Topic: MDBBtn is not working when i put it inside of the MDBModalHeader
parvan
free
asked 1 year ago
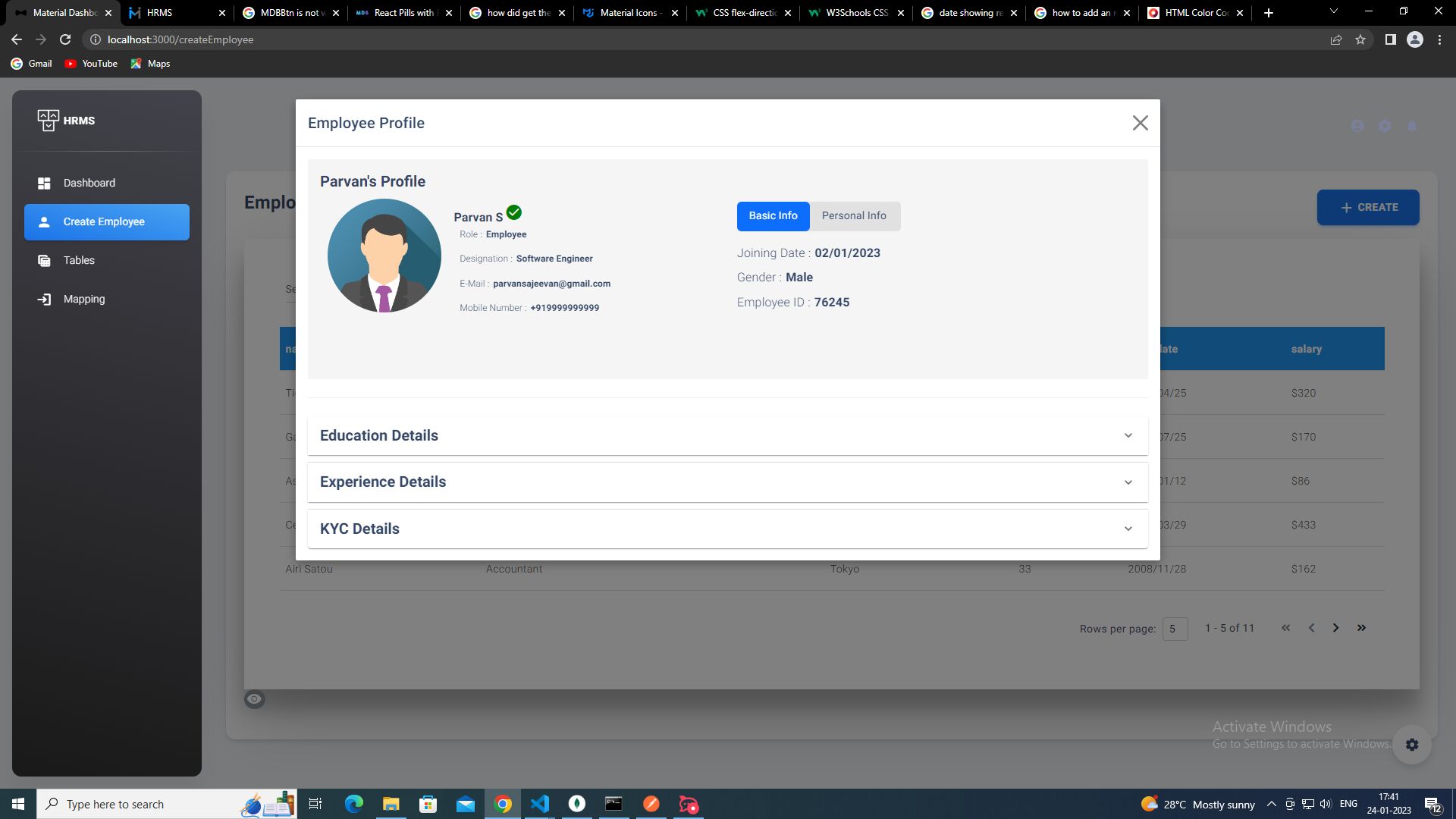
Expected behavior Actual behavior
Actual behavior
Resources (screenshots, code snippets etc.) const [model, setModel] = useState(false); const toggleShow = () => setModel(!model);
import React, { useState } from 'react';
import { MDBBtn, MDBFooter, MDBModal, MDBModalBody, MDBModalContent, MDBModalDialog, MDBModalHeader, MDBModalTitle, MDBTabs, MDBTabsContent, MDBTabsItem, MDBTabsLink, MDBTabsPane,} from 'mdb-react-ui-kit';
import { Grid, Icon } from '@mui/material';
import Accordion from '@mui/material/Accordion';
import AccordionSummary from '@mui/material/AccordionSummary';
import AccordionDetails from '@mui/material/AccordionDetails';
import MDBox from 'components/MDBox';
import { Divider } from 'antd';
import MDTypography from 'components/MDTypography';
import ExpandMoreIcon from '@mui/icons-material/ExpandMore';
import Education from './Education';
import PersonView from './PersonView';
import Experience from './Experience';
import KYC from './KYC';
export default function UserProfile({ userId }) {
const [model, setModel] = useState(false);
const toggleShow = () => setModel(!model);
const [justifyActive, setJustifyActive] = useState('tab1');
const handleJustifyClick = (value) => {
if (value === justifyActive) {
return;
}
setJustifyActive(value);
};
return (
<>
<MDBox width='28px' height='26px' borderRadius='50%' sx={{ backgroundColor: '#888F95' }}>
<Icon color='none' fontSize='small' onClick={toggleShow} sx={{ marginLeft: '3px', color: '#fff' }}>
visibility
</Icon>
</MDBox>
<MDBModal tabIndex='-1' show={model} setShow={setModel}>
<MDBModalDialog size='xl' scrollable>
<MDBModalContent>
<MDBModalHeader>
<MDBModalTitle style={{ fontSize: '1.25rem', fontWeight: '500' }}>Employee Profile</MDBModalTitle>
<MDBBtn
className='btn-close'
color='none'
onClick={toggleShow}></MDBBtn>
</MDBModalHeader>
<MDBModalBody>
{/* <MDTypography variant='body 2'>Parvan's Profile</MDTypography> */}
<MDBox py={2} pl={2} pr={2} sx={{ backgroundColor: '#F5F5F5' }}>
<Grid container spacing={3}>
<Grid item xs={12} sm={6}>
{/* person view card */}
<PersonView
firstname={'Parvan'}
lastName={'S'}
role={'Employee'}
designation={'Software Engineer'}
email={'parvansajeevan@gmail.com'}
mobile={'+919999999999'}
isActive={true}
isBlocked={false}
/>
</Grid>
<Grid item xs={12} sm={6}>
<MDBox mt={5}>
<MDBTabs pills className='mb-3 'style={{ backgroundColor: '#dddd', borderRadius: '5px',width:'40%', fontSize:'13px' }}>
<MDBTabsItem>
<MDBTabsLink
onClick={() => handleJustifyClick('tab1')}
active={justifyActive === 'tab1'}>
Basic Info
</MDBTabsLink>
</MDBTabsItem>
<MDBTabsItem >
<MDBTabsLink
style={{ width:'110%' }}
onClick={() => handleJustifyClick('tab2')}
active={justifyActive === 'tab2'}>
Personal Info
</MDBTabsLink>
</MDBTabsItem>
</MDBTabs>
<MDBTabsContent>
<MDBTabsPane show={justifyActive === 'tab1'}>
<MDBox mt={2}>
<MDBox display='flex' flexDirection='row'>
<MDTypography variant='body2' fontSize='16px'>
Joining Date :
</MDTypography>
<MDTypography
