Topic: MDBAutocomplete inside MDBStepper - dropdown outside stepper
ytec
priority
asked 1 year ago
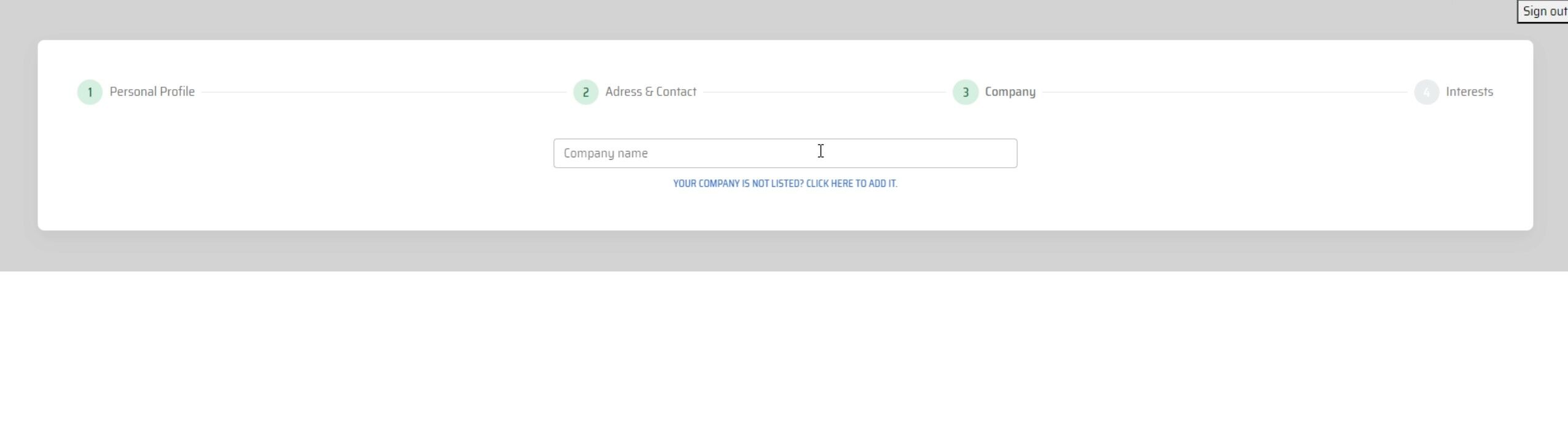
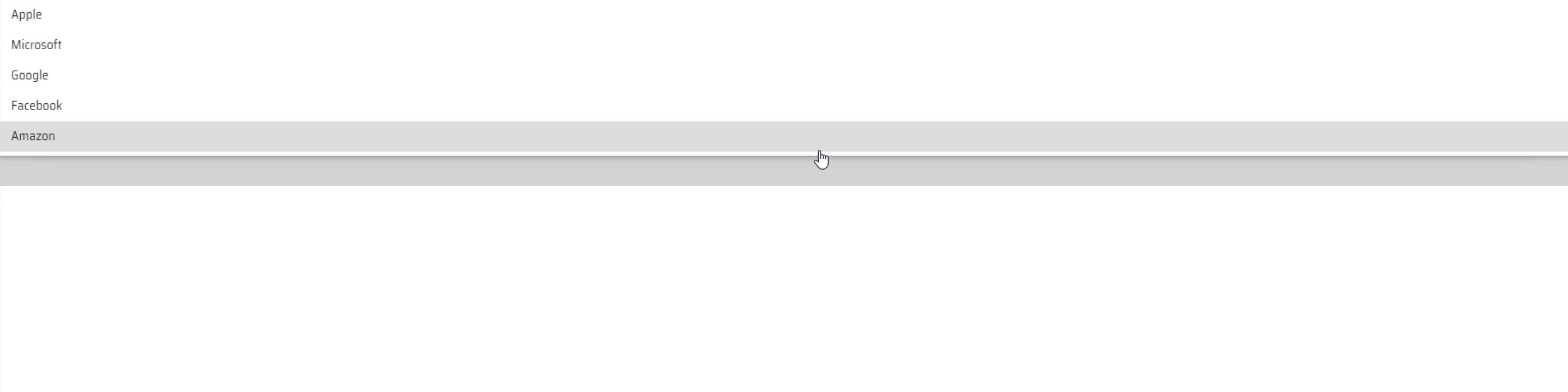
I'm using MDBAutocomplete inside a Step (MDBStepperStep), and the dropdown for the autocomplete renders outside of the stepper, on top of the page.
Expected behavior
Render the dropdown right below the autocomplete field
Actual behavior
dropdown renders outside of the whole stepper component
Resources (screenshots, code snippets etc.)


<MDBStepperStep headIcon={3} headText={t("Company")} itemId={3}>
<MDBRow>
<MDBCol size="12" md="8" lg="6" xl="4" className="mx-auto text-center">
<MDBAutocomplete
data={data}
label={t("Company name")}
onSearch={onSearch}
onSelect={onSelectCompany}
/>
<MDBBtn className='mx-2' color='tertiary' rippleColor='light' onClick={toggleModal}>
{t("Your company is not listed? Click here to add it.")}
</MDBBtn>
</MDBCol>
</MDBRow>
{selectedCompany && selectedCompany.length > 0 &&
<MDBRow className="mt-4">
<MDBCol size="12" md="8" lg="6" xl="4" className="mx-auto">
<MDBInput className="mb-2" label={t("Position")} />
<MDBInput className="mb-2" label={t("Department")} />
</MDBCol>
</MDBRow>
}
</MDBStepperStep>
Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 5.1.0
- Device: Desktop
- Browser: Chrome, Edge
- OS: Windows
- Provided sample code: No
- Provided link: No