Topic: Form label covers form option
Grf
free
asked 6 years ago
Expected behavior The form code is shown in the next snippet, and showing the behaviour as expected. Snippet in MDBootstrap
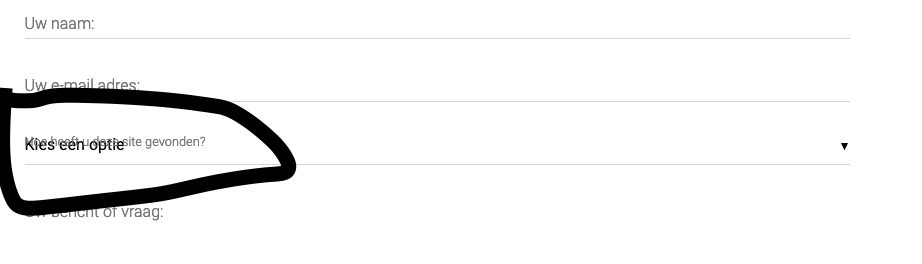
Actual behavior If I put the same code in the form on my site, than the first option shows up and covers the label. The following js-code is loaded just before the
// Material Select Initialization
$(document).ready(function() {
$('.mdb-select').materialSelect();
$('.select-wrapper.md-form.md-outline input.select-dropdown').bind('focus blur', function () {
$(this).closest('.select-outline').find('label').toggleClass('active');
$(this).closest('.select-outline').find('.caret').toggleClass('active');
});
});
Resources (screenshots, code snippets etc.)

<div class="md-form"><input type="text" id="myname" class="form-control" name="name" value="" required=""><label for="myname">Uw naam:</label></div><div class="md-form"><input id="myemail" class="form-control" type="email" name="email" value="" required=""><label for="myemail">Uw e-mail adres:</label></div><div class="md-form"><div class="select-wrapper mdb-select md-form colorful-select dropdown-ids"><span class="caret">▼</span><input type="text" class="select-dropdown" readonly="true" data-activates="select-options-4c6ffbb8-dd22-423c-a5cc-1ca83e9a4d6b" value=""><ul id="select-options-4c6ffbb8-dd22-423c-a5cc-1ca83e9a4d6b" class="dropdown-content select-dropdown w-100" style="width: 825px; position: absolute; top: 0px; left: 0px; opacity: 1; display: none;"><li class="disabled active"><span class="filtrable">Kies een optie</span></li><li class=" "><span class="filtrable">Via een forum</span></li><li class=" "><span class="filtrable">Zoeken op internet</span></li><li class=" "><span class="filtrable">Via socialmedia</span></li><li class=" "><span class="filtrable">Ben eerder op deze site geweest</span></li></ul><select id="inquiry_type" class="mdb-select md-form colorful-select dropdown-ids initialized" name="inquiry_type"><option value="" data-cgbf-human="Keuze" disabled="" selected="">Kies een optie</option><option value="forum" data-cgbf-human="Via een forum">Via een forum</option><option value="search" data-cbgf-human="Search Engine">Zoeken op internet</option><option value="socialmedia" data-cbgf-human="Via socialmedia">Via socialmedia</option><option value="customer" data-cgbf-human="Customer">Ben eerder op deze site geweest</option></select></div><label class="mdb-main-label" for="inquiry_type">Hoe heeft u deze site gevonden?</label></div><div class="md-form"><textarea rows="3" id="comments" class="md-textarea form-control" name="comments" data-cgbf-required=""></textarea><label for="comments">Uw bericht of vraag:</label></div><div class="form-group col-4 pl-0"><button type="submit" class="btn blue-gradient btn-block btn-sm btn-rounded z-depth-1a waves-effect waves-light">Verstuur</button><button type="reset" class="btn blue-gradient btn-block btn-sm btn-rounded z-depth-1a waves-effect waves-light">Reset</button></div><input type="hidden" name="returnid" value="30"><input type="hidden" name="m53a12form" value="contactForm"><input type="hidden" name="mact" value="CGBetterForms%2Cm53a12%2Cdefault%2C0&amp%3B__c=02646e984a8f5dc168a"><input type="hidden" name="__guid" value="BAB91560-1364-420F-BD76-2FB2A3AE8FCC"><input type="text" style="display: none;" name="__hpname" value="">
Any thoughts?
Adam Jakubowski
staff
answered 6 years ago
Hi,
try again to write and analyze the line that is responsible for the dropdown I also think the text is in the wrong place and create a snippet showing only this form here: https://mdbootstrap.com/snippets/.
Best,
Adam
Grf
free
answered 6 years ago
Hi Adam,
Thanks for getting back to me! I added the code to a snippet, however it seems to work in the snippet-version, similar to the snippet in my OP. Please have a look a this page to see what I mean Contact form Maybe we can take it from there.
Best, Grf
Adam Jakubowski
staff
answered 6 years ago
Hi,
please, create a snippet showing your problem here: https://mdbootstrap.com/snippets/. I'll try to help you. When I paste your code that you sent above to the editor, everything works so in the new snippet, enter all the code that does not work on your page.
Best,
Adam
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.7.4
- Device: Mac Book Pro
- Browser: Firefox Developer
- OS: OSX
- Provided sample code: No
- Provided link: Yes