Topic: Incorrect color being displayed in MDBBtn
David J
free
asked 6 years ago
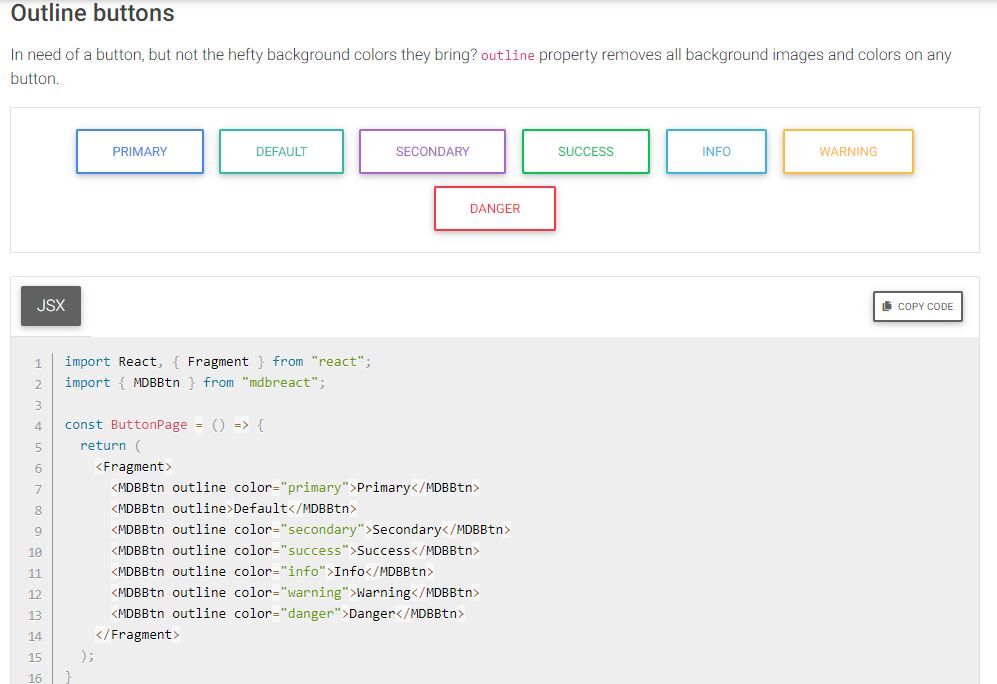
According to your documentation, Secondary should be this color

with this code
<MDBBtn rounded outline color="secondary">Secondary</MDBBtn>
however, that code actually displays with red color

David J
free
answered 6 years ago
Clearly a bug but you are not going to either fix it or improve your documentation.
Aliaksandr Andrasiuk staff commented 6 years ago
It's not a bug. We've explained that it is expected and correct behaviour.
David J
free
answered 6 years ago
Is there any response from MDB to this problem?
Aliaksandr Andrasiuk staff commented 6 years ago
Hi,
I've already answered your question 2 days ago. You can find the answer 2 messages above.
Best regards.
David J
free
answered 6 years ago
Its a bug. Otherwise every button would/should be equally affected by whatever skin is used. In this instance only the reference to 'secondary' causes the button color to be red instead of the documented purple colour. Having purchased the Admin Dashboard Pro - it is currently unusable due to other bugs that I have reported (which MDB have acknowledged).
The documentation clearly refers to the following references to the button colours.

