Topic: How to clear the main body of the screen in your sample sidenav sample
David J
free
asked 5 years ago
Attempting to follow your sample sidenav . Navigation - Composition - the 7th sample - Double Navigation with fixed SideNav & fixed Navbar
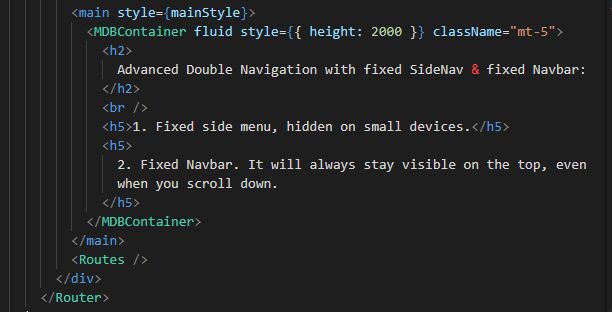
The sample code contains:

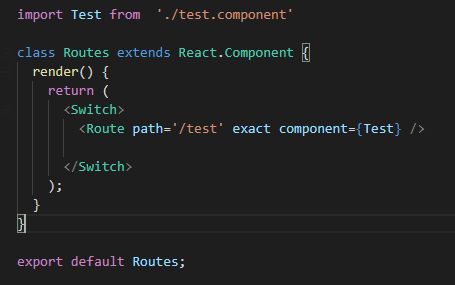
I added the Routes statement to link to a new test component to create a new screen body that displays text at the same exact position as your text displayed in app.js

In the new test.js component I want to overwrite your default sample text in MDBContainer text that was displayed in app.js with new text that starts at the same screen position.
I cannot find any doc that might indicate how to do this in the new test.js code and the samples do not show how this is accomplished.
Can you assist on how that is done?
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.0
- Device: Desktop
- Browser: Chome
- OS: Windows 10
- Provided sample code: No
- Provided link: No