Topic: Buttons will not align to the end
David J
free
asked 6 years ago
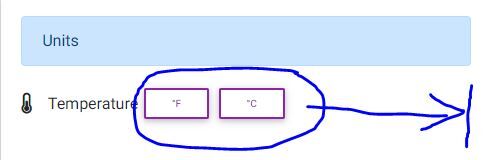
Can you please advise as to why these 2 buttons will not justify to the right end?

I have tried various combinations but cannot shift the 2 buttons to justify to the end.
<MDBCard className='mb-5'>
<MDBCardBody>
<MDBRow>
<MDBCol md='6' lg='4' className='mb-4' >
<MDBAlert color="primary" >
Units
</MDBAlert>
<div className='d-flex align-items-center'>
<MDBIcon
icon="fas fa-thermometer-half" size='lg' className='mr-3'>
</MDBIcon>
<h6 className='mb-0'>Temperature</h6>
<div className='d-flex justify-content-end'>
<MDBBtn onClick={this.handleButtonClick} size='sm' className='mr-1'
value={1}
outline={this.state.selectedButton === '1' ? false : true}
color='purple'>°F
</MDBBtn>
<MDBBtn onClick={this.handleButtonClick} size='sm'
value={2}
outline={this.state.selectedButton === '2' ? false : true}
color='purple'>°C
</MDBBtn>
</div>
</div>
</MDBCol>
Konrad Stępień
staff
answered 6 years ago
Hi @David J,
It's work correctly, but you don't set width for this container. Try my code.
<MDBCard className='mb-5'>
<MDBCardBody>
<MDBRow>
<MDBCol md='6' lg='4' className='mb-4'>
<MDBAlert color='primary'>Units</MDBAlert>
<div className='d-flex align-items-center justify-content-between'>
<h6 className='mb-0'>
<MDBIcon
icon='fas fa-thermometer-half'
size='lg'
className='mr-3'
/>
Temperature
</h6>
<div className='d-flex'>
<MDBBtn
onClick={this.handleButtonClick}
size='sm'
className='mr-1'
value={1}
outline={this.state.selectedButton === '1' ? false : true}
color='purple'
>
°F
</MDBBtn>
<MDBBtn
onClick={this.handleButtonClick}
size='sm'
value={2}
outline={this.state.selectedButton === '2' ? false : true}
color='purple'
>
°C
</MDBBtn>
</div>
</div>
</MDBCol>
</MDBRow>
</MDBCardBody>
</MDBCard>
I removed justify-content-end from buttons container and set justify-content-between for div.
Here you can find examples of how to use d-flex
Kind regards, Konrad.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No