown on the screenshot.
Actual behavior I tried with some google and MDB articles search, but could't find solution. I also tried with MDB hoverable mega menu but it is not the right one. Also there is a problem with the hoverable mega menu - once you move the mouse out of the menu link, the drop down closes immediately, you can get it stay open only if you click or very -very fast.
Resources (screenshots, code snippets etc.)

Tomek Makowski
staff
answered 5 years ago
To make dropdown working on hover just add this short jQ code:
$(document).ready(function(){
$(".dropdown").hover(function(){
const dropdownMenu = $(this).children(".dropdown-menu");
dropdownMenu.toggleClass('show');
});
});
Best, Tomek
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Tomek Makowski staff commented 5 years ago
Hi
Try this solution, dropdown with columns.
https://mdbootstrap.com/snippets/jquery/tomekmakowski/2352539#
Regards
xpoint free commented 5 years ago
Hi,
Thanks for the answer, but it doesn't work right. This way the width is fixed and once you go on mobile it doesn't go in one column. Also you have to click to expand the drop down instead of just hover.
I found exactly the drop down I need in the forum, but the menu where it is shown is a always collapsed menu and I have to click the toggler and then the menu is vertical. I tired to move only the ul of this one but then it doesn't work properly. I need the drop down from this menu https://mdbootstrap.com/support/general/multi-column-dropdown/ to be inmplemented in the one you sent.
xpoint free commented 5 years ago
I made one which I think will suit my needs. The only think left is to make it expand on hover instead on click - https://mdbootstrap.com/snippets/jquery/xpoint/2353948