Topic: Cannot resolve symbol MDBTooltip
cntfriends
free
asked 6 years ago
Expected behavior no warning should be given about the imports
Actual behavior Cannot resolve symbol 'MDBTooltip warning':
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
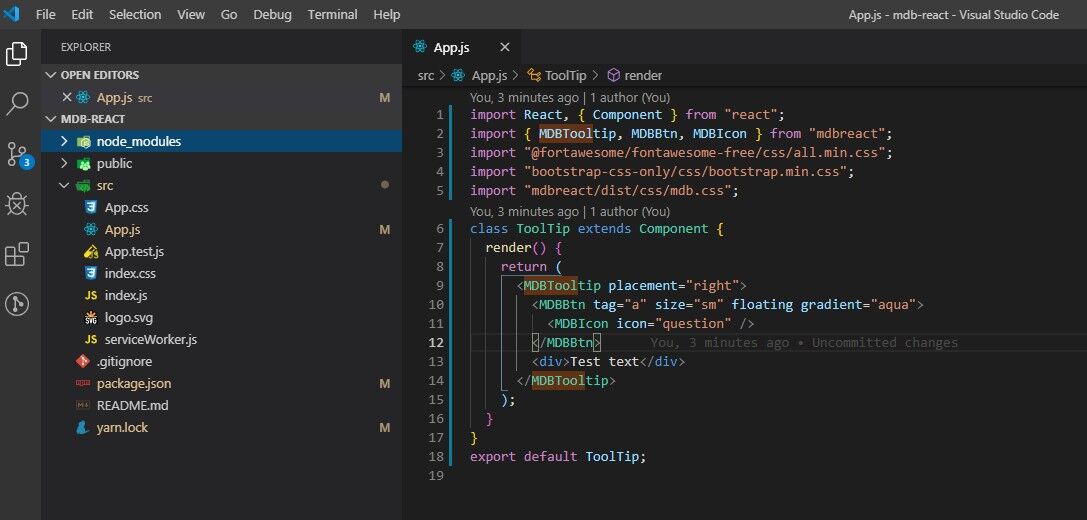
import React, { Component } from "react"; import { MDBTooltip, MDBBtn, MDBIcon } from 'mdbreact';
class ToolTip extends Component { render() {
return ( <MDBTooltip placement="right" > <MDBBtn tag="a" size="sm" floating gradient="aqua"> <MDBIcon icon="question" /> </MDBBtn> <div> Test text </div> </MDBTooltip> ); } }export default ToolTip;
cntfriends
free
answered 6 years ago
Hi Piotr, the reason for this problem is unlike other components MDBTooltip type definition is missing in
node_modules\mdbreact\dist\types\index.d.ts
I'm using IntelliJ WebStorm, maybe you are not seeing this warning because you use VS Code?
Piotr Glejzer staff commented 6 years ago
Yes, there is a little bug. This is probably a little misunderstanding about that because we import MDBPopper into this file but we forgot about MDBTooltip. Thanks for the report, we will fix this as soon as possible.
Piotr Glejzer
staff
answered 6 years ago
Hello,
Did you try to re-install all packages? Delete node_modules/package-lock.json/yarn.lock and try to reinstall. I already used the latest version from the gitlab and everything is working well and I don't have this warning.

Best, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.0
- Device: pc
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No