Why refer to these with a unique name such as Secondary or Danger etc - then go and change the colour that they were assigned? That makes no sense. Nor does the documentation suggest that the colours are not static. In whcih cae you may as well not define unique names such as Success, Info ,Warning, Danger etc and instead simply let the user refer to them by colour.
Christian Aichner
pro
answered 6 years ago
Hi David,
I'm just a fellow MDB React Pro user, just as you. Chill.
I agree, the documentation should be improved.
Best regards, Chris
Aliaksandr Andrasiuk staff commented 6 years ago
Hi,
Thank you for the help! :)
We will be happy to know what we can fix in our documentation!
Best regards.
David J
free
answered 6 years ago
This is YOUR Admin Pro Dashboard. I have not 'applied' anything. Throughout YOUR documentation you show the colour of those named buttons and the colors that each button is assigned. Only the 'Secondary' button is having its colour changed. None of the other buttons do that. It's a bug. Otherwise every button would be influenced. Nowhere do you document that the default assign colours to the buttons such as 'Dangerv etc might change. You may say it's not a bug. It is working as designed but it is not working as required.
You need to either fix it or significantly improve your documentation.
Aliaksandr Andrasiuk staff commented 6 years ago
Hi,
You haven't applied a white-skin, it's true. But it was added initially. If you don't want white-skin to be applied and cause color changes you can remove it from the line :
<div className='flexible-content white-skin'>
in src/components/RoutesWithNavigation.js file.
Best regards.
Christian Aichner
pro
answered 6 years ago
Hi David!
As Aliaksandr stated, you have applied the white-skin to your application. This is most likely not a bug!
At the skin documentation you can see, that the color-theme changes to the normal theme. (Secondary button is red).
Just remove the theme, if you don't want that.
Best regards, Chris
David J
free
answered 6 years ago
It's a bug. You have 6 colors and only the Secondary is being displayed incorrectly. There is no point giving the colors a name. - such as ' Secondary' if you then go and change the resulting color to red. None of the other 5 colors were changed.
You say it's not a bug but it definitely is not working as expected.
Aliaksandr Andrasiuk
staff
answered 6 years ago
Hi,
It's not a bug, colour changes because of colour skin(in this example: white-skin) applied.
According to skin colour, other colours could be changed.
You can inspect Profile -> Extended page in devTools and will see that the whole page is wrapped by <div class="flexible-content white-skin">, so some colours will be changed.
You can read more about skins by following this link.
If you found other problems or issues in our products we will appreciate if you will inform our team.
Hope I could help.
Best regards.
David J
free
answered 6 years ago
This is a defect in your Admin Dashboard Pro.
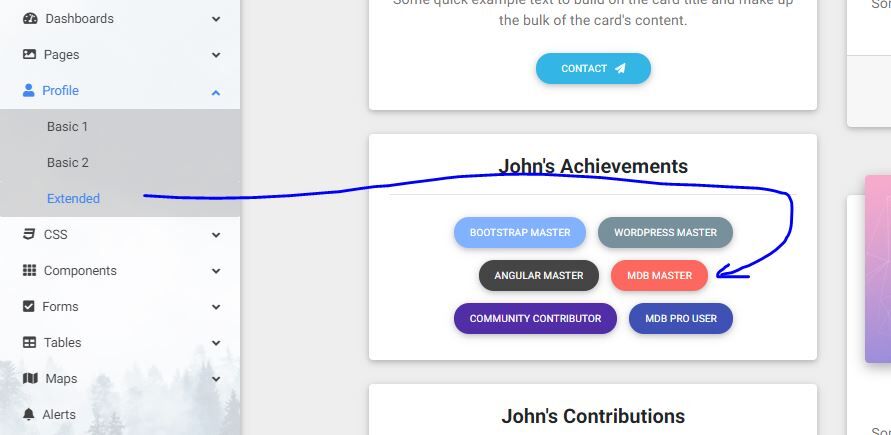
I went back to your original source and see the same problem in one of your samples:
Notice the secondary button is showing red below.

Your code:
<MDBBtn color="light-blue" size="sm" rounded className="px-3" onClick={()=>this.toggle('bootstrap')}>Bootstrap Master</MDBBtn>
<MDBBtn color="blue-grey" size="sm" rounded className="px-3"onClick={()=>this.toggle('wordpress')}>WordPress Master</MDBBtn>
<MDBBtn size="sm" rounded className="px-3"onClick={()=>this.toggle('angular')}>Angular Master</MDBBtn>
<MDBBtn color="secondary" size="sm" rounded className="px-3"onClick={()=>this.toggle('mdb')}>MDB Master</MDBBtn>
<MDBBtn color="deep-purple" size="sm" rounded className="px-3"onClick={()=>this.toggle('community')}>Community contributor</MDBBtn>
<MDBBtn color="indigo" size="sm" rounded className="px-3"onClick={()=>this.toggle('pro')}>MDB Pro User</MDBBtn>
Aliaksandr Andrasiuk
staff
answered 6 years ago
Hi,
I have no issues with this colour.
Can you show the full code of your application and index.js file?
Probably, btn-secondary class was overwritten, but I can't say why without source code.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No