Topic: Lightbox works in snippet but not on local server
Calder
free
asked 5 years ago
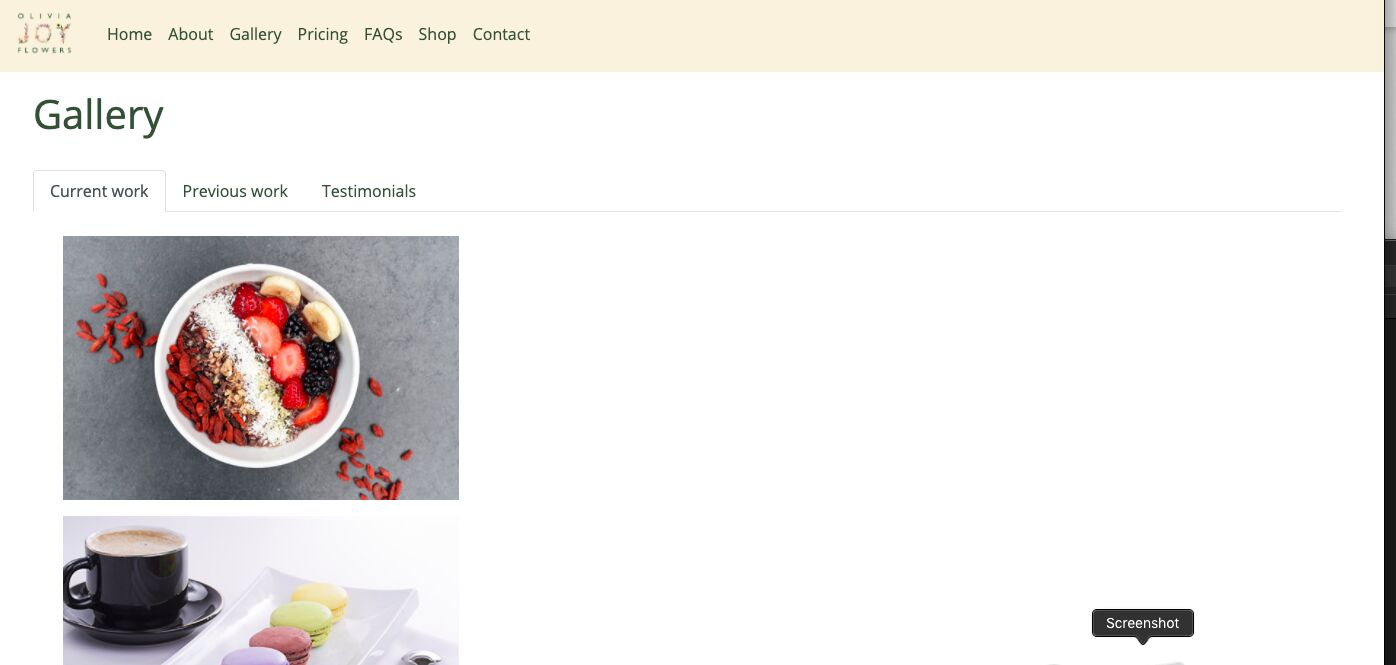
Added lightbox code from website as a test.
On my local MAMP server, the pictures are showing but in a vertical column and the cursor hover does not change to magnifying glass. Although the pictures do enlarge on click they do not appear to be framed per the example.
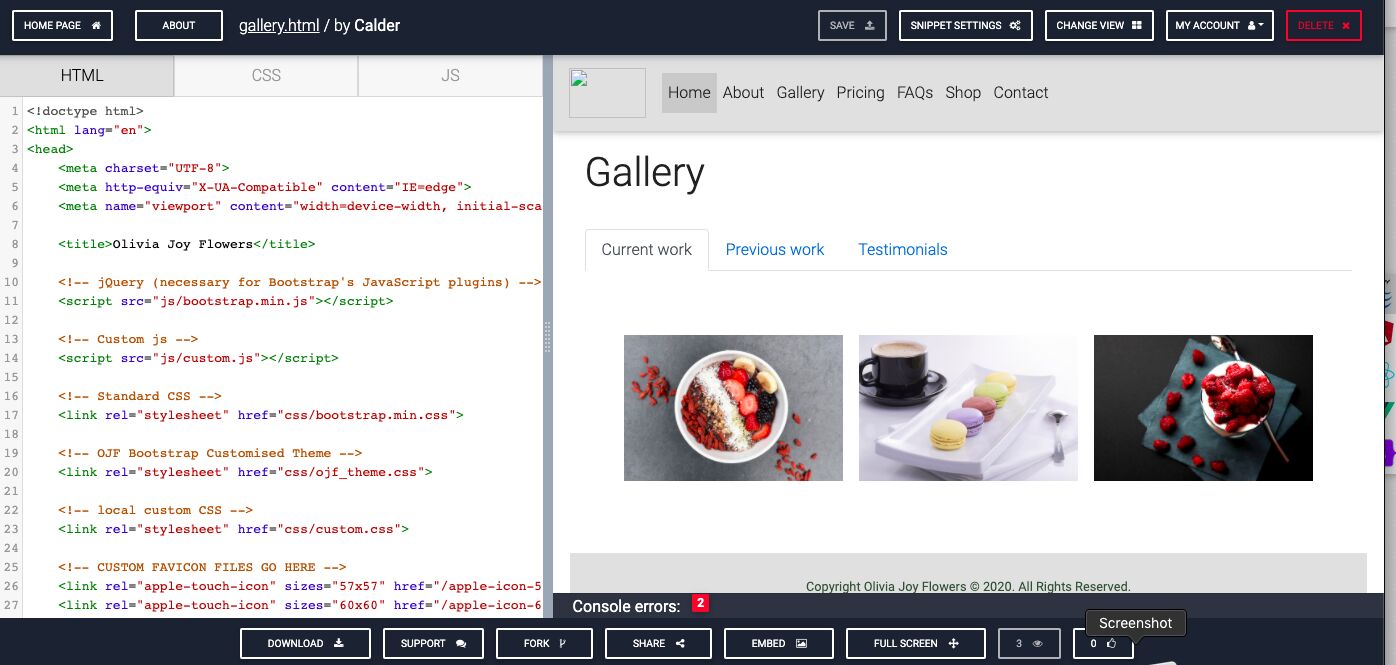
However, if I create a snippet with the code it appears to work fine, just not locally and I cannot figure out why.


Krzysztof Wilk
staff
answered 5 years ago
Hi!
We have to make some changes to make it work.
Firstly - you forgot some MDB CSS, so styling isn't appropriate. You should have these lines in your head section:
<!-- Standard CSS -->
<link rel="icon" href="img/mdb-favicon.ico" type="image/x-icon">
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css">
<!-- Google Fonts Roboto -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Material Design Bootstrap -->
<link rel="stylesheet" href="css/mdb.min.css">
<!-- Your custom styles (optional) -->
<link rel="stylesheet" href="css/style.css">
Secondly - you have to put your scripts at the end of the body section. And you also forgot some scripts (i.e., jQuery). You should put these lines in there:
<!-- jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>
<script>
$(function () {
$("#mdb-lightbox-ui").load("mdb-addons/mdb-lightbox-ui.html");
});
</script>
I remade your code (without comments and files I couldn't get), you can see a result here: https://mdbootstrap.com/snippets/jquery/krzysztof-wilk/2648671#html-tab-view
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: MacBook Air
- Browser: Chrome
- OS: OSX
- Provided sample code: No
- Provided link: Yes