Topic: How to pass data to select
Oskar Gmerek
priority
asked 3 years ago
Hi. I trying to pass dynamic data to select component.
With normal Html field I will do that in this way:
<select name="flat" id="flat">
{cites.map((city) => city.flats.map((flat) => <option value={flat.id}>{flat.address}</option>) )}
</select>
When I trying to pass that data to data of MDBSelect then always is ending with errors like "TypeError: undefined is not an object (evaluating 'e.text.toLowerCase')" after trying to choose an option in the browser.
Can someone help me? How I can do that?
Kind Regards, Oskar
Wojciech Staniszewski
staff
answered 3 years ago
Here is an example of MDBSelect with the data similar to yours.
const selectData = {
user: {
clients: [
{
id: 0,
route_number: 53253,
},
{
id: 1,
route_number: 26757,
},
{
id: 2,
route_number: 12634,
},
{
id: 3,
route_number: 5215,
},
{
id: 4,
route_number: 421412,
},
],
},
};
And here is example how to pass this data to MDBSelect:
<MDBSelect
data={selectData.user.clients.map((row, i) => {
return { text: row.route_number, value: i };
})}
/>
Oskar Gmerek
priority
answered 3 years ago

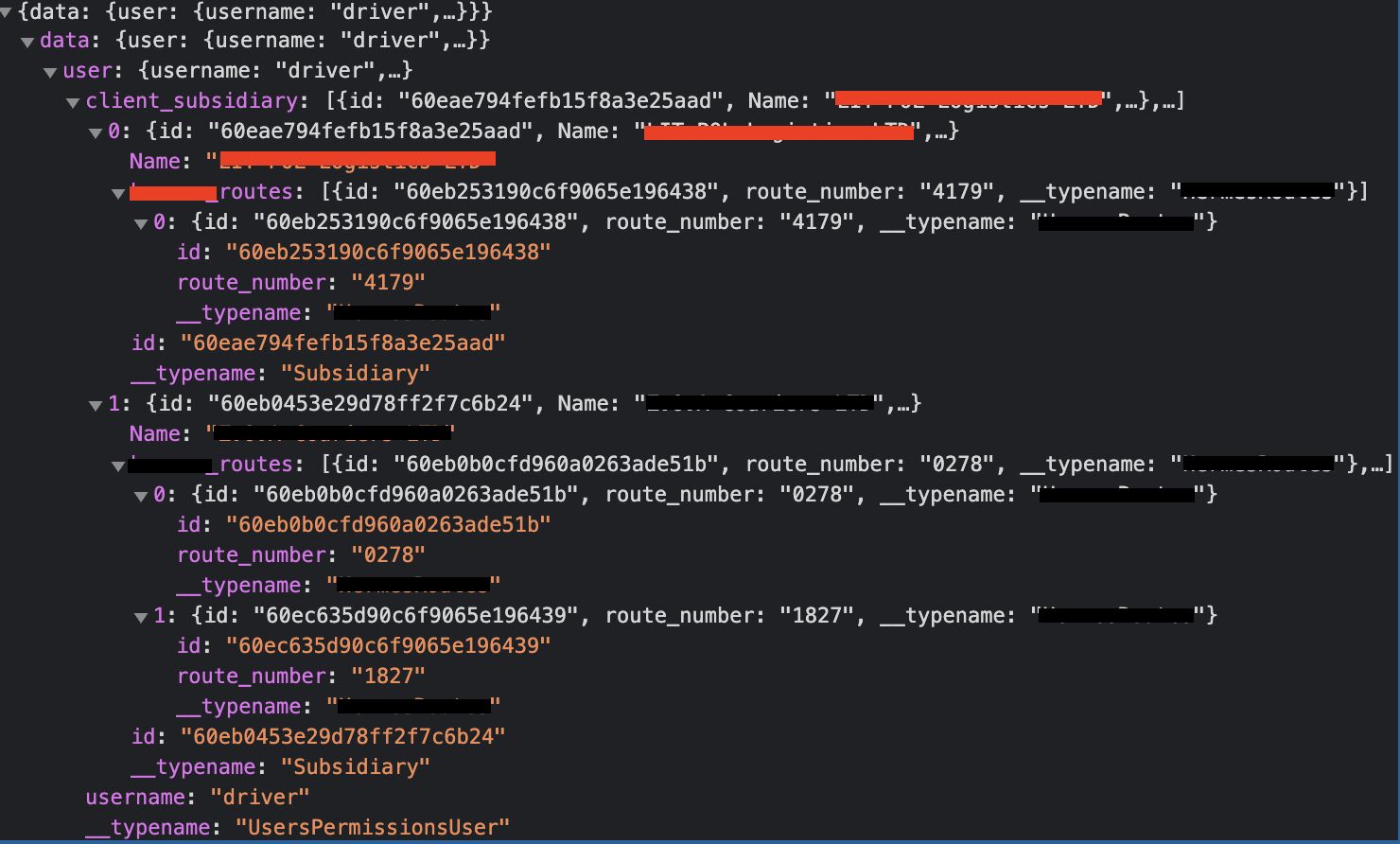
its how my data is structured I want to have all 'route_number' as option in select component
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.0.0-beta6
- Device: x
- Browser: x
- OS: x
- Provided sample code: Yes
- Provided link: No
Krzysztof Wilk staff commented 3 years ago
Hi!
Could you share with me a code with MDBSelect and your data? The problem could be with your structure. We want to check if that causes the issue or something is wrong on our side :)
Keep coding!
Oskar Gmerek priority commented 3 years ago
Hi. I just simply copy MDSelect example from docs. Then I try if few ways to pass that data. But I really don’t know how to pass it. I think that must be an array. But I don’t know how to do that as is not covered in docs. It’s on my side. I asking for example how to do that properly.
In mdb4 is there simply for me, as the passing options is very similar to default html select. But in mdb5 I have no idea how to do that properly