Topic: CSS isn't working with MDB Datatable
Aman
free
asked 5 years ago
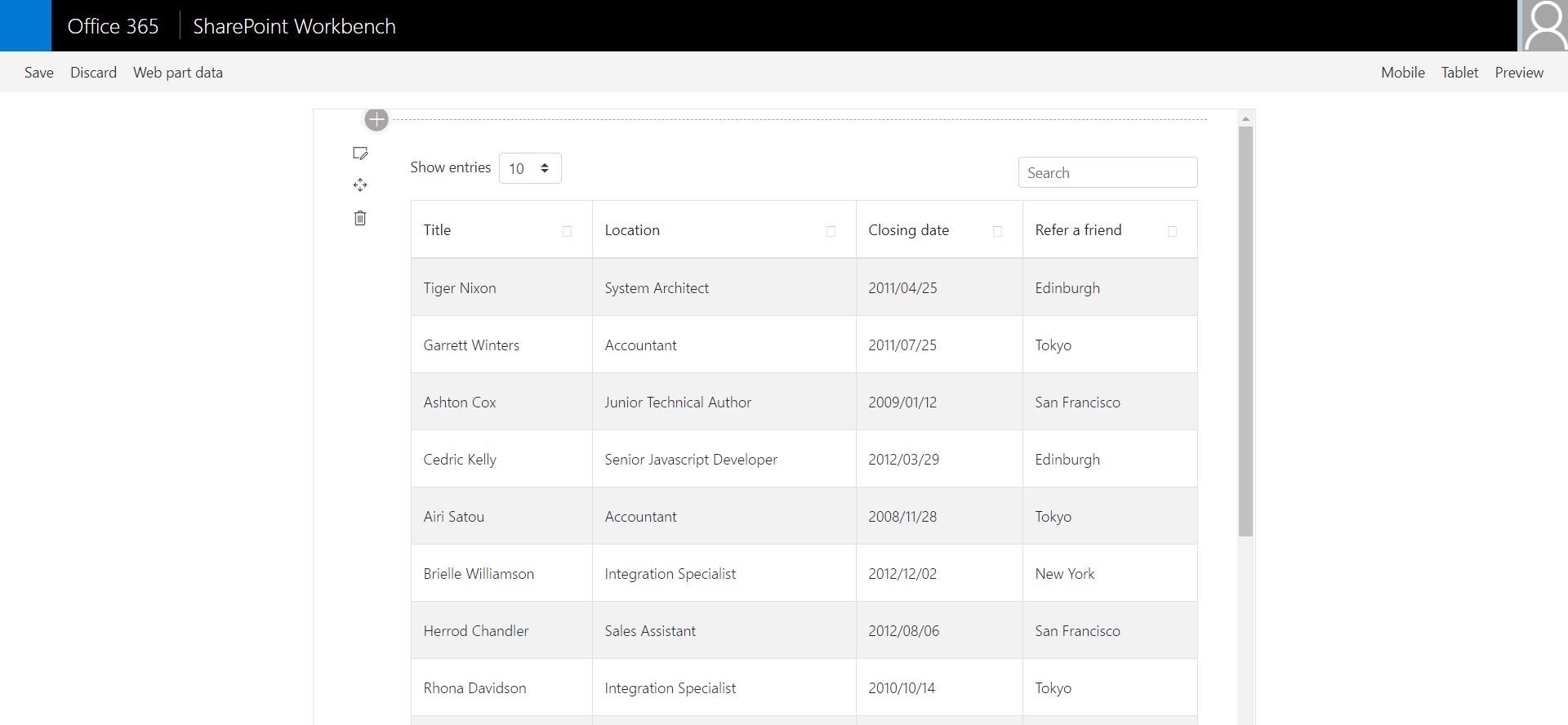
*Expected behavior*css should be applied
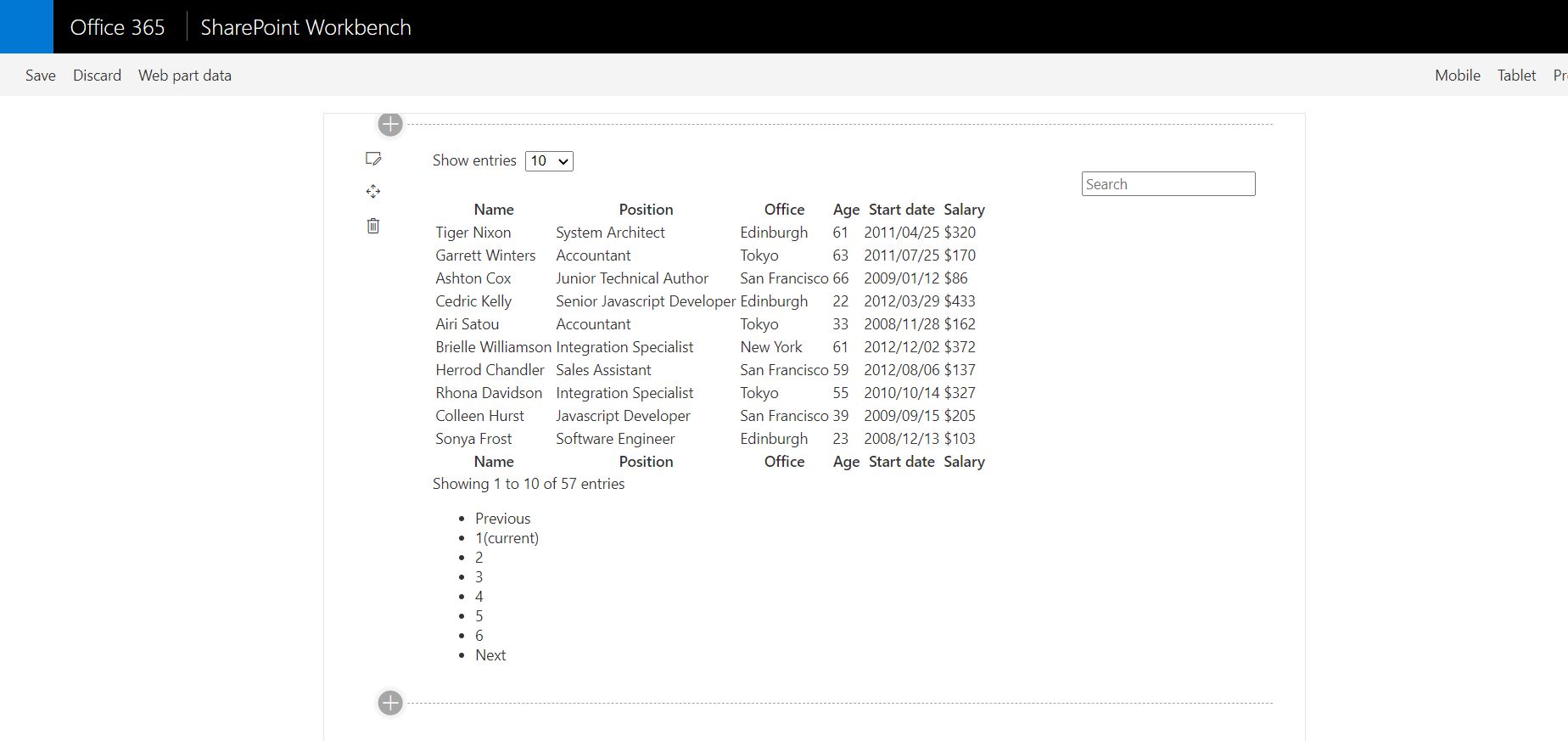
*Actual behavior*After installing mdbreact and importing all the necessary components, design isn't applied.
enter code here
//index.jsimport '@fortawesome/fontawesome-free/css/all.min.css'; import 'bootstrap-css-only/css/bootstrap.min.css';import 'mdbreact/dist/css/mdb.css';
//Componentimport * as React from 'react';import {MDBDataTable, MDBBtn, MDBInput, MDBModal, MDBModalBody, MDBModalHeader, MDBModalFooter, MDBIcon, MDBBadge, MDBContainer, MDBRow, MDBCol} from "mdbreact";
const DatatablePage = () => {const data = {............};return ( MDBDataTable striped bordered hover data={data} />);}

Aman
free
answered 5 years ago
Thanks @Piotr Glejzer it worked.
one thing is still missing the sorting icon on each table, would you like to guide me there as well please?

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: Dell
- Browser: Chrome, edge
- OS: Windows
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 5 years ago
you have to import styles in your index.js ( where you have a render your App), before import App.js