Topic: Navbar collapse before menu Items
Diego
pro
asked 5 years ago
Anyone know how to fix this?
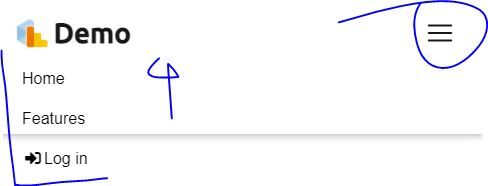
The Navbar when you toggle, it closed before the items.

<nav class="mb-2 navbar navbar-expand-lg fixed-top navbar-light white scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="/">
<img src="/img/Icon7.png" style="height: 30px; padding-right: 5px; margin-bottom: 5px;" />Demo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-555"
aria-controls="navbarSupportedContent-555" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-555">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
</ul>
</div>
</div>
</nav>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 5 years ago
Hi!
Could you make a snippet with your code using our online editor? You can find it here: https://mdbootstrap.com/snippets/
I don't see a login option and everything works in the code you provided, so I can't recognize the problem.
Best regards