Topic: Can't get responsive collapsing to work
ragnar-wassmanardis-se
priority
asked 9 months ago
Expected behavior
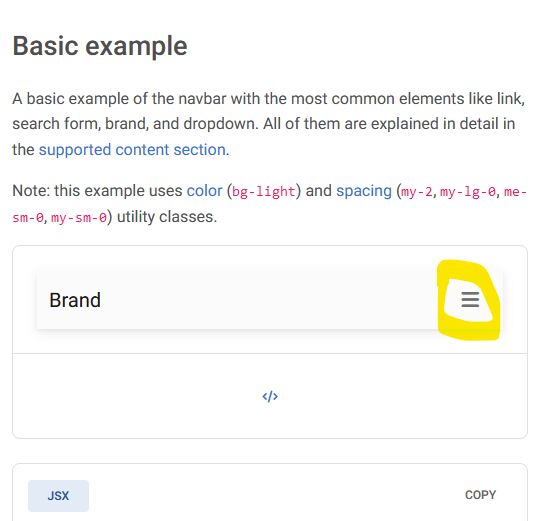
Can't get responsive collapsing to work, have copied your example code (Basic example),react. Doesn't seem to work on your example in the documentation either.
https://mdbootstrap.com/docs/react/navigation/navbar/
Actual behavior
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 6.2.0
- Device: -
- Browser: Firefox
- OS: Windows 11
- Provided sample code: No
- Provided link: Yes
Mateusz Lazaru staff commented 9 months ago
There is a bug in docs indeed, I've added a task to fix it. But when I copied the code to the clean react project, it works fine.
Changing
showin line<MDBCollapse navbar show={showBasic}>correctly changes the collapse state.