Topic: MDB inline checkbox - Does MDB support these?
David J
free
asked 6 years ago
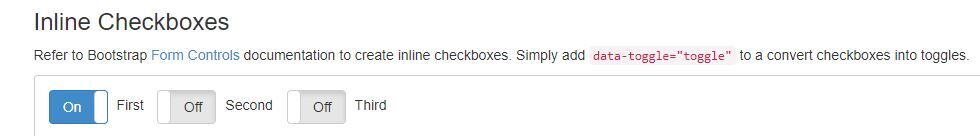
Does MDB React support this style of toggle switch as exists in boostrap?
I have checked the documentation and do not see it.

Aliaksandr Andrasiuk
staff
answered 6 years ago
Hi,
As Christian Aichner mentioned you can customize the component's styles.
E.g., I customized Switch to be quite similar to the one you asked for:
.lever {
height: 2.5rem !important;
width: 3.5rem !important;
border-radius: 0.5rem !important;
}
.lever:after {
top: 0 !important;
height: 2.5rem !important;
border-radius: 0.5rem !important;
box-shadow: none !important;
}
.switch label input[type='checkbox']:checked + .lever::after {
left: 2.2rem !important;
}
Hope I could help.
Best regards.
Christian Aichner
pro
answered 6 years ago
Hello David,
as far as I know, these are called "Switch". You can modify them yourself by using simple CSS - if you want them to look like those in the picture you provided.
Documentation: https://mdbootstrap.com/docs/react/forms/switch/
Have a nice day!
Best regards, Chris
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No