variant='body1'
fontWeight='medium'
fontSize='16px'>
{/* Joining Date */}
</MDTypography>
</MDBox>
<MDBox display='flex' flexDirection='row'>
<MDTypography variant='body2' fontSize='16px'>
Gender :
</MDTypography>
<MDTypography
variant='body1'
fontWeight='medium'
fontSize='16px'>
{/* Gender */}
</MDTypography>
</MDBox>
<MDBox display='flex' flexDirection='row'>
<MDTypography variant='body2' fontSize='16px'>
Employee ID :
</MDTypography>
<MDTypography
variant='body1'
fontWeight='medium'
fontSize='16px'>
{/* Elpoyee ID */}
</MDTypography>
</MDBox>
</MDBox>
</MDBTabsPane>
<MDBTabsPane show={justifyActive === 'tab2'}>
<MDBox mt={2}>
<MDBox display='flex' flexDirection='row'>
<MDTypography variant='body2' fontSize='16px'>
Date of Birth :
</MDTypography>
<MDTypography
variant='body1'
fontWeight='medium'
fontSize='16px'>
{/* DOB */}
</MDTypography>
</MDBox>
<MDBox display='flex' flexDirection='row'>
<MDTypography variant='body2' fontSize='16px'>
Marital Status :
</MDTypography>
<MDTypography
variant='body1'
fontWeight='medium'
fontSize='16px'>
{/* Marital Status */}
</MDTypography>
</MDBox>
<MDBox display='flex' flexDirection='row'>
<MDTypography variant='body2' fontSize='16px'>
Blood Group :
</MDTypography>
<MDTypography
variant='body1'
fontWeight='medium'
fontSize='16px'>
{/* Blood Group */}
</MDTypography>
</MDBox>
<MDBox display='flex' flexDirection='row'>
<MDTypography variant='body2' fontSize='16px'>
Address :
</MDTypography>
<MDTypography
variant='body1'
fontWeight='medium'
fontSize='16px'>
{/* address */}
</MDTypography>
</MDBox>
</MDBox>
</MDBTabsPane>
</MDBTabsContent>
</MDBox>
</Grid>
</Grid>
</MDBox>
<Divider />
<MDBox mt={2}>
<Accordion sx={{ marginTop: '10px' }}>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls='panel1a-content'
id='panel1a-header'>
<MDTypography variant='h5' fontWeight='medium' color='dark'>
Education Details
</MDTypography>
</AccordionSummary>
<AccordionDetails>
{/* Education card */}
<Education />
</AccordionDetails>
</Accordion>
<Accordion sx={{ marginTop: '10px' }}>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls='panel1a-content'
id='panel1a-header'>
<MDTypography variant='h5' fontWeight='medium'>
Experience Details
</MDTypography>
</AccordionSummary>
<AccordionDetails>
{/* Experience card */}
<Experience />
</AccordionDetails>
</Accordion>
<Accordion sx={{ marginTop: '10px' }}>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls='panel1a-content'
id='panel1a-header'>
<MDTypography variant='h5' fontWeight='medium'>
KYC Details
</MDTypography>
</AccordionSummary>
<AccordionDetails>
{/* KYC card */}
<KYC />
</AccordionDetails>
</Accordion>
</MDBox>
</MDBModalBody>
{/* <MDBFooter>
<MDBBtn color='primary' onClick={toggleShow} size='sm'>
Close
</MDBBtn>
</MDBFooter> */}
</MDBModalContent>
</MDBModalDialog>
</MDBModal>
</>
);
}
Add comment
Grzegorz Bujański
staff
answered 1 year ago
Unfortunately, I am unable to reproduce this error. Do you have any errors in the console? How can we reproduce this?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 5.1.0
- Device: Desktop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No