Topic: Dark Mode on Select
Krzysztof Wilk
staff
answered 3 years ago
Hi!
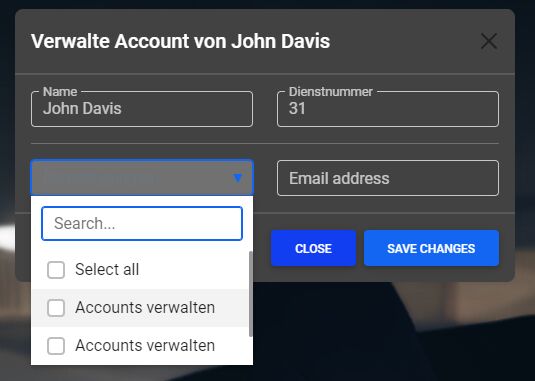
You're probably adding a .dark class to the specific element in your layout (I assume it is the form one). The select menu is rendered dynamically and it appends to the end of the body, that's why it is not included in your theme. To make it work you have to add the @include mdb-theme($my-dark-theme); line to your code to enable it globally, add a .dark class to the body element of your page or add a handler for the select just like in the code below :)
<MDBSelect
onOpen={() =>
document
.querySelector(".select-dropdown-container")
.classList.add("dark")
}
className="dark"
data={[
{ text: "One", value: 1 },
{ text: "Two", value: 2 },
{ text: "Three", value: 3 },
{ text: "Four", value: 4 },
{ text: "Five", value: 5 },
{ text: "Six", value: 6 },
{ text: "Seven", value: 7 },
{ text: "Eight", value: 8 },
]}
/>
Tynopia
priority
answered 3 years ago
@import 'mdb-react-ui-kit/dist/scss/mdb.pro';
@import 'mdb-react-table-editor/dist/css/table-editor.min.css';
$theme-primary: #1266F1;
$theme-secondary: #123EF1;
.dark {
@include mdb-theme(mdb-dark-theme($theme-primary, $theme-secondary));
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No

Krzysztof Wilk staff commented 3 years ago
Hi!
Which package do you use? How are you achieving the dark mode - by custom CSS or with our
mdb.dark.scssfile?Tynopia priority commented 3 years ago
React Advanced Package Code is below