Topic: How to adjust the Carousel height?
cokicoki
free
asked 6 years ago
Hi,
How to adjust the carousel height?
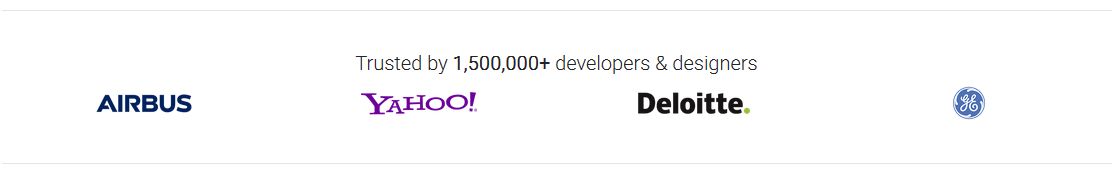
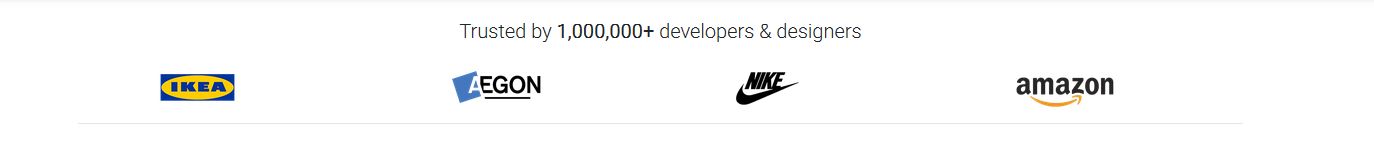
Below is the carousel component code that I want to use, but when I rendered the size is to big. Actually, I just want to make a carousel height exactly like this example: https://mdbootstrap.com, with the image size is only 298 x 102 (logo size company). Here I attach the carousel sample look like below:
Kindly please help, how to modify the code so it looks like this one below? Thank you very much.

Here is the code:Slide Only
https://mdbootstrap.com/docs/react/advanced/carousel/
cokicoki
free
answered 6 years ago
Hi Kuba,
Thanks for advice and snippet.
I have tried and modified the code with the snippet given like this one below:
import React from 'react';
import {
MDBCarousel,
MDBCarouselInner,
MDBCarouselItem,
MDBContainer,
MDBRow,
MDBCol,
MDBCard,
MDBBox
} from 'mdbreact';
import Aegon from "./logos/aegon.png";
import Airbus from "./logos/airbus.png";
import Amazon from "./logos/amazon.png";
import Deloitte from "./logos/deloitte-logo.png";
import GE from "./logos/ge.png";
import Ikea from "./logos/ikea.png";
import KPMG from "./logos/kpmg.png";
import Nike from "./logos/nike.png";
import Samsung from "./logos/samsung.png";
import Sony from "./logos/sony.png";
import Unity from "./logos/unity.png";
import Yahoo from "./logos/yahoo.png";
const CarouselPage = () => {
return (
<MDBContainer>
<MDBCarousel
activeItem={1}
length={3}
slide={true}
multiItem
showControls={false}
showIndicators={false}
>
<MDBCarouselInner>
<MDBRow>
<MDBCarouselItem itemId='1'>
<MDBCol md='3' style={{float:"left"}}>
<MDBBox>
<img src={Aegon} alt='aegon' />
</MDBBox>
</MDBCol>
<MDBCol md='3' style={{float:"left"}}>
<MDBBox>
<img src={Airbus} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3' style={{float:"left"}} >
<MDBBox>
<img src={Amazon} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3' style={{float:"left"}}>
<MDBBox>
<img src={Sony} alt='tst' />
</MDBBox>
</MDBCol>
</MDBCarouselItem>
<MDBCarouselItem itemId='2'>
<MDBCol md='3' style={{float:"left"}}>
<MDBBox>
<img src={Deloitte} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3' style={{float:"left"}}>
<MDBCard className='mb-2'>
<MDBBox>
<img src={GE} alt='tst' />
</MDBBox>
</MDBCard>
</MDBCol>
<MDBCol md='3' style={{float:"left"}}>
<MDBBox>
<img src={Ikea} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3' style={{float:"left"}}>
<MDBBox>
<img src={Unity} alt='tst' />
</MDBBox>
</MDBCol>
</MDBCarouselItem>
<MDBCarouselItem itemId='3' >
<MDBCol md='3' style={{float:"left"}}>
<MDBBox>
<img src={KPMG} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3' style={{float:"left"}}>
<MDBBox>
<img src={Nike} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3' style={{float:"left"}}>
<MDBBox>
<img src={Samsung} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3' style={{float:"left"}}>
<MDBBox>
<img src={Yahoo} alt='tst' />
</MDBBox>
</MDBCol>
</MDBCarouselItem>
</MDBRow>
</MDBCarouselInner>
</MDBCarousel>
</MDBContainer>
);
};
export default CarouselPage;
And the result is like this one below: It can display horizontally, but there is a little bit cut out at the edge. And The logo display is too big comparing to the original carousel sample above.
How to make this carousel similar the sample carousel above, what need to be done to configure again so it look like similar to the origin sample carousel? Kindly please advised! Thank you again.

