Topic: define onClick Action for MDBSelectOption
ArmanRezazade
free
asked 4 years ago
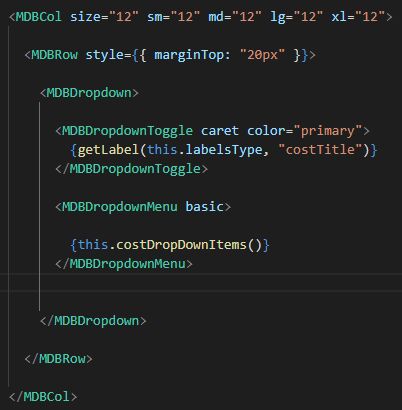
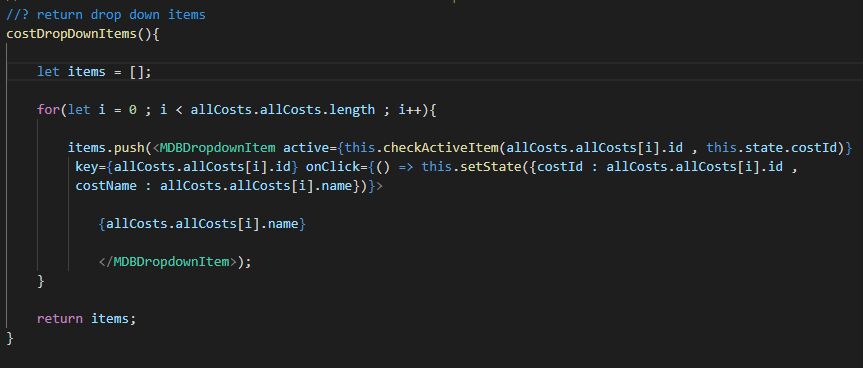
Get the value of the item selected when clicks on the item (onClick OR onSelect action on each item). I'm currently doing this with the MDBDropDown component but would like to replace the MDBSelect component.The sample code I did with MDBDropDown is as follows : 

The attached image defines an onClick action for each item, but it is not possible in the MDBSelect component.How to do this with MDBSelect component?
Thanks.
Jakub Chmura
staff
answered 4 years ago
In our components, we often use a getValue props to get the value from components like select or input.
Please check our documentation:
https://mdbootstrap.com/docs/react/forms/select/
At the top of the page is the API tab, click there and see what you can do with this component.
If you have any question don't hesitate to ask them
Best regards,
Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.21.0
- Device: Desktop PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No