Topic: MDBDataTable cannot read property filter of null
enochbeloved
free
asked 4 years ago
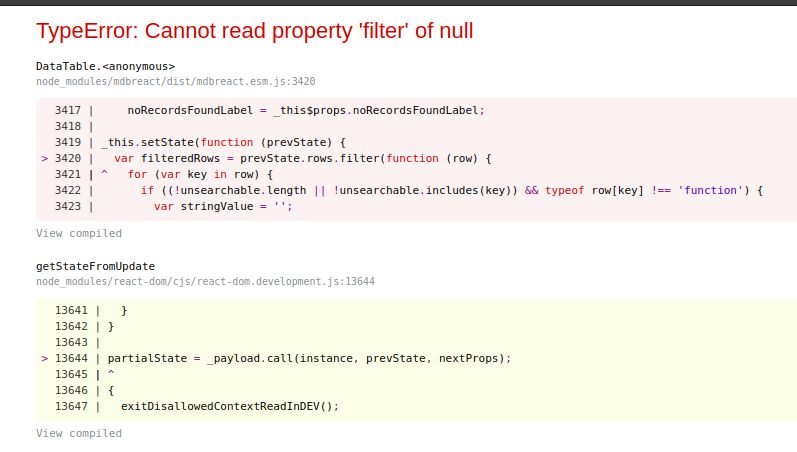
hi i am working with MDBDatatable but i am getting an error when i am trying to display data when component did mount. Each time i navigate to the route, the DataTable is working but when the component did mount or i am refreshing the page, it shows me this error
 here is my code
here is my code
import React from 'react';
import { MDBDataTable } from 'mdbreact';
class ProductDataTable extends React.Component {
render() {
const {products} = this.props;
const data = {
columns: [
{
label: 'Id',
field: 'id',
sort: 'asc',
width: 150
},
{
label: 'Titre',
field: 'title',
sort: 'asc',
width: 270
}
],
rows: products
};
return (
<MDBDataTable
striped
bordered
hover
data={data}
/>
);
}
}
export default ProductDataTable;
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.25.0
- Device: Laptop
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 4 years ago
Hello,
I don't see a problem with this code. Where is your life cycle hook 'component did mount'? Did you use it? What do you have in this.props.products?
Best regards, Piotr