Comparing to the sample carousel from MDB website:

Jakub Chmura staff commented 6 years ago
@cokicoki, your images is to large. Try to use img-fluid class in img tag.
Best, Kuba
cokicoki free commented 6 years ago
I will try. Thank you Kuba.
Jakub Chmura staff commented 6 years ago
No, problem @cokicoki, If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards,
Jakub Chmura
staff
answered 6 years ago
Hi @cokicoki
We discovered that in our CSS disappear some styles for the MDBCarousel and It works well for col='4' but for col='3' and others did not work because of missing floats style. You need to add some additional inline style for the time before we fix this.
<MDBCol
md='3' s
tyle={{ float: 'left' }}>
<img
src={yourImg}
alt='tst'
/>
</MDBCol>
We add this tyle as soon as possible, Best Kuba
cokicoki
free
answered 6 years ago
Hi Kuba,
I have tried the snippet and it worked but the slides run vertically not horizontally.And the sizes of the images are also big compared to the original sample logo carousel above.
Eventhough, I attach/ used all the images here are 298 x 102 px (logo size company).
I don't know what went wrong, would you advise how to correct it to make them right?Thank you so much for your help.
Here is the result when I rendered it:

And is the code;
CarouselPage.js
import React from 'react';
import {
MDBCarousel,
MDBCarouselInner,
MDBCarouselItem,
MDBContainer,
MDBRow,
MDBCol,
MDBCard,
MDBBox
} from 'mdbreact';
import Aegon from "./logos/aegon.png";
import Airbus from "./logos/airbus.png";
import Amazon from "./logos/amazon.png";
import Deloitte from "./logos/deloitte-logo.png";
import GE from "./logos/ge.png";
import Ikea from "./logos/ikea.png";
import KPMG from "./logos/kpmg.png";
import Nike from "./logos/nike.png";
import Samsung from "./logos/samsung.png";
import Sony from "./logos/sony.png";
import Unity from "./logos/unity.png";
import Yahoo from "./logos/yahoo.png";
const CarouselPage = () => {
return (
<MDBContainer>
<MDBCarousel
activeItem={1}
length={3}
slide={true}
multiItem
showControls={false}
showIndicators={false}
>
<MDBCarouselInner>
<MDBRow>
<MDBCarouselItem itemId='1'>
<MDBCol md='3'>
<MDBBox>
<img src={Aegon} alt='aegon' />
</MDBBox>
</MDBCol>
<MDBCol md='3'>
<MDBBox>
<img src={Airbus} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3'>
<MDBBox>
<img src={Amazon} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3'>
<MDBBox>
<img src={Sony} alt='tst' />
</MDBBox>
</MDBCol>
</MDBCarouselItem>
<MDBCarouselItem itemId='2'>
<MDBCol md='3'>
<MDBBox>
<img src={Deloitte} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3'>
<MDBCard className='mb-2'>
<MDBBox>
<img src={GE} alt='tst' />
</MDBBox>
</MDBCard>
</MDBCol>
<MDBCol md='3'>
<MDBBox>
<img src={Ikea} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3'>
<MDBBox>
<img src={Unity} alt='tst' />
</MDBBox>
</MDBCol>
</MDBCarouselItem>
<MDBCarouselItem itemId='3'>
<MDBCol md='3'>
<MDBBox>
<img src={KPMG} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3'>
<MDBBox>
<img src={Nike} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3'>
<MDBBox>
<img src={Samsung} alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='3'>
<MDBBox>
<img src={Yahoo} alt='tst' />
</MDBBox>
</MDBCol>
</MDBCarouselItem>
</MDBRow>
</MDBCarouselInner>
</MDBCarousel>
</MDBContainer>
);
};
export default CarouselPage;
Jakub Chmura
staff
answered 6 years ago
Hi @cokicoki
You need to set height manually by class or inline style. Or just Prepare pictures that will have the height you want
Look at snippet below
import React from 'react';
import {
MDBCarousel,
MDBCarouselInner,
MDBCarouselItem,
MDBContainer,
MDBRow,
MDBCol,
MDBCard,
MDBBox
} from 'mdbreact';
const MultiCarouselPage = () => {
return (
<MDBContainer>
<MDBCarousel
activeItem={1}
length={3}
slide={true}
multiItem
showControls={false}
showIndicators={false}
>
<MDBCarouselInner>
<MDBRow>
<MDBCarouselItem itemId='1'>
<MDBCol md='4'>
<MDBBox>
<img src='https://via.placeholder.com/350x150' alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='4'>
<MDBBox>
<img src='https://via.placeholder.com/350x150' alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='4'>
<MDBBox>
<img src='https://via.placeholder.com/350x150' alt='tst' />
</MDBBox>
</MDBCol>
</MDBCarouselItem>
<MDBCarouselItem itemId='2'>
<MDBCol md='4'>
<MDBBox>
<img src='https://via.placeholder.com/350x150' alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='4'>
<MDBCard className='mb-2'>
<MDBBox>
<img src='https://via.placeholder.com/350x150' alt='tst' />
</MDBBox>
</MDBCard>
</MDBCol>
<MDBCol md='4'>
<MDBBox>
<img src='https://via.placeholder.com/350x150' alt='tst' />
</MDBBox>
</MDBCol>
</MDBCarouselItem>
<MDBCarouselItem itemId='3'>
<MDBCol md='4'>
<MDBBox>
<img src='https://via.placeholder.com/350x150' alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='4'>
<MDBBox>
<img src='https://via.placeholder.com/350x150' alt='tst' />
</MDBBox>
</MDBCol>
<MDBCol md='4'>
<MDBBox>
<img src='https://via.placeholder.com/350x150' alt='tst' />
</MDBBox>
</MDBCol>
</MDBCarouselItem>
</MDBRow>
</MDBCarouselInner>
</MDBCarousel>
</MDBContainer>
);
};
export default MultiCarouselPage;
Best
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.23.0
- Device: PC
- Browser: Mozilla Firefox
- OS: MS Windows 7
- Provided sample code: No
- Provided link: Yes